Confluence での編集の改善
現在、すべての新しいページは新しいエディタを使用して作成されます。
ただし、従来のエディタ テンプレートを選択することで、引き続き従来のエディタを使用してページを作成できます。従来のエディターを使用して作成されたページは、ユーザーが変換するまでの間は現状のまま保持されます。
Confluence サイトにこのテンプレートがない場合は、サポートに連絡して有効化を依頼してください。
新しいエディタに導入された機能の最新情報については、製品の変更を毎週更新している Atlassian ブログをご確認ください。
ページで使用しているエディタの確認
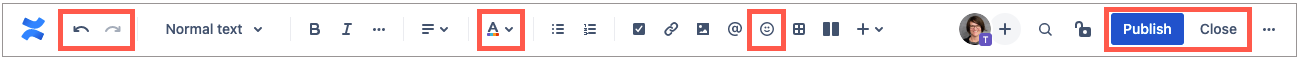
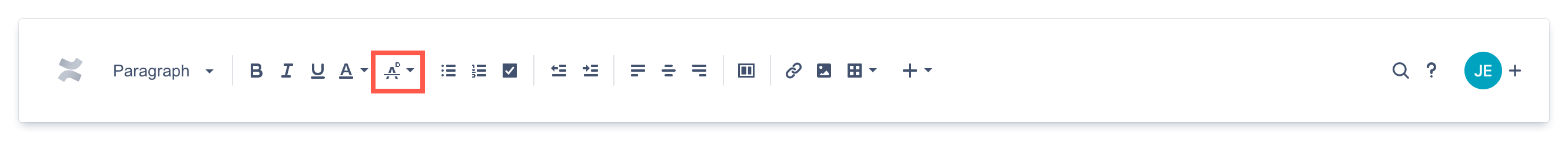
ページの編集中に視覚的な指標としてツールバーを使用できます。新しいエディタのツールバーでは、テキストのカラー ピッカー、「元に戻す/やり直し」ボタンの埋め込み、または絵文字アイコンなどが変更されています。また、新しいエディタでは [公開] ボタンと [閉じる] ボタンが右上に移動されています。
新しいエディタ
従来のエディタ
両方のエディタを利用する場合にご利用いただけるよう、次のページを、従来のエディタと新しいエディタ用のコンテンツで更新しました。
- ページの作成、編集、公開
- ページのフォーマット (メディア、表、およびレイアウトを含む)
- 記号、絵文字および特殊文字の使用
- キーボード ショートカット、マークダウンおよびオートコンプリート
- リンクおよびアンカーを挿入する
- ページ制限の追加または削除
- ラベルを使用してコンテンツを分類する
- コンテンツを Confluence にインポートする
- ページの移動、コピー、または非表示
- ページをアーカイブする
- ページを削除、復元、または完全に削除する
- ページにスターを付ける
ご利用のエディタで操作を実現する方法を確認していただけるよう、他のセクションも更新されています。
各エディタで利用可能な機能の詳細情報や、新しいエディタでは利用できない機能の今後の計画については、エディタのロードマップをご参照ください。
最終更新日 2023 年 6 月 19 日
Powered by Confluence and Scroll Viewport.