サイドバーの設定
If you're an admin for a space, you can make changes to the space's sidebar like changing the space's name, logo, or the way the page hierarchy is displayed. You can also add shortcut links to the sidebar to help you and others navigate to important content quickly.
The default and documentation themes in Confluence both feature a sidebar. If you're using a third party theme, it may not feature a sidebar.
On this page we'll cover how to customise the sidebar in the default theme. If you want information on the sidebar in the Documentation theme, see Configure the Documentation Theme.
スペースのサイドバーの設定
サイドバーの設定を開始するには、サイドバーの下部にあるスペースツール を選択し、次に サイドバーの設定 を選択します。
そこでは、次のことが実行できます。
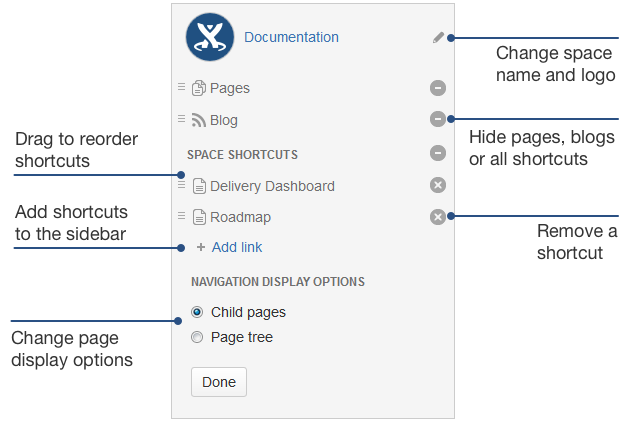
- スペース名とスペース ロゴを変更する:
- Choose the edit icon next to the space name
- スペース名を入力し、画像のアップロード を選択して、スペース ロゴを変更します
- 保存を選択する
- ページ と ブログ のリンクを設定する。
- アイコンを選択して、 「ページ」または「ブログ」のリンクを非表示または表示にします。
たとえば、主にスペースをブログとして使用する場合もあれば( 「ページ」リンクを非表示にする)、スペースにブログを必要としない場合もあります(「ブログ」リンクを非表示にする)。 - Drag the links to a different sequence within the section (you can't move a link from one section to another).
Add-ons may add other links in this section of the sidebar. For example, the Team Calendars add-on may put a link in this location.
- アイコンを選択して、 「ページ」または「ブログ」のリンクを非表示または表示にします。
- ショートカットリンクを追加、また削除します。
- サイドバーへのショートカットリンクを追加するには、リンクを追加を選択します。これは、例えば、チームのための重要なページへのリンク、または外部のサイトに、することができます。
- アイコンを選択して、ショートカットリンクを 削除 します。
- リンクをセクション内の異なるシーケンスにドラッグします。リンクを別のセクションに移動できないことにご注意ください。
- 「スペース ショートカット」という見出しの横にある 非表示 または 表示 アイコンを選択して、サイドバー上のすべてのショートカットを表示または非表示にします。
- ナビゲーション表示オプションを変更する。
- 子ページを選択し、サイドバーに現在のページとその子ページを表示します。
- ページ ツリーを選択し、スペース全体のページ ツリーを現在のページに拡大して表示します。