ブループリントスタイルのレポートを作成する
テンプレートとマクロを組み合わせると、顧客のインタビューや製品要件から IT サービスカタログまで、あらゆるものを管理するさまざまな種類のレポートを作成できます。
この例では、マルチチーム ステータス レポートを作成します。シナリオの例:
Blue Sky Project に取り組んでいる、設計、開発、QA チームは、各チームの重点的な取り組み分野、窓口担当者、リスク、全体的なステータスについての簡単なステータス更新ページを毎週作成する必要があります。彼らは製品要件テンプレートの手法が気に入っていて、チームのステータス更新を似た方法でで管理したいと考えています。
各担当者がこのレポートに望むものは何でしょうか。
- プロジェクト リーダー - 各チームのステータスのみが表示された、一目で分かるレポートを求めています。
- チームリーダー - 自分のチームだけを対象とした、重点分野とリスクを内容とするサマリレポートを求めています。
- すべてのチームメンバー – 毎週新しいページを作成しやすいレポートにしたいと考えています。
- 経営陣 -チームごとに別々のページを見るのではなく、 1 週間のすべての詳細を 1 ページにまとめて見たいと考えています。
これらの各条件を満たすため、次のものを作成します。
- レポートに記載する各チームのセクション別のページ プロパティ マクロを含むステータス更新テンプレート
- すべてのチームのステータスのみを表示する高レベルのステータス レポート
- 各チームのサマリ レポート
- 最初のステータス更新ページ
このチュートリアルには、スペース管理者権限が必要なステップがあります。
パート 1 :ステータス更新テンプレートの作成
まず、説明テキストを使用してページ テンプレートを作成し、ページ プロパティ マクロを追加します。
- Confluence Cloud のスペースに移動します。
- サイドバーで [スペース設定] を選択します。
- [ルック アンド フィール] カードから [テンプレート] を選択します。
- 右上の [新規テンプレートの作成] ボタンを選択します。
- テンプレートに名前を付けます。ここでは、チーム メンバーが見つけやすいよう、「ステータスの更新」します。
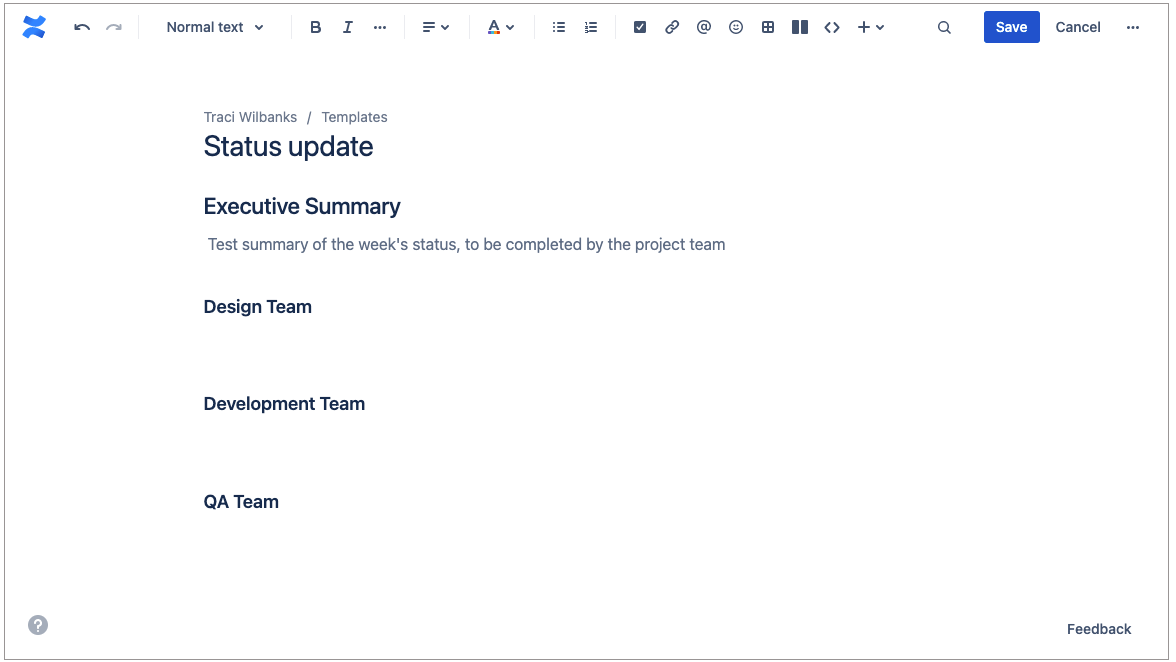
- 以下のスクリーンショットのように、エグゼクティブ サマリーおよおび各チームにいくつかの見出しを追加します。
