チャート マクロ
このマクロは、Confluence Data Center と Confluence Cloud で使用できます。マクロの詳細については、「Confluence Cloud」を参照してください。
チャート マクロをページに追加すると、同じページまたは添付ファイルの表のデータに基づいてグラフを表示できます。
これは、ページのデータを簡単に視覚化して表示することに適しています。
On this page:
スクリーンショット: チャート マクロが 2 つ含まれるページ。
ページで Jira の情報を表示するには、Jira グラフ マクロをお試しください。
ページにチャート マクロを追加する
ページにチャート マクロを追加する方法
- エディターのツールバーから、[挿入] > [その他のマクロ] の順に選択します。
- [ビジュアルと画像] カテゴリから [チャート] を選択します。
- [挿入] をクリックします。
- 1 つ以上の表にまとめたグラフのデータを、マクロ プレースホルダーの本文に入力します。詳細については、このページで後述する例をご参照ください。
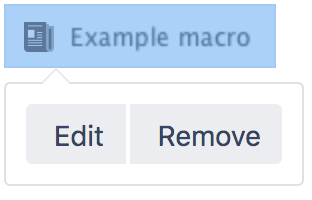
- マクロのプレースホルダーをクリックして、[編集] を選択します。
- タイプ パラメーター (下記参照) を使用して、チャートの種類を選択します。
- 以下に説明するように、マクロ ブラウザで他のパラメータ設定を選択します。
- プレビュー領域で [リフレッシュ] をクリックして、チャートが期待どおりに表示されていることを確認します。
- [保存] をクリックして、ページにチャートを追加します。
その後、ページを公開するとマクロの動作を確認できます。
スクリーンショット: pie チャートと stacked チャートのデータを含む、エディタの 2 つのチャート マクロ。
マクロ パラメーターを変更する
マクロ パラメーターは、マクロの動作を変えるために使用します。
マクロ パラメーターを変更するには、次の手順を実行します。
- エディタでマクロのプレースホルダーをクリックし、[編集] を選択します。
- 必要に応じてパラメータを更新し、[挿入] を選択します。
このマクロで使用できるパラメーターの一覧は、次のとおりです。
グラフ タイプのパラメーター
これらのパラメーターは、表示するグラフの種類やグラフの表示方法を決定します。
| パラメーター | 既定 | 説明 |
|---|---|---|
| タイプ | pie | 表示するチャートのタイプ。XY チャートには、数値の x 軸と y 軸があります。x の値は、必要に応じて時間ベースにできます(時系列パラメーターを参照してください)。 標準 - pie、bar、line、area XY プロット — xyArea、xyBar、xyLine、xyStep、xyStepArea、scatter、timeSeries その他 - gantt |
| 表示の向き | vertical | area、bar、および line チャートに適用されます。
|
| 3D で表示 | false | area、bar、および line チャートに適用されます。 |
| 積み重ね値 | false | area、bar チャートに適用されます。 |
| シェイプを表示 | true | line チャートに適用されます。各データの位置に図形が表示されます。 |
| 不透明度 |
| 0 パーセント (透明) から 100 パーセント (不透明) までの値で、前景領域と棒部分の不透明度を決定します。 |
表示を制御するパラメーター
| パラメーター | 既定 | 説明 |
|---|---|---|
| 幅 | 300 | ピクセル単位で示されるグラフの幅。最大幅は confluence.chart.macro.width.max システム プロパティで制限されます。 |
| 高さ | 300 | ピクセル単位で示されるグラフの高さ。最大の高さは confluence.chart.macro.height.max システム プロパティで制限されます。 |
| 描画データの表示 | false | マクロの本文 (通常はデータの表) を表示するかどうかを設定します。既定では、チャートのデータ表は表示されません。
|
| 画像の形式 | png | チャートに使用される画像のフォーマット。
|
タイトルとラベルのパラメーター
| パラメーター | 既定 | 説明 |
|---|---|---|
| チャートのタイトル | なし | チャートのタイトル。 |
| グラフのサブタイトル | なし | グラフのサブタイトル。タイトル用のフォントより小さいフォントが使用されます。 |
| 横軸のラベル | なし | x 軸 (項目) のラベル。 |
| 縦軸のラベル | なし | y 軸 (値) のラベル。 |
| 凡例を表示しますか? | true | 凡例またはキーを表示します。 |
データの仕様のパラメーター
