ドキュメンテーションテーマの設定
ドキュメンテーション テーマは Confluence 6.0 にはありません。
この変更に関する詳細を読む。
The Documentation theme is designed for spaces containing technical documentation, but you may find it useful for other types of structured content. It provides a table of contents for your space, a configurable header and footer, and text styles suited to documentation. (See features below.)
ドキュメンテーションテーマの適用とカスタマイズするためのクイックガイド
- スペースに移動して、サイドバーの下部から、スペース ツール > ルックアンドフィールを選択します。
- テーマを選択します。
- ドキュメンテーションテーマを選択し、確認ボタンを押下します。
- テーマのカスタマイズをしたい場合は、テーマの設定を選択します。
- 既定のページ ツリーを選択または選択解除します。
- スペースの制約検索を選択するか、選択解除します。
- カスタマイズされた左側パネルのヘッダーとフッターにテキストや Wiki マークアップを入力します。
- 保存を選択します 。
このページの残りの部分では、上記の手順を詳しく説明します。
スクリーンショット:ナビゲーションサイドバーに置き換えた空間のサイドバーを示すドキュメントのテーマ。
ドキュメンテーションテーマをスペースに適用する
ドキュメンテーションテーマを適用するには、以下の手順に従ってください。スペース内のすべてのページですぐにテーマが有効化されます。
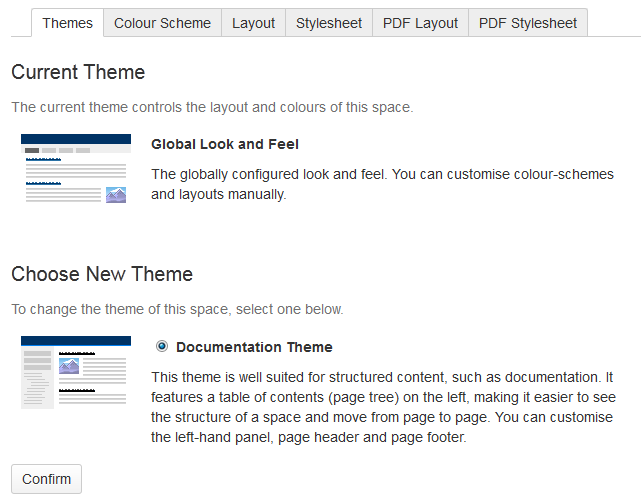
スペースにテーマを適用する方法
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar
You'll need Space Admin permissions to do this. - テーマ を選択し、テーマオプションを選択します
- Choose Confirm
Screenshot: Applying a theme
スペースでドキュメンテーションテーマを使用している場合:
- ヘッダーから 参照 > スペース管理者 を選択します。
注意: スペース管理オプションは、スペース管理権限を持っているか、 "confluence-administrators" グループに属している場合にのみ表示されます。
- スペース管理オプションから テーマ を選択します
- テーマオプションを選択します
- 確認 を選択します
ドキュメンテーションテーマをサイトに適用する
If you have site administrator permissions, you can apply the theme at site level. It will then be the default theme for all spaces in the site. See the administrator's guide to applying a theme.
ドキュメンテーションテーマのカスマイズ
テーマは、カスタマイズしなくとも、動作します。必要に応じて、検索を1スペースだけのように制限することができ、左側のナビゲーションパネルの内容を変更し、独自のヘッダーとフッターを追加します。以下の手順では、ドキュメンテーションテーマを既に適用していると仮定します。
ドキュメンテーションテーマをカスタマイズするには;
- ヘッダーから 参照 > スペース管理者 を選択します。
注意: スペース管理オプションは、スペース管理権限を持っているか、 "confluence-administrators" グループに属している場合にのみ表示されます。
- 「ルックアンドフィール」という見出しの左パネルで、テーマをクリックします。
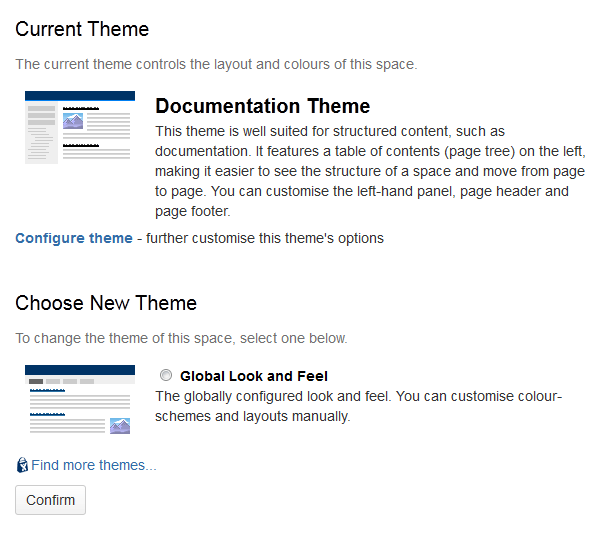
- Choose Configure theme in the yellow area of the 'Current Theme' section at the top of the page. See screenshot below. The 'Documentation Theme Configuration' screen appears. See screenshot below.
