パイプラインを手動で実行する
手動ステップ
手動ステップにより、手動でトリガーされたときにのみ実行されるステップを構成して、CI/CD パイプラインをカスタマイズできます。これは、ステップの実行前に手動でのテストやチェックが必要になる、デプロイ ステップなどの項目で便利です。
ステップを手動として定義するには、bitbucket-pipelines.yml ファイルのステップに
trigger: manual を追加します。
パイプラインはコミットでトリガーするため、最初のステップを手動にすることはできません。パイプラインを手動でのみ実行したい場合、カスタム パイプラインをセットアップできます。カスタム パイプラインのもう 1 つのメリットは、変数の値を一時的に追加または更新できる点です。バージョン番号を追加したり、1 回のみ使用する値を提供したりするために使用できます。
手動パイプライン
特定のコミットに対して既存のパイプラインを手動で実行したり、既存のパイプラインをスケジュールされたビルドとして手動で実行したりすることができます。
パイプラインを手動でのみ実行したい場合、カスタム パイプラインを使用します。カスタム パイプラインは、ブランチへのコミットでは自動的に実行されません。カスタム パイプラインを定義するには、bitbucket-pipelines.yml ファイルの
custom
セクションにパイプライン構成を追加します。カスタム パイプラインとして定義されていないパイプラインは、ブランチへのプッシュが発生したときに自動的に実行されます。