チャートのデータは、マクロ本文をレンダリングする際に見つかった表から取得されます。これらのオプションは、このデータの解釈方法を制御します。既定では、数値と日付の値は、Confluence のグローバル既定言語 (ロケール) のフォーマットに従って解釈されます。変換に失敗した場合は、Confluence に定義されている他の言語で試行されます。追加の変換オプションを、次のパラメータを使用して指定できます。
| パラメーター | 既定 | 説明 |
|---|---|---|
| 表 | すべての第 1 レベルの表 | 表 ID または表番号 (1 で開始) をコンマ区切りの一覧にしたもので、チャートのデータとして使用されるマクロ本文に含まれます。データ表が他のテーブルに埋め込まれている場合、表を選択する必要があります。このような事例は、より複雑な書式設定が行われる (例: セクション マクロや列マクロを使用) 場合に生じます。 |
| 列 | すべての列 | チャート データに使用される表の列ラベルや列タイトル、列番号を、コンマ区切りの一覧にしたものです。これは処理されるすべての表に適用されます。列には 1 から始まる番号が付いています。列ラベルは、ヘッダー行の列のテキストです。列タイトルは、ヘッダー行の列の (html の) title 属性です。 |
| コンテンツの向き | horizontal |
|
| 時系列? | false |
|
| 日付の形式 | Confluence 言語で定義された日付形式 | 時系列データの場合、日付の形式を使用すれば、データを日付値に変換する追加のカスタマイズが可能です。[日付の形式] が指定されている場合、これが日付値の解釈をするための最初の形式として使用されます。時系列データに一致する形式を指定します。「simple date format」を参照してください 。 |
| 期間 | Day | 時系列データに使用される時間。データが解釈される細分度を定義します。有効な値は次のとおりです。 ミリ秒 、 秒 、 分、 時間、日、週、月、四半期、年。 |
| 言語 | なし | ロケールを形成する国パラメーターと組み合わせて使用します。これらの追加の数字と日付形式は、既定の言語に先だってデータ変換に使用されます。 有効な値は 2 文字の ISO 639-1 alpha-2 言語コード です。 |
| 国 | なし | ロケールを形成する言語パラメーターと組み合わせて使用します。有効な値は2 文字の ISO 3166 コードです。 |
| 許可 | true |
|
色のパラメーター
色は、16 進数表記または HTML カラー ネームを使用して指定します。
| パラメーター | 既定 | 説明 |
|---|---|---|
| 背景色 | 白 | チャートの背景。 |
| 枠線の色 | 枠線なし | チャートの周囲の枠線。 |
| 色 | カテゴリ、セクション、系列の色をカスタマイズするために使用する色をコンマ区切りの一覧にしたもの。 |
軸のパラメーター
チャートのタイプに応じて、縦軸と横軸をカスタマイズできます。軸の値はデータに基づいて自動的に生成されますが、これらのパラメーターを 1 つ以上指定することで上書きできます。
| パラメーター | 既定 | 説明 |
|---|---|---|
| 縦軸の最小値 | なし | 縦軸の下限。 |
| 縦軸の最大値 | なし | 縦軸の上限。 |
| 縦軸の目盛り単位 | なし | 縦軸の 1 目盛りの単位。 |
| 縦軸ラベルの角度 | なし | 縦軸ラベルの表示角度。 |
| 横軸の下限値 | なし | XY プロットにのみ適用されます。横軸の下限。日付軸の場合、この値は、日付の形式パラメーターで指定された日付形式である必要があります。 |
| 横軸の上限 | なし | XY プロットにのみ適用されます。横軸の上限。日付軸の場合、この値は、日付の形式パラメーターで指定された日付形式である必要があります。 |
| 横軸の目盛り単位 | なし | XY プロットにのみ適用されます。横軸の 1 目盛りの単位。日付軸の場合、この値は、期間パラメーターで指定された単位の数になります。期間単位は、以降に文字を指定することで上書きできます: y (年)、m (月)、d (日)、h (時間)、m (分)、s (秒)、u (ミリ秒)。 |
| 横軸ラベルの角度 | なし | XY プロットにのみ適用されます。横軸ラベルの表示角度。 |
| カテゴリ ラベルの位置 | なし | カテゴリの軸ラベルのテキストの位置。
|
| 日付の目盛りの位置 | start | 日付の目盛りの位置。
|
Pie チャートのパラメーター
| パラメーター | 既定 | 説明 |
|---|---|---|
| 円グラフ セクション ラベル | 円グラフのセクションのキー値のみを表示 | 円グラフのラベルの表示形式。表示形式には、特別な置換変数の文字列が使用されます。
例 1: "% 0 % = % 1 %" は "Independent = 20" のように表示されます。 |