- ページ ツリーのチェックボックスを選択または選択解除します。これはスペースで、左側のパネル内のコンテンツのデフォルトの検索ボックスとテーブル(ページツリー)を表示するかどうかを決定します。
- 現在のスペースに検索結果の表示件数を制限するのチェックボックスを選択または選択解除する。
- チェックボックスを選択した場合:
- The Confluence search will look for matches only in the current space by default. Users can override this restriction when entering their search term. See The Documentation Theme.
- 左側のパネルの既定ページツリーには検索ボックスは含まれません。
- チェックボックスを選択しない場合:
- Confluence 検索では Confluence 全体を検索します。 これは他のテーマでも既定の挙動です。
- 左側のパネルの既定ページツリーに、検索検索を現在のスペースに制限した、検索ボックスが含まれます。
- チェックボックスを選択した場合:
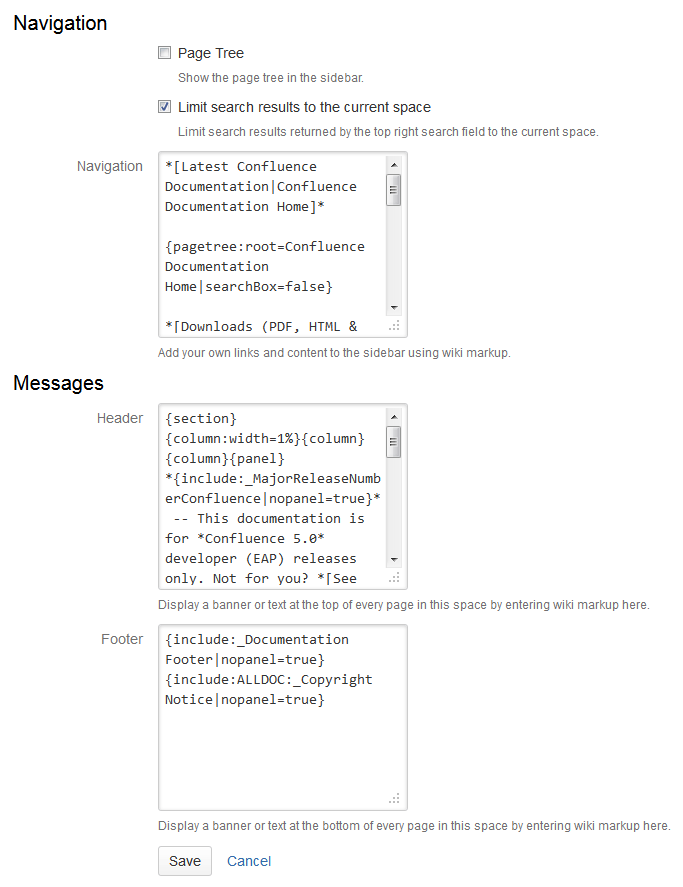
- Enter text, images, macros and other wiki markup into any or all of the three text boxes.
You can use the Include or Excerpt Include to include re-usable content into your footer. See hint below.
- 「ナビゲーション」 - このテキストボックスには、左側のパネルのためのコンテンツが含まれています。
- ページ ツリー チェックボックスが選択されている場合、ナビゲーションパネルには既定の検索ボックス、ページ ツリーが含まれます。「ナビゲーション」テキストボックスに入力した内容はすべて 上記の ページ ツリーと検索ボックスに表示されます。
- You can include your own content underneath the page tree as well as above. See hint below. In summary: Deselect the Page Tree check box. Insert your own page tree using the Pagetree macro, then add your own content under the macro.
- 'Header' – This text box contains content for a page header that will appear above the page title on all pages in the space. See example screenshot below.