- チーム メンバーが入力する際に役立つよう、エグゼクティブ サマリーの下に説明テキストを追加します。テキストを表示する場所に「/
placeholder」と入力し、Enterを押します。テキスト フィールドが表示されます。 - 下のスクリーンショットのテキストを使用するか、独自の説明を追加して、
Enterを押します。 テンプレートにラベルを追加します。このテンプレートから新たに作成されたすべてのページにラベルが含まれています。[•••] > [ラベルを追加] を選択します。
「status-update」と入力し、[追加] を選択します。
[閉じる] を選択します。
これから、設計チームのステータスを記録するページ プロパティ マクロを追加します。「
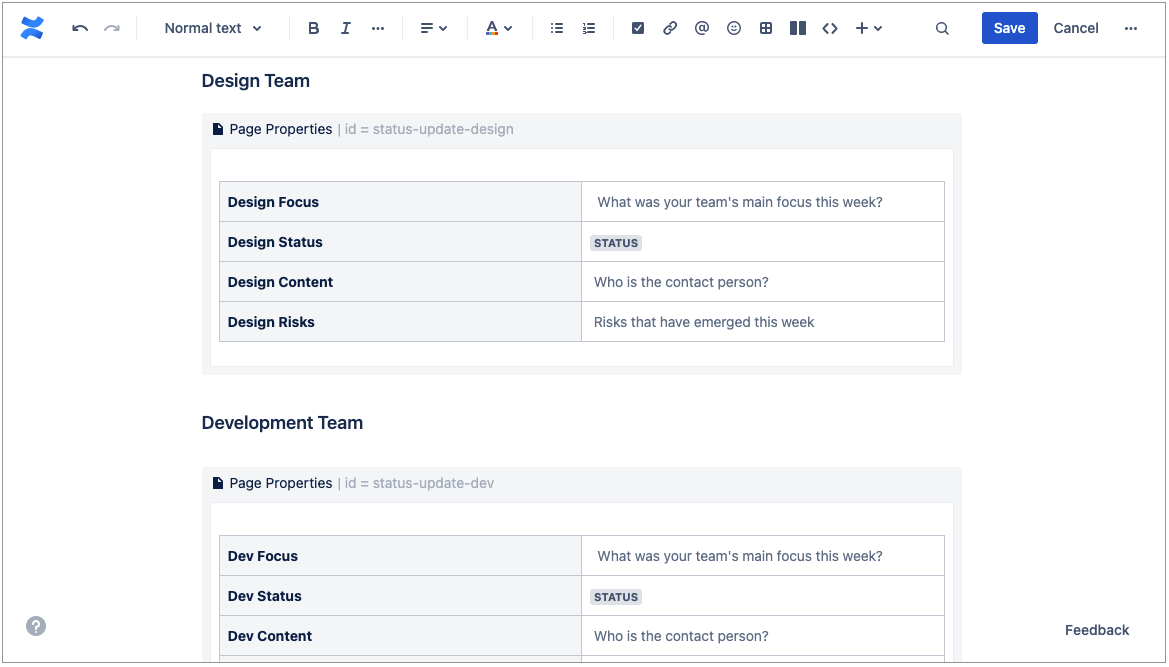
/properties」と入力し、[ページ プロパティ] を選択します。マクロが表示され、右側のパネルが開きます。- マクロ本文で、左側に見出し列を持つ、2 列の表を作成します。[ヘッダーの行] は、フローティング ツールバーの [表のオプション] で既定で選択されています。[表のオプション] で、[ヘッダーの行] の選択を解除し、[ヘッダーの列] を選択します。
- 見出し列で、見出し「デザイン フォーカス」、「デザイン ステータス」、「デザイン連絡先」および「デザインのリスク」を追加します。右側の列では、セルを空白のままにするか、ユーザーに指示する説明テキストを入力します。[デザイン ステータス] フィールドで、ステータス要素を追加してプロジェクトのステータスを視覚的に伝えます。
- ページ プロパティ マクロを編集して、このマクロのページ プロパティ ID を入力します。この例では、「status-update-design」を使用します。これによって、後で設計チームのステータスだけをレポートできるようになります。
この作業を開発チームと QA チームについて繰り返し、各マクロに異なる ID を指定することを忘れないようにします。ここでは、「status-update-dev」と「status-update-qa」を使用します。 他のコンテンツをテンプレートに追加して、保存します。保存した後、テンプレートの説明を入力できます。この説明は、作成ダイアログのテンプレート名の下に表示されます。
パート 2 :各チームの高レベル ステータスを表示するレポートの作成
次に、ブループリントの多くで見かけるようなインデックスページを作成します。
- スペースに新しい空白ページを作成します。これは「ステータスレポート ー 全チーム」ページになり、各チームの状態だけを示します。
