パイプラインを表示
コードをリポジトリ内の静的なファイルからインタラクティブに操作可能なものに変更したい場合、Bitbucket の Pipelines セクションを使用できます。ここで、パイプラインのステータスの確認、実行時の詳細なログ情報の取得、およびその他多数の便利なデータの参照を行えます。
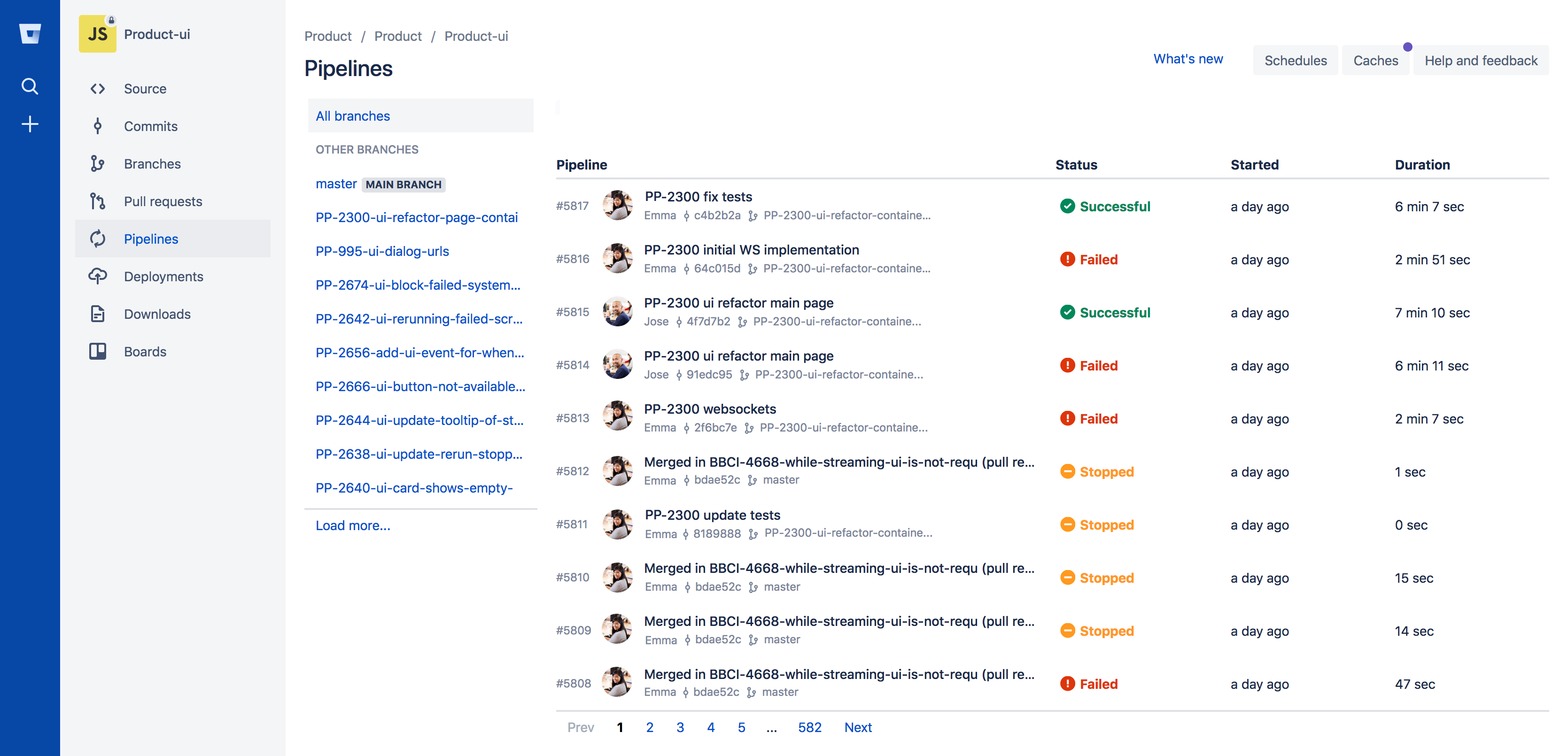
1. パイプラインの履歴ビュー
パイプライン履歴とパイプラインの各ステータスは、[パイプライン] セクションでいつでも確認できます。最初に表示されるパイプラインの履歴ビューでは、さまざまな種類の便利な詳細情報を確認できます。
ブランチ名をクリックしてこのビューをフィルターできます。
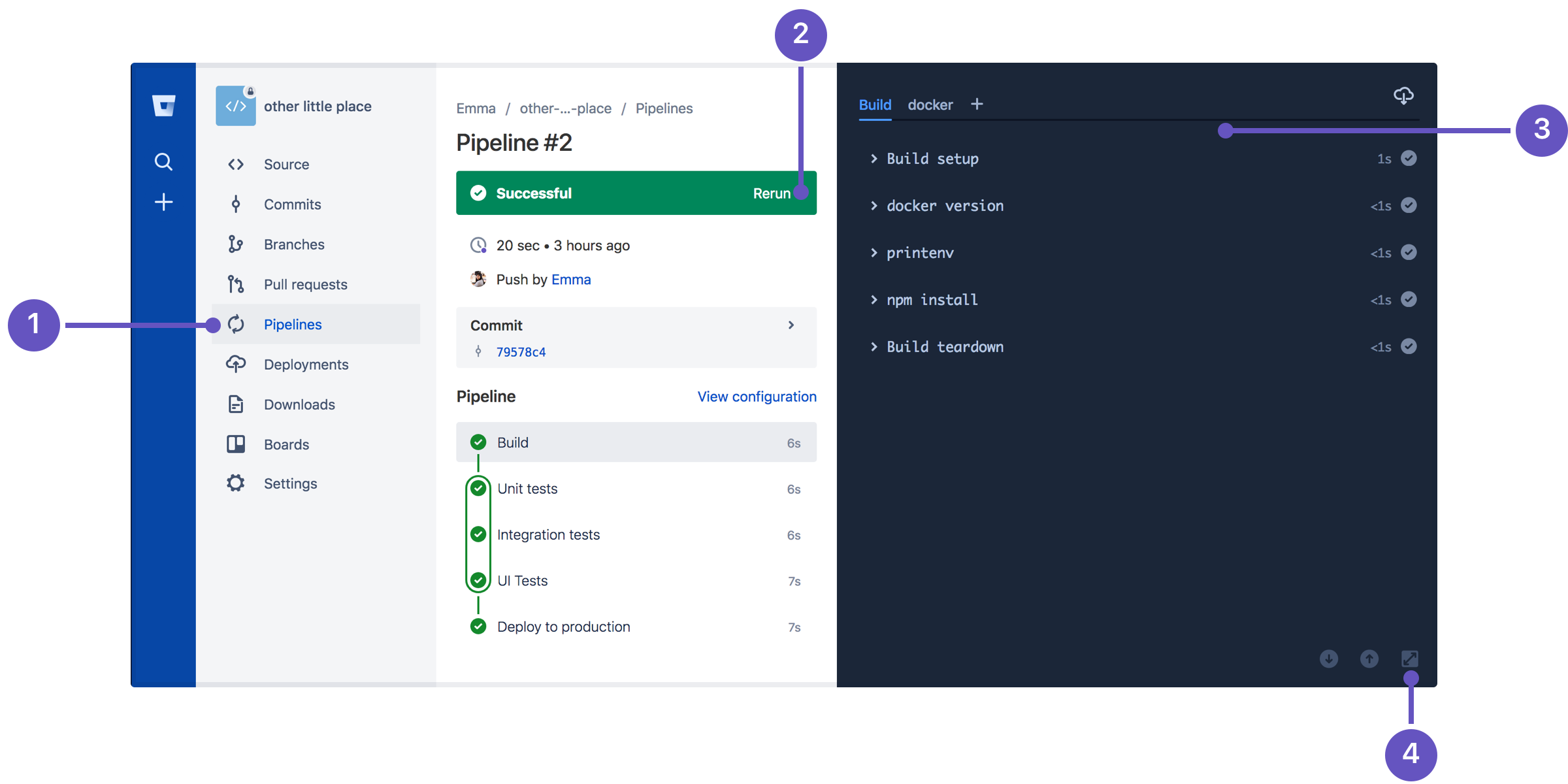
特定のパイプラインをクリックすると、パイプラインの結果ビューが開きます (ページの一番上の画像を参照)。
2. パイプラインのステータス
パイプラインの結果ビュー上部で、パイプラインのステータスを簡単に確認できます。表示されるステータスの種類は次のとおりです。
保留 - ビルド コンテナをセットアップしています。開始準備中です。
進行中 - パイプラインは現在実行中です
停止 - 手動またはシステム イベントによって停止されました