| 円グラフ セクション分離表示 | 切り離しなし | 切り離して表示する円グラフのキーをコンマ区切りの一覧にしたもの。注意: JFreeChart バージョン 1.0.3 以降が必要です。 |
添付ファイルのパラメーター
この添付ファイルパラメーターは、グラフのバージョン管理に使用できる高度なオプションで、これによって自動化やパフォーマンスの向上が可能となります。このオプションは慎重にご使用ください!通常、グラフ画像はページが表示されるたびに再度生成されます。このオプションを使用すれば、生成された画像が添付ファイルとして保存され、次からはこの添付ファイルを再利用してグラフを表示できます。このオプションとキャッシュプラグインを組み合わせた場合、パフォーマンスを向上させるのに特に有効です。選択したオプションに応じて、グラフの画像をバージョン管理し、履歴に残せます。
| パラメーター | 既定 | 説明 |
|---|---|---|
| 添付ファイル | なし | チャートを添付ファイルとして保存するときの名前と場所です。ユーザーは指定したページに添付ファイルを追加する権限を与えられている必要があります。
|
| 添付ファイルのバージョン | new | 保存されたチャートのバージョン管理方法を定義します。
|
| 添付ファイルのコメント | なし | 保存されたチャート添付ファイルに使用されるコメント。 |
| サムネイル? | false |
|
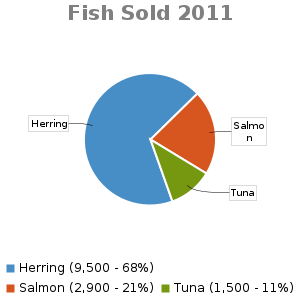
円グラフ
こちらは pie チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: pie
- チャートのタイトル: Fish sold in 2011
- 凡例を表示しますか?: true
- コンテンツの向き: vertical
また、マクロ本文に以下の表を追加しました。
魚の種類 | 2011 |
|---|---|
Herring | 9,500 |
Salmon | 2,900 |
Tuna | 1,500 |
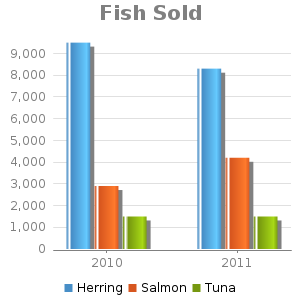
棒グラフ
こちらは bar チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: bar
- チャートのタイトル: Fish sold
- 凡例を表示しますか?: true
また、マクロ本文に以下の表を追加しました。
魚の種類 | 2010 | 2011 |
|---|---|---|
Herring | 9,500 | 8,300 |
Salmon | 2,900 | 4,200 |
Tuna | 1,500 | 1,500 |
3 次元棒グラフ
こちらは 3D bar チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: bar
- 3D で表示: true
- 不透明度: 50
- 凡例を表示しますか?: true
また、マクロ本文に以下の表を追加しました。
2009 | 2010 | 2011 |
|---|---|---|
Revenue | 12.4 | 31.8 |
Expense | 43.6 | 41.8 |
時系列グラフ
こちらは Time series チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: timeSeries
- 日付の形式: MM/yyyy
- 期間: Month
- コンテンツの向き: vertical
- 縦軸の最小値: 0
- 凡例を表示しますか?: true
また、マクロ本文に以下の 2 つの表を追加しました。
Month | Revenue |
|---|---|
1 時間 365 日 | 31.8 |
2 時間 365 日 | 41.8 |
3 時間 365 日 | 51.3 |
4 時間 365 日 | 33.8 |
5 時間 365 日 | 27.6 |
6 時間 365 日 | 49.8 |
7 時間 365 日 | 51.8 |
8 時間 365 日 | 77.3 |
9 時間 365 日 | 73.8 |
10 時間 365 日 | 97.6 |
11 時間 365 日 | 101.2 |
12 時間 365 日 | 113.7 |
Month | Expenses |
|---|---|
1 時間 365 日 | 41.1 |
2 時間 365 日 | 43.8 |
3 時間 365 日 | 45.3 |
4 時間 365 日 | 45.0 |
5 時間 365 日 | 44.6 |
6 時間 365 日 | 43.8 |
7 時間 365 日 | 51.8 |
8 時間 365 日 | 52.3 |
9 時間 365 日 | 53.8 |
10 時間 365 日 | 55.6 |
11 時間 365 日 | 61.2 |
12 時間 365 日 | 63.7 |
XY Line チャート
こちらは XY Line チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: xyLine