- 'Footer' – This text box contains content for a page footer that will appear after the comments and above the site footer, on all pages in the space. See example screenshot below.
- 「ナビゲーション」 - このテキストボックスには、左側のパネルのためのコンテンツが含まれています。
- [保存] を選択します。
スクリーンショット:'テーマの設定' のオプション
スクリーンショット:ドキュメンテーションテーマのカスマイズ
サイトレベルでのテーマのカスマイズ
サイト管理者権限 を持っている場合、 サイトレベルでテーマのカスタマイズと適用ができます。カスタマイズオプションは、上記で記載した、スペースレベルのオプションと同じです。
ドキュメンテーションテーマの機能
Here's a summary of the features that the Documentation theme provides:
- 既定では、左側のパネルには、スペース内のすべてのページを表示する、検索ボックスと目次(ページツリー)が含まれています。具体的には、スペースのホームの子ページのみを検索します。
- 左側のパネルは、完全にカスタマイズ可能です。検索ボックスとページツリーを含めるか除外するかを選択することができます。独自のテキスト、画像やwikiマークアップを入力することができます。
- People viewing the page can drag the thick bar between the left-hand panel and the content, to increase or decrease the width of the panel. They can also remove the panel altogether, by clicking the sidebar icon at top right, next to the search box.
- 左側と右側のパネルは、互いに独立してスクロールします。
- ページタイトルはきちんとページコンテンツの上部にあり、ナビゲーションパネルを挿入することがあるとしても、ナビゲーションパネルの上部で不快ではありません。
- 左側のパネルはテーマの一部であるため、Confluence をアップグレードするたびに、このパネルもアップグレードされます。左側のナビゲーションバーを独自に追加している場合に行うような、アップグレードごとにカスタマイズを削除してから再適用するといった作業の必要はありません。
- テーマはまた、すべてのページの上部と下部に表示されますカスタマイズヘッダーとフッターを提供します。
- テキストと見出しスタイルは、ドキュメントのスペースで典型的なコンテンツを強化するために設計されています。
- You can use the Space Jump macro to link from a page in one wiki space to a page with the same name in another space, without knowing the name of the page when you create the link.
- You can limit the Confluence search results to the current space. If you choose this option, the Confluence search will look for matches only in the current space by default. Users can override the restriction. See The Documentation Theme.
ヒントとコツ
ドキュメンテーションテーマの実用例はどこで見られますか。
The Confluence documentation uses the Documentation theme. If you are reading this documentation online on the Atlassian documentation wiki, you are seeing a working version of the Documentation theme.
ドキュメンテーションテーマの目次にどのページが表示されますか?
The theme constructs the page tree in the left-hand panel from all pages that are child pages of the space’s home page. Each space has a single page designated as the 'Home' page. You can specify the home page in the space administration section.
ヘルプ!ドキュメンテーションテーマの目次に、私のページが表示されません。
原因1 :あなたのページには、スペースのホームの配下にはありません。 ページが左側のパネルにページツリーで表示されない一番推測される理由です。テーマはスペースのホームの子ページにあるすべてのページから左側のパネルにページツリーを構築するからです。ページがページツリーのホームの上にある場合は、左側のパネルに表示されません。
問題を解決する方法は二通りあります:
- You can change the designated space home page in the space administration section.
- Or you can drag and drop all your pages to make them children of the current home page. You can drag and drop pages in the 'Pages' section of the space 'Browse' screen. See Move and Reorder Pages.
Cause 2: Problem with upgrade from Confluence 3.1, with Documentation theme as plugin, to Confluence 3.2 or later with Documentation theme bundled. If your existing Confluence installation already has the Documentation theme plugin installed, you may find that after upgrading to Confluence 3.2 the left-hand navigation bar is empty in the spaces that use the theme. The fix is to enable all modules of the Documentation theme plugin. See the knowledge base article.
左パネルが消えてしまったのですが、どうすればいいですか。
If your entire left-hand panel has disappeared when using the Documentation theme, this is probably because you have clicked the sidebar icon at top right, next to the search box. Click the icon again to restore the panel.
左側のナビゲーションパネルの既定幅を変更することはできますか?
The Confluence user interface does not offer a way to change the default width of the left-hand navigation panel supplied by the Documentation theme. Users can change the width by dragging the middle bar, but the default width is not configurable. This post on Atlassian Answers gives a way to do it with CSS: Documentation Theme - Default Width (in px) of left panel.
