コード ブロック マクロ
このマクロは、Confluence Data Center と Confluence Cloud で使用できます。マクロの詳細については、「Confluence Cloud」を参照してください。
ページにコード ブロック マクロを追加して、80 以上のプログラミング言語を対象に構文強調表示を使用してコード例を表示します。
これは、以下のようなコード スニペットの共有に役立ちます。
- サンプル コード
- ターミナル コマンド
- アプリケーション ログからの抜粋
On this page:
スクリーンショット: 構文強調表示を使用したコード ブロック マクロのコード サンプル
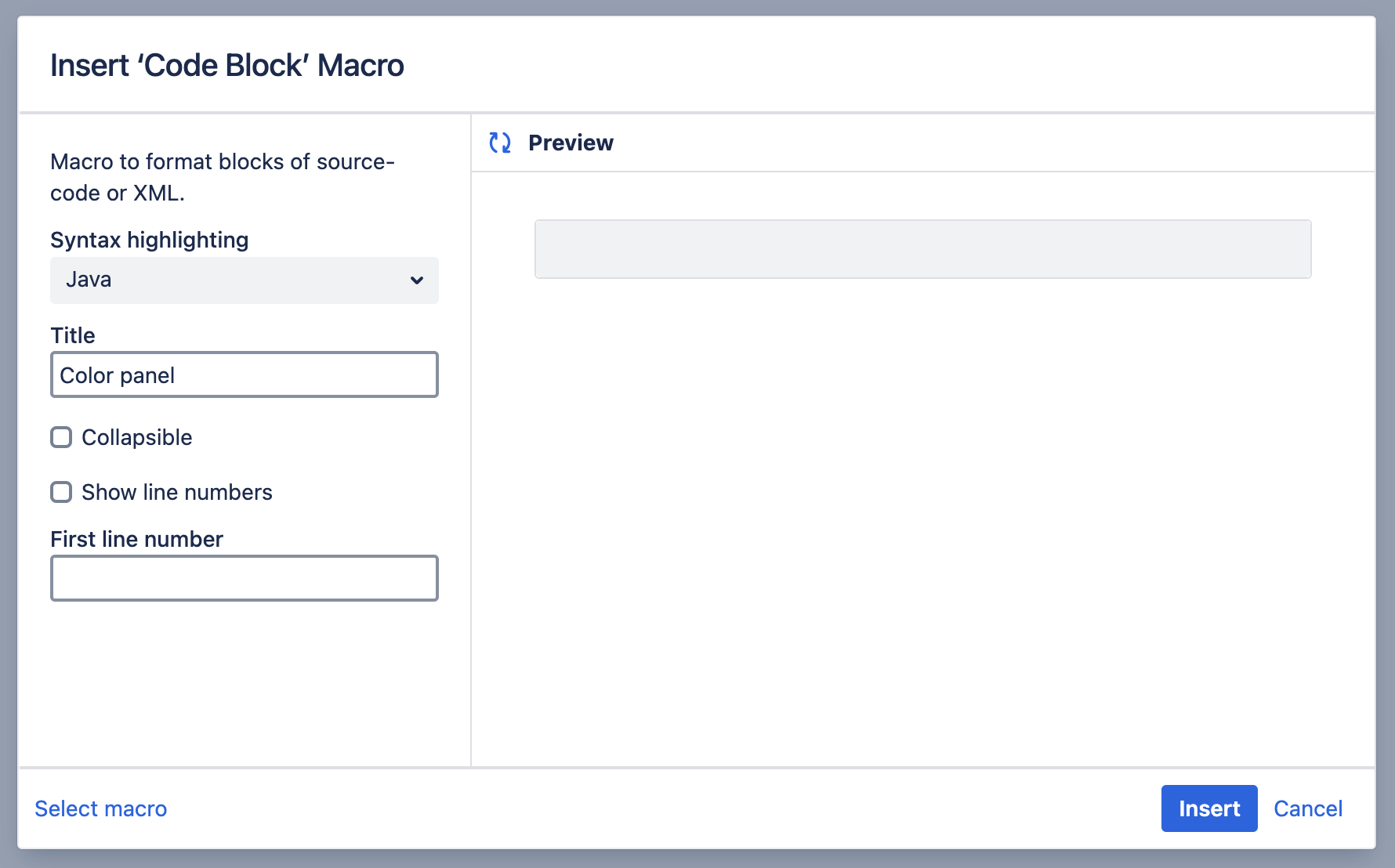
コード ブロック マクロの設定オプション
コード ブロック マクロの外観は、さまざまな方法でカスタマイズできます。
次の表は、使用可能な各パラメーターの概要を示しています。
フィールド | パラメーター名 (Confluence ストレージ形式または Wiki マークアップで使用) | 既定 | 説明 |
|---|---|---|---|
Syntax highlighting |
| プレーン テキスト | 構文強調表示の対象となる言語 (または環境) を指定します。管理者の場合は、Confluence の管理者エリアで既定の言語を設定できます。 |
タイトル |
| なし | コードブロックにタイトルを追加します。指定すると、コードブロックの先頭行のヘッダーに表示されます。 |
折りたたむ |
| false | 選択すると、コード マクロの内容が、アクセス時やリフレッシュ時に折りたたまれます。 |
行番号を表示 |
| false | 選択すると、コード行の左側に数字が表示されます。 |
最初の行番号 |
| 1 | 行数を表示を選択すると、この値を最初の行の数字として定義します。 |
折り返しをオン | - | false | このボタンを切り替えて、コード ブロック内のテキストの折り返しを有効または無効にします。 このボタンは、該当するページの閲覧者全員を対象にコード ブロック マクロの右上隅にも表示されます。 |
テキストとしてコピー | - | - | コード ブロックをプレーン テキストとしてコピーするには、このボタンをクリックします。 このボタンは、該当するページの閲覧者全員を対象にコード ブロック マクロの右上隅にも表示されます。 |
サポートされているコード ブロック マクロ言語
コード ブロック マクロでは 80 以上のプログラミング言語がサポートされています。
AABAP | JJava | qQML |
cC | KKotlin | rR |
dD | LLiveScript | SSass |
EElixir | MMathematica | TTcl |
FFortran | nNGINX | VVala |
GGo | OObjective-C | xXML |
ただし、Haskell | PPascal | これからはYAML |
コード ブロック マクロをページに追加する
コード ブロック マクロをページに追加するには、次の手順を実行します。
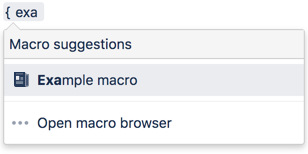
- エディターのツールバーから、[挿入] > [その他のマクロ] の順に選択します。
- [形式設定] カテゴリから、[コード ブロック] を選択します。
- 希望する言語を選択するには、[構文強調表示] フィールドに名前を入力するか、ドロップダウン ボタンをクリックしてリストをスクロールします。
- 上記のフィールドを使用して、コード ブロックをページに表示する方法をカスタマイズします。
- [挿入] ボタンを選択します。
- コードをマクロ プレースホルダーに入力するか貼り付けます。