一時停止 - デプロイメント パイプラインは、別のパイプラインがデプロイ中のため、一時的に停止されています
成功 - すべてが正常に完了しました
成功 - すべての自動ステップが正常に実行されましたが、手動ステップを待機中です
失敗 - パイプライン内のステップが失敗しました
Error - パイプラインのエラー (例: bitbucket-pipelines.yml ファイルの構成ミス)
システム エラー - システムで問題が発生しました
パイプラインの実行中は、実行中のステップを確認できます。完了すると、そのページはいつでも確認可能な記録として保持されます。
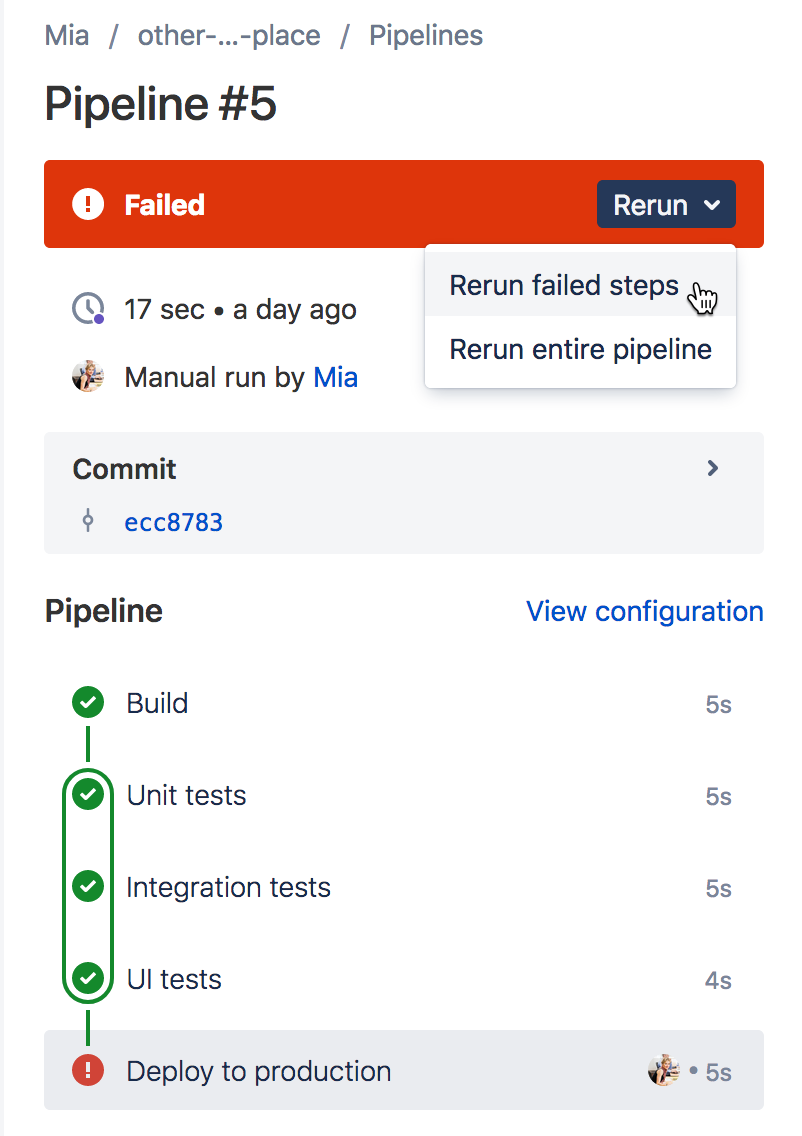
パイプラインまたは手順を再実行する
パイプラインが失敗したら、[再実行] をクリックして、パイプライン全体または失敗したステップを再実行できます。
ステップを再実行すると、既存のパイプラインが新しい情報で更新されます。ステップの期間にカーソルを合わせると、ステップで消費されているビルド時間 (分) の合計を確認できます。次の画像の例では、最初の実行に 6 秒、2 回目の実行に 5 秒かかりました。そのため、ステップで使用された合計ビルド時間は 11 秒です。
ビルド アーティファクトは 14 日間のみ保存されることにご注意ください。そのため、アーティファクトを使用するステップはその期間内にのみ再実行できます。
