Code Insights
Code Insights is a feature added in Bitbucket Server 5.15.
It surfaces information relevant to a pull request, so the author and reviewers are able to make better informed decisions. Information supplied could include:
- static analysis reports
- security scan results
- artifact links
- ユニット テスト
- build status
It includes an API, and a UI so apps created by a third-party can supply data to be surfaced on the pull requests.
The information comprises two parts; annotations and reports.
連携
Integrations can be built to send data to pull requests. Integrations that have been built by third-parties can be found in the Atlassian marketplace.
Building an integration: Resources
If you're looking to build your own integration, we have some tutorials available on Atlassian's developer documentation site.
If you are interested in adding Code Insights as part of your CI pipeline, here is a very helpful resource.
If you're wanting a more comprehensive overview of the feature and how it works, try the how to add code insights to pull requests tutorial.
Quality reports and annotations
Quality reports
The generated reports show summary information sent by any integration to Bitbucket Data Center and Server for your branch. They can also be run against your branch without sending a report.
Reports can contain:
- a description
- a link back to the reporter’s URL
- up to 6 fields for displaying data
- the annotations attached to the report (if there are any).
Annotations
Annotations show specific information on a given line in the pull request, and must be attached to a report.
Annotations are shown on the unified diff view, and on reports. They are not shown on side-by-side diff, commit diffs, or iterative diff.
You can see annotations on:
- changed lines, or
- lines added in the pull request.
This ensures that there is not too much noise from annotations that are not relevant to you.
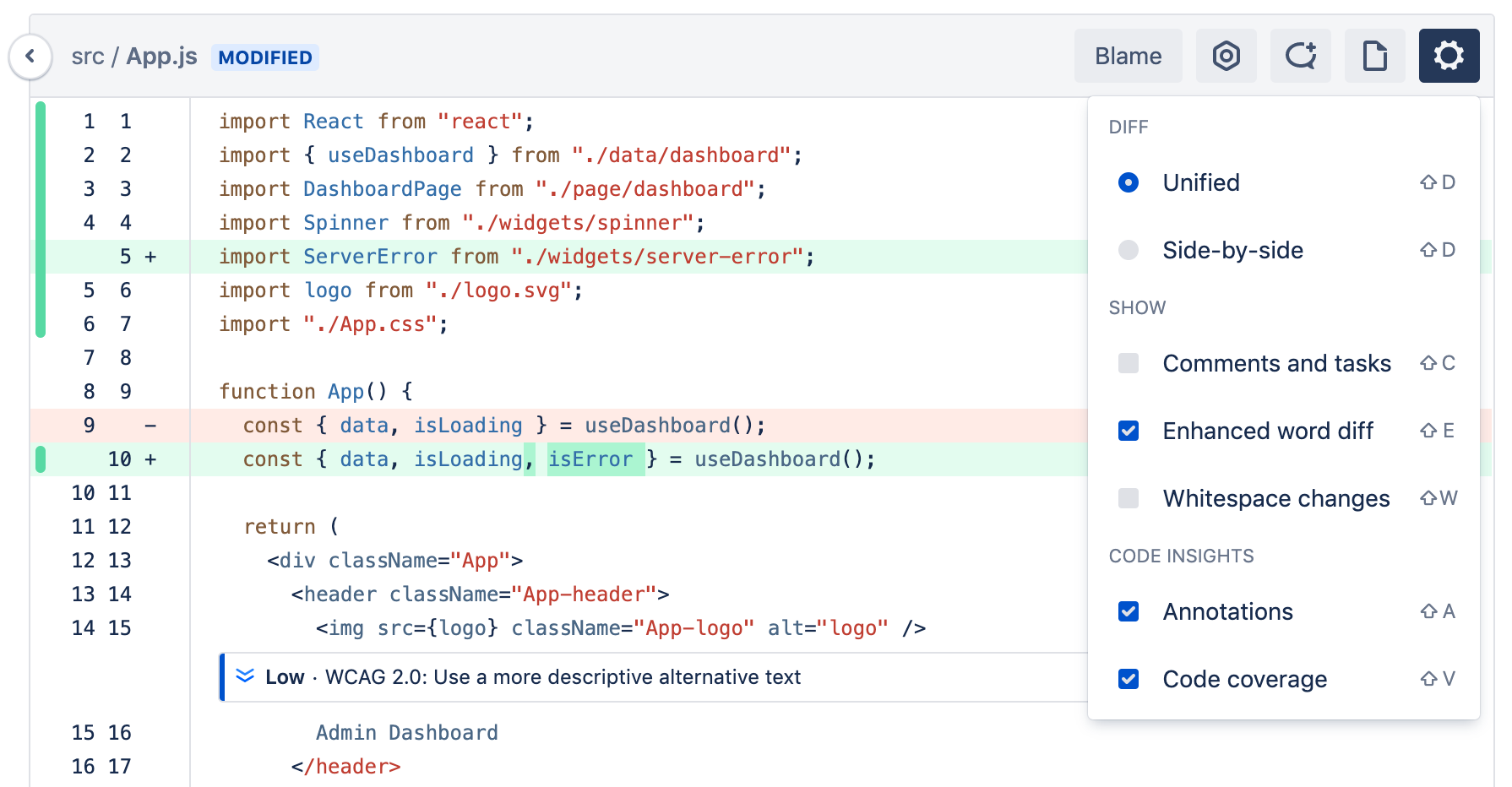
Hiding annotations from the diff view
If you need to work without annotations enabled, you can hide them by using keyboard shortcut Shift + A or:
- Click Diff view settings .