左側の目次からページを隠す
スペースホームのページよりも同じレベル、またそれ以上に配置することでページを「隠す」ことができます。
Each space has a single page designated as the 'Home' page. You can specify the home page in the space administration section.
テーマはスペースのホームの子ページにあるすべてのページから左側のパネルにページツリーを構築します。
ドキュメントページは、スペースのホームのページと同じレベルにある場合は、左側のナビゲーションバーに表示されません。スペースホームのページよりも同じレベル、またそれ以上に配置することでページを「隠す」ことができます。ページが検索結果に表示され、彼らはページを開いた場合、人々は、コンテンツを見ることができますが、ページが左側のパネルに表示されません。
More detail: The theme uses the Pagetree macro to produce the table of contents. When entering the Pagetree macro, you can choose the top page in the page tree. The Documentation theme chooses the space home page as the top page.
ヘッダー、フッターやサイドバーに再利用可能なコンテンツを使用する
You can use any text or wiki markup in your theme header, footer or left-hand panel. One useful hint is to use the Include or Excerpt Include to include re-usable content into your footer.
The screenshot above shows the theme customisation options, with examples of the macros used to include content from other pages. And the example screenshot also above shows the resulting header, footer and left-hand panel.
サイドバーでページツリー配下に内容を追加する
If you want to include your own content underneath the page tree, you can deselect the 'Page Tree' check box, add your own page tree using the Pagetree macro in the 'Navigation' text box, and then add your own content under the macro.
The screenshot above shows the theme customisation options, with the default page tree deselected and a custom page tree inserted, along with additional content in the left-hand panel. The example screenshot also above shows the resulting left-hand panel.
すべてのバージョン展開のセクションをサイドバーに追加する
If you want to include a an expanding list of links to other spaces, as we have included in this space (see 'Docs for all Confluence releases' in the sidebar), you can use an Expand Macro and an Include Page Macro in the 'Navigation' text box. For example:
*[Docs for all Confluence releases|_Latest Versions of Confluence Documentation]*
{expand:Choose a version...}
{include:_Latest Versions of Confluence Documentation}
{expand}If you would like this to display below the page tree, follow the steps above.
リンクに下線を追加する
既定では、ドキュメント用 テーマはハイパーリンクに下線を付けません。リンクに下線を付けたい場合は、スペースの CSS スタイルシートを編集し、次の CSS コードを追加します。
.wiki-content a:link, .wiki-content a:visited, .wiki-content a:active {
text-decoration: underline;
}
- スペースに移動して、サイドバーの下部から、スペース ツール > ルックアンドフィールを選択します。
- スタイルシートを選択し、その後編集 を選択します。
- カスタムCSSを、テキストフィールドに貼り付けます。
- 変更を保存します。新しいCSSは、スペース内のすべてのコンテンツページに表示されます。
スペースでドキュメント用テーマを使用している場合:
- ヘッダーから 参照 > スペース管理者 を選択します。
注意: スペース管理オプションは、スペース管理権限を持っているか、 "confluence-administrators" グループに属している場合にのみ表示されます。
- 「ルックアンドフィール」という見出しの左パネルで、スタイルシートをクリックします。
- 編集 を選択します 。
- カスタムCSSを、テキストフィールドに貼り付けます。
- 変更を保存します。新しいCSSは、スペース内のすべてのコンテンツページに表示されます。
別のスペースで同じページにジャンプする
The {spacejump} macro is provided along with the Documentation theme. You can use space jumping to link from a page in one wiki space to a page with the same name in another space, without knowing the name of the page when you create the link. When a reader is viewing a page and chooses the link provided by the macro, they will go to a page with the same name, but in the space specified in the macro. See more about the Space Jump macro.
左側パネルを完全に非表示にする
It's not possible to remove the left-hand panel entirely, using the user interface supplied by the theme. There is an improvement request here: CONF-25923 - Getting issue details... STATUS If you like, you can comment on and/or vote for that request. In the meantime, Atlassian Answers is a good place to ask the question and see if other people can help you with custom code to remove the panel.
注意
- The Confluence default theme supplies a sidebar, which is different to the left-hand panel in the Documentation theme. For information about the sidebar, see Configure the Sidebar.
- ドキュメンテーションテーマでは、Confluence のヘッダーに閲覧のメニューが表示され、スペースの管理と高度なオプション機能にアクセスできます。