- 「
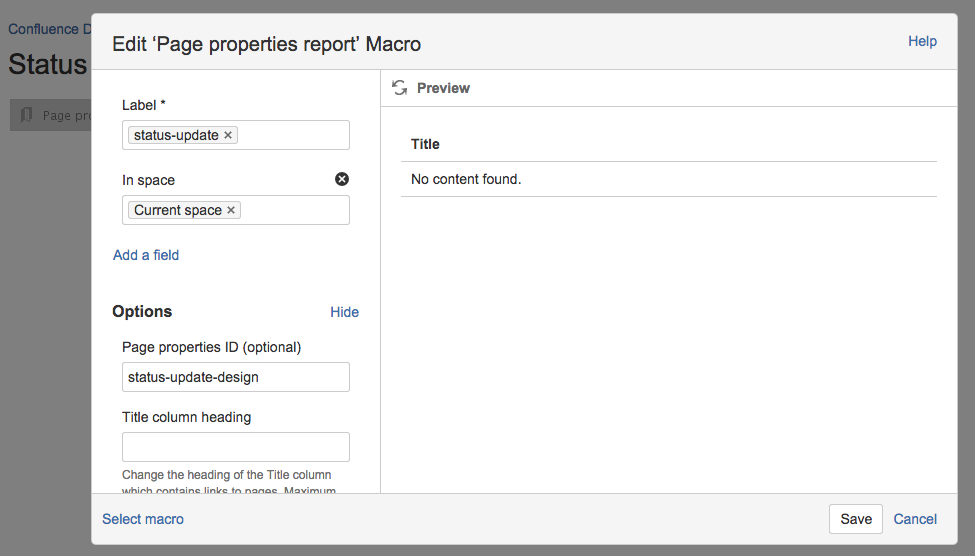
/properties」と入力して [ページ プロパティ レポート] を選択します。 - マクロのフローティング ツールバーから [編集] を選択します。
- [ラベル] フィールドに「status-update」と入力し、検索結果から選択します。これは、テンプレートに追加したラベルと同じものです。
[オプション] 見出しの横にある [表示] を選択します。
[表示する列] フィールドで、表示したい列見出しを入力します。例では、[デザイン ステータス]、[開発ステータス]、および [QA ステータス] の値のみを表示します。他のフィールドを空欄のまま残します。
- [保存] を選択して、マクロを更新します。
- ここで、ページにボタンを追加して、チーム リーダーが先ほど作成したテンプレートから新しいステータス更新ページを簡単に作成できるようにします。「
/template」と入力し、[テンプレートから作成] を選択します。 - ボタンに表示するテキストを入力します (この例では、ボタンを「新しいステータス更新ページ」と呼びます)。
- [テンプレート名] ドロップダウンからテンプレートを選択します (この例では、このテンプレートは "Status Update" です)。
- 作成するページのタイトルをすべて指定します (これはタイトルに一貫性を持たせる優れた方法です。この例では、ページは「@currentDateに終了する週のステータス更新」と名前がつけられ、会議議事録のブループリントのように、ページが作成された時に現在の日付を追加します)。
- 保存 を選択します。
- 他のコンテンツやリンク、画像をページに追加し、[公開] を選択します。
- ショートカットの追加アイコンを使用して、スペース サイドバーのページにリンクを追加します。
パート 3 :各チームの個別レポート作成
次に、各チームのより詳細なサマリを表示するインデックスページを作成します。まずは設計チームから始めます。
- 新しい空白のページを作成します - これは「設計ステータス レポート」インデックス ページで、そのチームの情報のみ表示します。
- 「
/properties」と入力して [ページ プロパティ レポート] を選択します。 - マクロのフローティング ツールバーから [編集] を選択します。
- [ラベル] フィールドに「status-update」と入力し、検索結果から選択します。これは、テンプレートに追加したラベルと同じものです。