パイプラインを手動で実行し、Bitbucket Cloud UI からトリガーするには、リポジトリでの書き込み権限が必要です。
ステップ 1: bitbucket-pipelines.yml ファイルにパイプラインを追加する
bitbucket-pipelines.yml ファイルに含まれるあらゆるパイプライン ビルド構成について、ビルドを手動でトリガーできます。
pipelines:
custom: # Pipelines that can only be triggered manually
sonar:
- step:
script:
- echo "Manual triggers for Sonar are awesome!"
deployment-to-prod:
- step:
script:
- echo "Manual triggers for deployments are awesome!"
branches: # Pipelines that run automatically on a commit to a branch can also be triggered manually
staging:
- step:
script:
- echo "Automated pipelines are cool too."ステップ 2: Bitbucket Cloud からパイプラインをトリガーする
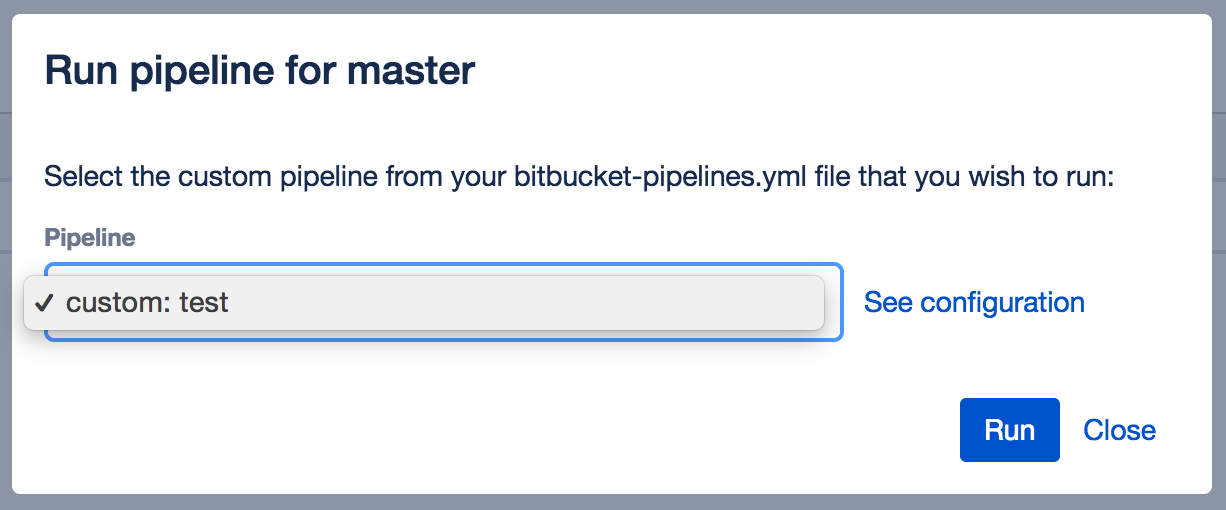
