スペースのナビゲート
スペースでのコンテンツの配置方法
スペースを、チーム、グループ、またはプロジェクトが作業するのに必要なすべての重要なものを保持するコンテナとして考えてください。各スペースが独自のページ、ブログ、およびファイルを持っています。
各スペースにはスペースに移動した際に最初に表示される概要もあります。他のページと同様に概要を編集し、サイドバーにショートカットを追加して、ユーザーがスペース内を移動するのを支援することができます。
スペースをネストすることはできません (スペース内にスペースを配置することができません) が、ラベルを使用してスペースを分類することができます。同じラベルのスペースはスペース ディレクトリでまとめて表示されます。
ページおよびブログ投稿の整理
スペース内でページをネストし、必要な数の階層レベルを作成することができます。ネスト ページに関する説明では、別のページ (「親」ページ) の下にネストされている「子」ページという言葉を使うことがよくあります。
各スペースのブログでは、ニュースを共有したり、お知らせを掲載することができます。ブログ投稿は、チームまたはプロジェクト内の現況にメンバーを継続的に関与させるのに便利です。ブログ投稿は日付順に配置されるため、スペース内にブログ投稿を配置する必要はありませんはありません (またその方法もありません)。投稿するだけで、サイドバーのブログの正しい位置に表示されます。
権限と制限を使用して、各スペース、およびスペース内のページとブログに異なるレベルのアクセス権限を設定することができます。
Confluence でスペースを表示する
Confluence でスペースを表示する主な方法は 2 通りあります。
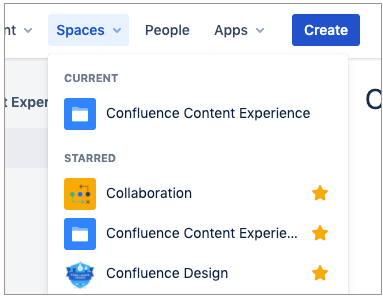
- スペースのナビゲーション メニュー – 最近アクセスまたはスター付きに設定したスペースを表示します。
- スペース ディレクトリ – Confluence のナビゲーションで [スペース] を選択し、[すべてのスペースを表示] を選択して、自身が表示権限を持っているすべてのスペースの一覧を表示します。[Filter by title (タイトルで絞り込み)] フィールドに入力するか、左側のカテゴリを選択して、スペースの一覧をフィルタリングします。
スペースの一覧マクロを使用すると、Confluence ページ上のスペースの一覧を表示して、スペースをカテゴリー別にフィルタリングできます。