- Clear the Annotations check box option in the menu.
Code coverage
To ensure code that you are reviewing meets the quality requirements it takes to move on to the next stage of development, review code covered directly inside of a pull request without leaving Bitbucket by integrating your code coverage tool.
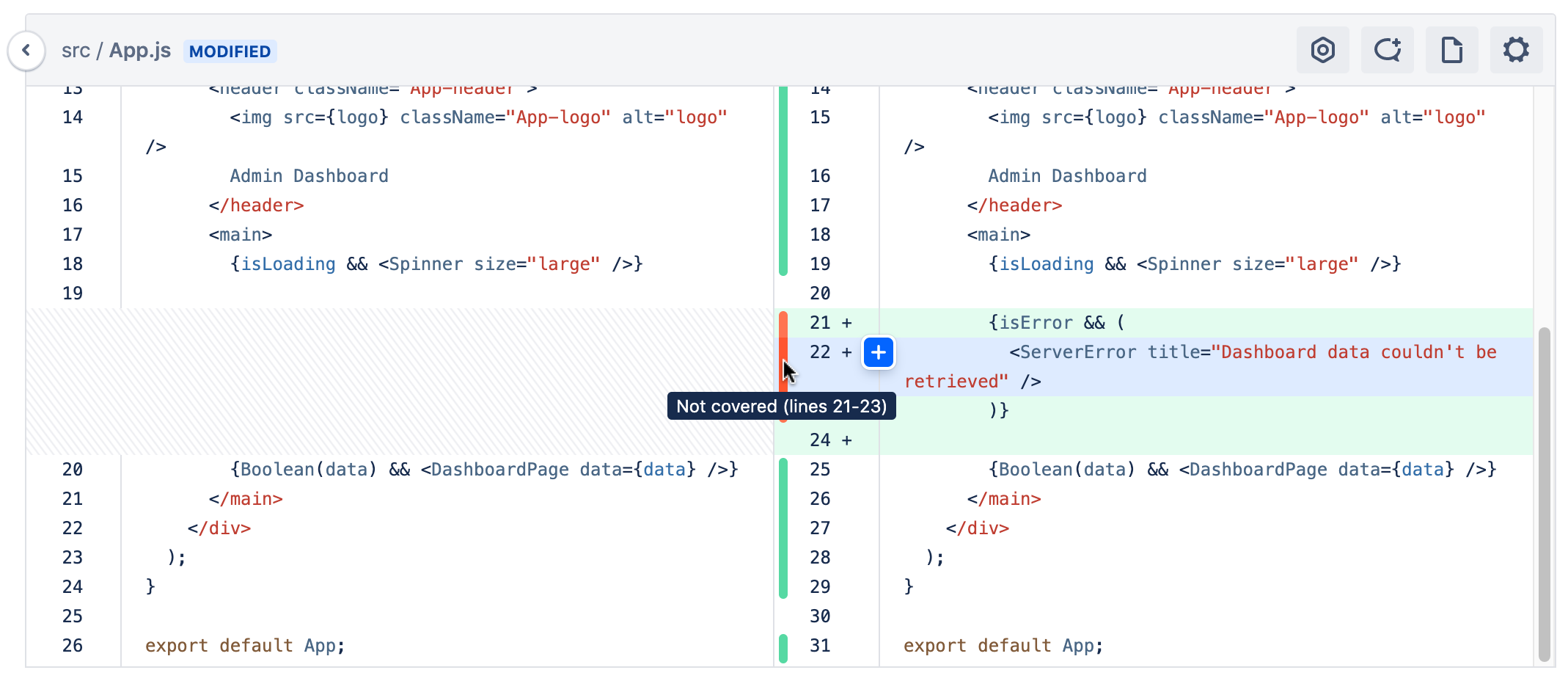
As part of your continuous integration (CI) workflow, code coverage finds aspects of the code which may not have been covered adequately by tests. The results are compiled and displayed in the diff view by color-coded blocks presenting which lines of code are covered Fully, Partially, or Not covered.
You can then also dig into a coverage report if it’s provided, to see those actual lines that may not have been covered and use that to identify critical parts of your application that still need to be tested.
Hiding code coverage from the diff view
If you need to work without code coverage displayed, you can hide it by using keyboard shortcut Shift + V or:
Click Diff view settings .
Clear the Code coverage check box option in the menu.
Head to Atlassian Marketplace for Apps that support Code Insights. Here is the link to API if you want to integrate it with your own code coverage app.