[オプション] 見出しの横にある [表示] を選択します。
- テンプレートのページ プロパティ マクロで指定したページ プロパティ ID を入力します (この例では、「status-update-design」)。これによって、そのマクロの情報だけをレポートできます。
- 他のすべてのフィールドを空白のままにします (このページ プロパティ マクロのすべての列を表示するため)。
- [保存] をクリックして、ページにマクロを追加します。
- 他のコンテンツやリンク、画像をページに追加し、[公開] を選択します。
- ショートカットの追加アイコンを使用して、スペース サイドバーのページにリンクを追加します。
- 新しいページを作成し、同じ作業をチームごとに繰り返すか、ページをコピーしてから情報を編集します。それぞれに異なるページ プロパティ ID を指定することを忘れないようにします (この例では、「status-report-dev」と「status-report-qa」です)。
設計、開発、QA チームが独自のスペースを持っている場合、このサマリレポートはチームのスペースでも作成できます。スペース内 フィールドで、ステータス更新ページが作成されるスペースを必ず指定して、マクロがレポートするページを見つけられるようにしてください。
パート 4: 最初のステータス更新ページの作成
- ステータス更新ページが意味を持つスペースに移動します。
- グローバルな [作成] ボタンまたはサイドバーのコンテキスト作成ボタンを使用して、ページを作成します。
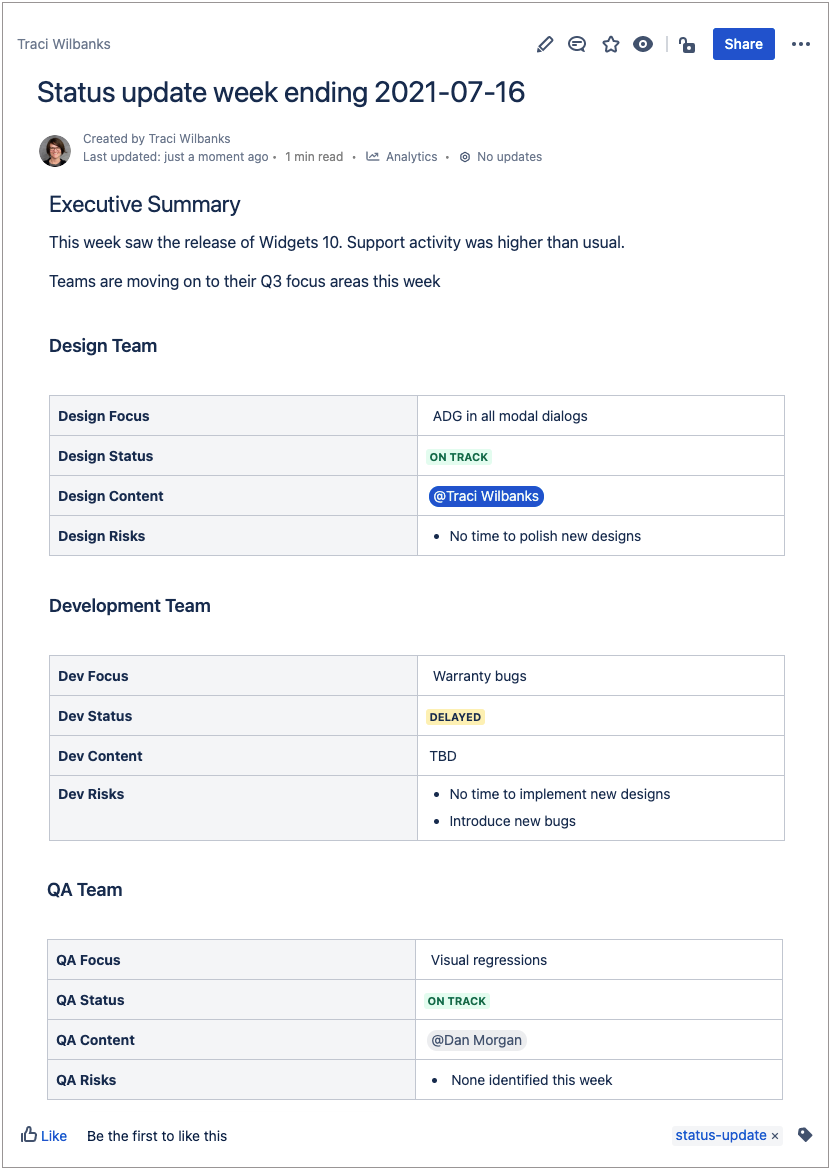
- [ステータスを更新] を選択するか、[新しいステータス更新を作成] ボタンを使用して最初のステータス更新ページを作成します。ブループリントのように見えますが 100% 自作です。
完成したページはこのように表示されます。
スクリーンショット:チームリーダーと管理チームはさらに週1回のステータス更新用のページを持っています
スクリーンショット: プロジェクトリーダーは、毎週、全チーム ステータス レポートで各チームのステータスを一目で把握できます。
スクリーンショット: 各チームは、そのチームのステータスレポートでチームの重点取り組みとリスク、ステータスを一目で確認できます。
これらの概念は、ステータスの更新だけに適用されるものではないことを覚えておいてください - こうした考えはどんな用途にも使用できます。