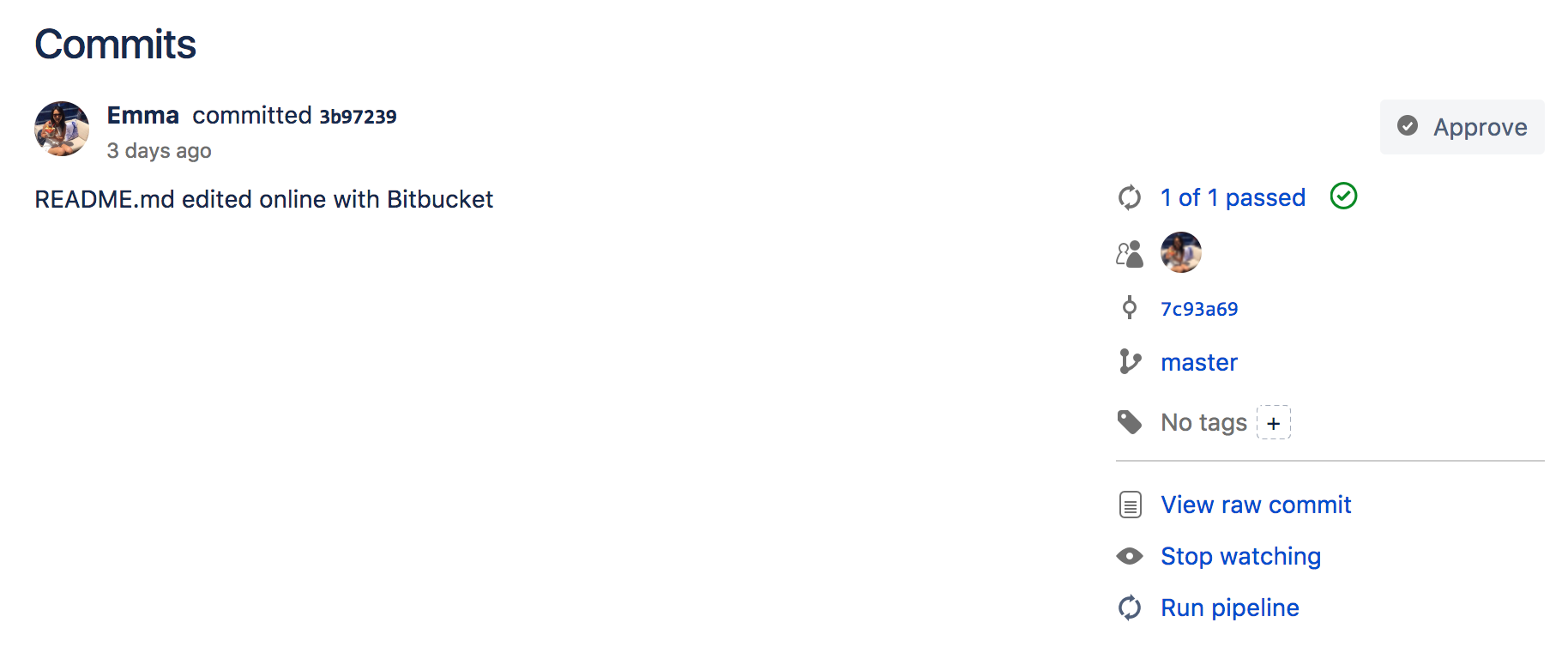
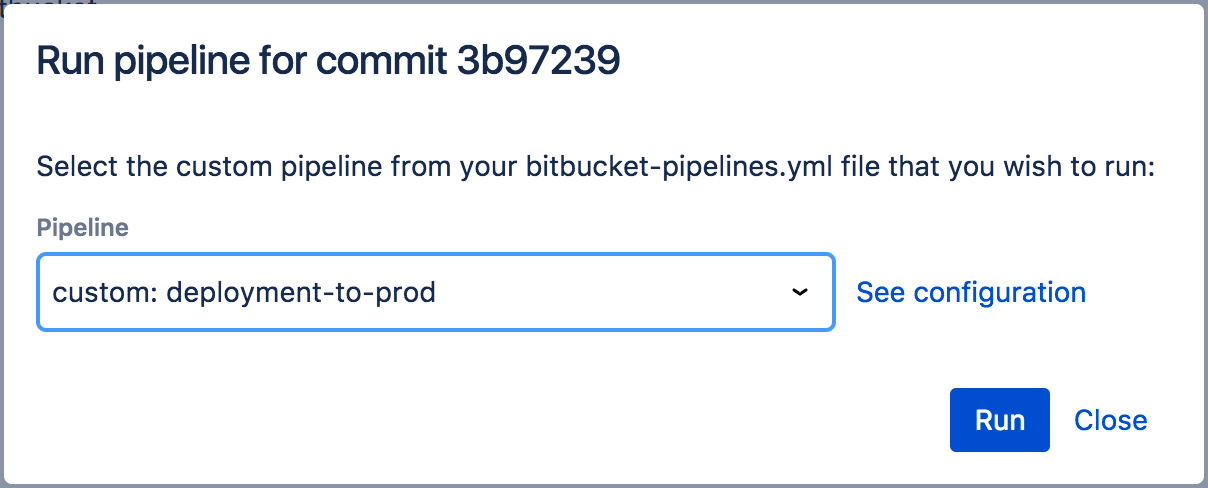
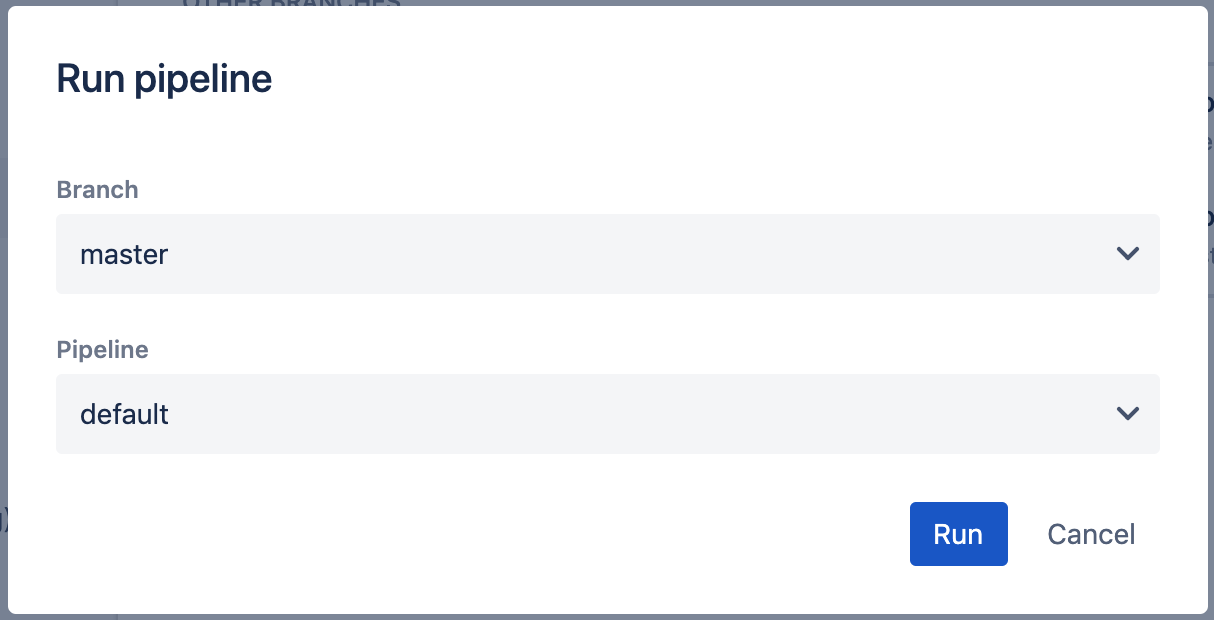
パイプラインは、Bitbucket Cloud のブランチ ビューまたはコミット ビューから手動でトリガーできます。
Additionally, you can run custom pipelines manually parsing variables to the pipeline.
To enable the variables, define them under the custom pipeline that you want to enter when you run the pipeline:
pipelines:
custom:
custom-name-and-region: #name of this pipeline
- variables: #list variable names under here
- name: Username
- name: Region
- step:
script:
- echo "User name is $Username"
- echo "and they are in $Region"[ブランチ] > [...] > [ブランチのパイプラインを実行] > [カスタム] でカスタム パイプラインを実行すると、それらを渡すことができます。