カレンダーを Confluence ページに埋め込む
Confluence の任意のページにカレンダーを埋め込むことができるため、イベントの追跡と管理が容易になります。ページにカレンダーを埋め込むと、そのページのスペースの [カレンダー] セクションにもカレンダーが表示されます。
以下のように、Confluence ページにはいくつかの方法でカレンダーを埋め込むことができます。
カレンダーのリンクを貼り付ける
- Choose Calendars in the Confluence or space sidebar
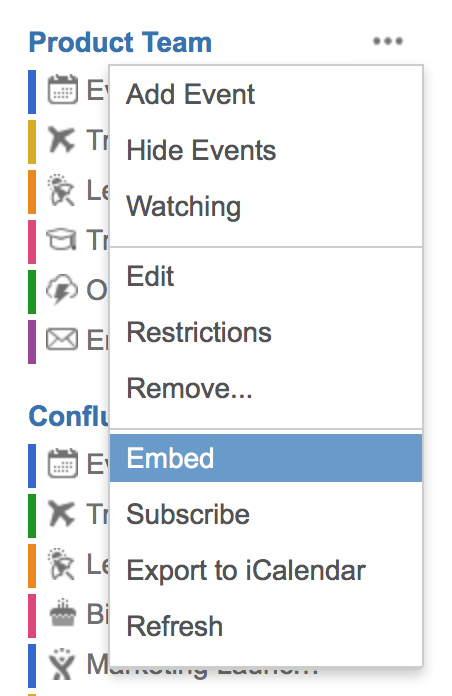
- カレンダー名の右側の を押します
- [埋め込み] を選択します
- 指定されたカレンダー リンクをコピーします
- Confluence の任意のページにそのリンクを貼り付けます
Use the macro browser
- While editing a page, choose Insert > Team Calendar
- [既存のカレンダーを追加] を選択します
- カレンダーを検索して選択し、[追加] をクリックします
You can also type { (curly bracket), then begin typing Team Calendar to use autocomplete.
Use wiki markup
例:
{calendar:id=4f5f9524-f588-468e-a48c-668ea480a77c,49221951-cca9-424f-b1ee-42ec44452bcc|defaultView=month|width=400}Parameters when using wiki markup:
| パラメーター名 | 必須 | 既定 | パラメーターの説明と指定可能な値 |
|---|---|---|---|
id | はい | (なし) | One or more calendar IDs, separated by commas. カレンダーの ID を確認するには、次の手順を実行します。
The last part of the link contains the ID of the calendar. For example: |
defaultView | いいえ | list | 利用可能な値:
|
width | いいえ | The width of the element in which the calendar is displayed. | Width of the calendar in pixels. |
Last modified on Mar 18, 2020
Powered by Confluence and Scroll Viewport.