プレースホルダー内に含まれるスペースは、コード ブロック マクロでは処理されないので注意してください。これにより、入力時にコードのインデントを柔軟に行うことができます。
これで、ページを公開して、マクロの動作を確認できます。公開すると、ページの閲覧者は、コード ブロックの右上隅に表示される [折り返しをオン] () オプションと [テキストとしてコピー] () オプションも使用できるようになります。
マクロ パラメーターを変更する
マクロ パラメーターは、マクロの動作を変更するために使用します。たとえば、ページのコードを編集しているときに表示されるツールバーから言語を直接更新できます。
マクロ パラメーターを変更するには、次の手順を実行します。
- エディターで、マクロ プレースホルダー内の任意の場所をクリックしてツールバーを表示します。
- [編集] を選択します。
- 必要に応じてパラメーターを更新し、[挿入] を選択します。
コード ブロック マクロを管理する
既定で特定の言語とテーマを使用するよう、コード ブロック マクロを設定できます。既定の言語を変更するには、Confluence 管理者の権限が必要です。
サイトのコード ブロックの既定の言語を設定するには、次の手順に従います。
- [管理] メニュー に移動して、[一般設定] > [コード マクロの設定] の順に選択します。
- [既定の言語] ドロップダウンから、希望する既定の言語を選択します。
- [保存] を選択します。
特に指定しない限り、新しいコード ブロックでは常に既定の言語が使用されます。既存のコード ブロックは変更されません。
カスタム言語のアップロードは Confluence 9.0 では廃止されました。過去にアップロードした言語はサポートされなくなりました。これらはシステムからアンインストールしてかまいません。
ユーザーがインストールした言語を削除するには、次の手順に従います。
- [管理 ] メニューから [アプリを管理] を選択します。
- [ユーザーがインストールしたアプリ] に移動し、アップロードした言語に対応するアプリを探します。
- 次のように表示されます。
「Custom Code Macro Highlighting for...」 - アプリが多数ある場合は、次の名前空間を検索することも検討してください。
com.atlassian.confluence.ext.code.custom - [アンインストール] または [無効] を選択します。
カスタム言語はコード ブロック マクロに表示されなくなります。
このマクロを追加するその他の方法
手入力でこのマクロを追加する
Wiki マークアップを使用してこのマクロを追加する
これは、エディタ外部 (スペースのサイドバー、ヘッダー、フッターのカスタム コンテンツなど) でマクロを追加する場合に便利です。
マクロ名: code
マクロ本文:プレーンテキストをアクセプトする
{code:title=This is my title|linenumbers=true|language=javascript|firstline=0001|collapse=true}
This is my code
{code}Confluence を使いこなす
Atlassian Marketplace で提供されている数百ものマクロを使用して、Confluence を拡張できます。人気のあるアプリの一部を紹介します。
- Include Bitbucket Server for Confluence - Bitbucket Server へ自動的に同期されるコード スニペットをConfluence 内に簡単に追加
- Markdown Extension for Confluence - 公開および非公開 Github & Bitbucket リポジトリのマークダウンを Confluence に埋め込み