すべてのビルドで使用したビルド時間を確認したい場合は、自分のアバターを選択してからワークスペースを選択し、[設定] > [プランの詳細] の順に選択します。
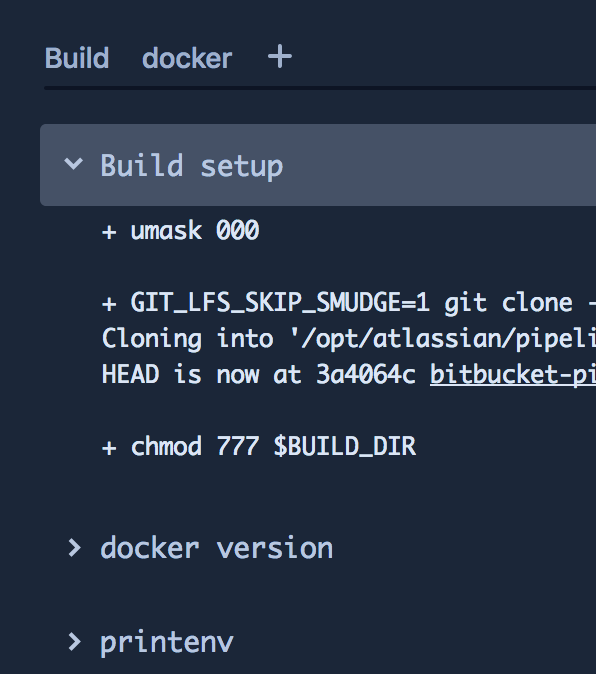
3. ログ表示
Clicking on a step shows you its logs, in the log view on the right hand side. By default you'll be shown the build logs of the last step that ran, but depending on your configuration you might also have tabs for any services you've added, test reports, or artifacts.
ステップ内の各コマンドについて展開可能なセクションがあり、詳細を確認することができます。
4. ビューのカスタマイズ
ログを表示するためにスペースがさらに必要な場合、右下の展開アイコンを使用できます。他のアトラシアン製品と同様、左側のナビゲーション バーを折りたたむこともできます。
次のステップ
これで、パイプラインでの作業方法を確認できました。次に、bitbucket-pipelines.yml を編集してパイプラインをセットアップする方法について説明します。