- 凡例を表示しますか?: true
また、マクロ本文に以下の表を追加しました。
12 | 14 | 23 | |
|---|---|---|---|
Revenue | 41.1 | 31.8 | 12.4 |
Expense | 31.1 | 41.8 | 43.6 |
XY Area チャート
こちらは XY Area チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: xyArea
- 凡例を表示しますか?: true
また、マクロ本文に以下の表を追加しました。
12 | 14 | 23 | |
|---|---|---|---|
Revenue | 41.1 | 31.8 | 12.4 |
Expense | 31.1 | 41.8 | 43.6 |
面グラフ
こちらは area チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: area
- 凡例を表示しますか?: true
- 幅: 300
- 高さ: 300
- 不透明度: 50
また、マクロ本文に以下の表を追加しました。
Satisfaction | 2009 | 2010 | 2011 |
|---|---|---|---|
Very satisfied | 20 | 23 | 34 |
Satisfied | 40 | 34 | 23 |
Dissatisfied | 25 | 26 | 25 |
Very dissatisfied | 15 | 17 | 18 |
積み重ね領域チャート
こちらはもう 1 つの area チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: area
- 凡例を表示しますか?: true
- 幅: 300
- 高さ: 300
- 積み重ね値: true
また、マクロ本文に以下の表を追加しました。
Satisfaction | 2009 | 2010 | 2011 |
|---|---|---|---|
Very satisfied | 12 | 23 | 31 |
Satisfied | 1 | 34 | 36 |
Dissatisfied | 4 | 6 | 22 |
Very dissatisfied | 2 | 7 | 12 |
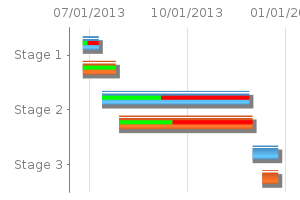
ガントチャート
こちらは Gantt チャートの例です。
このグラフを作成するため、マクロ ブラウザで以下のパラメーターを設定しました。
- タイプ: gantt
- 幅: 300
- 高さ: 200
- 列: ,,1,2,3,4 (2 つのカンマで始まることに注意)
- 日付の形式: MM/dd/yyyy
また、マクロ本文に以下の 2 つの表を追加しました。
| Plan | Start | End | ステータス |
|---|---|---|---|
| Stage 1 | 6/25/2013 | 7/10/2013 | 30% |
| Stage 2 | 7/13/2013 | 11/28/2013 | 40% |
| Stage 3 | 12/1/2013 | 12/25/2013 |
| Actual | Start | End | ステータス |
|---|---|---|---|
| Stage 1 | 6/25/2013 | 7/26/2013 | 100% |
| Stage 2 | 7/29/2013 | 12/01/2013 | 40% |
| Stage 3 | 12/10/2013 | 12/25/2013 |
グラフを正しく作成するには、列パラメーターの先頭にコンマを 2 つ入力する必要があります (例:
,,1,2,3,4)。
このマクロを追加するその他の方法
手入力でこのマクロを追加する
Wiki マークアップを使用してこのマクロを追加する
これは、エディタ外部 (スペースのサイドバー、ヘッダー、フッターのカスタム コンテンツなど) でマクロを追加する場合に便利です。
マクロ名: chart
マクロ本文: リッチテキストに対応し、チャートのデータを含む表で構成されます。
下に示すのは、円グラフの簡単な例です。その他の例については、チャート マクロ用 Wiki Markup の例を参照してください 。
{chart:type=pie|title=Fish Sold}
|| Fish Type || 2004 || 2005 ||
|| Herring | 9,500 | 8,300 |
|| Salmon | 2,900 | 4,200 |
|| Tuna | 1,500 | 1,500 |
{chart}このマクロは、ここにタイプ別にリストされている多数のパラメーターを認識します。
Confluence を使いこなす
Atlassian Marketplace で評判の高いグラフや図のアプリを使用して、Confluence ページでわかりやすいチャートを作成できます。