表
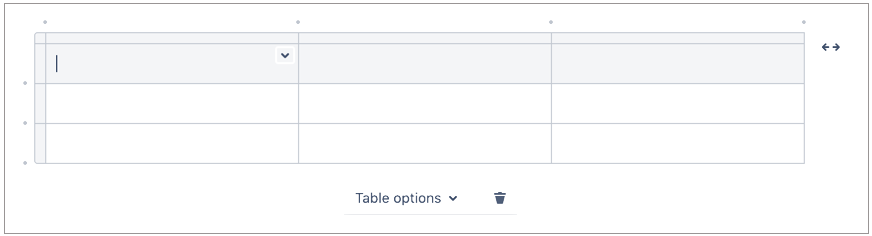
表の編集
表の列をサイズ調整するには、列の枠線をクリックしてドラッグします。表に別の変更を加えるには、表内をクリックして表のツールバーを表示します。
以下は表ツールの概要です。
列幅モード
| |
行
| |
列
| |
セル
| |
位置の調整
| |
表
|
ショートカット キー
Windows | 操作 | Mac OS X |
|---|---|---|
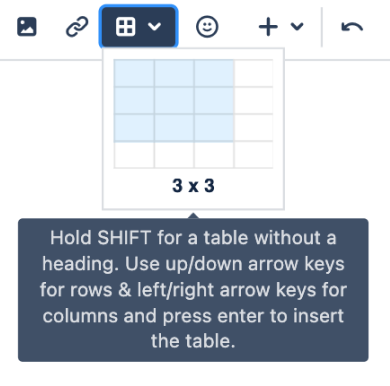
||||| + enter | 縦棒で指定した任意の列数のテーブルを追加する(このショートカットではネストされたテーブルを挿入できません) | ||||| + enter |
||heading||heading|| + enter | テキストで指定されたカスタム見出しの付いたテーブルを追加する(このショートカットではネストされたテーブルを挿入できません) | ||heading||heading|| + enter |
エディタのキーボード ショートカットの詳細については「キーボード ショートカット」を参照してください。
表を並べ替える
表のヘッダー行にある並べ替えアイコンを選択すると、表の内容を並べ替えることができます。
並べ替えた表の順序を維持するには、次の手順に従います。
ページの編集
表に移動して、並べ替える列の並べ替えアイコンを選択します
[Publish (公開)] を選択して変更を保存します
スクリーンショット: カラフルで並べ替え可能な表
[表の行を切り取り] アイコンや [表の行を貼りつけ] アイコンを使用して、エディタ内で行を移動できます。
スティッキーな表見出し
ページを下にスクロールしていると、表の見出し行が一番上に固定される場合があります。これにより、非常に長い表が読みやすくなります。
表の見出しの固定を有効化するための操作は不要ですが、見出しが固定されない条件があります。これには、次のような表が当てはまります。
- ページ レイアウト、別の表、またはマクロの内側にある場合
- 表に見出し行がないか、一番上の行に見出しとしてマークされていないセルがある場合
- 見出し行ではなく見出し列があり、水平にスクロールする場合
- 別の表が含まれており、その別の表に独自の見出し行がある場合
Confluence の表で行または列を固定させる方法はありません。
表の見出しが固定される問題の詳細については、 CONFSERVER-54343 - 課題情報を取得中... ステータスをご確認ください。


![[レスポンシブ] または [固定幅] のオプションを示す、表ツールバーのドロップダウン メニューのスクリーンショット。](https://confluence.atlassian.com/conf91/files/1442847533/1442847580/1/1727949203198/Table+modes.png)
