How to display the parent issue key above the Epic in the Story-level issues
プラットフォームについて: Cloud のみ - この記事は クラウド プラットフォームのアトラシアン製品に適用されます。
要約
How to display the parent issue key above the Epic in the Story-level issues. The current Jira limitation only displays up to the Epic level.
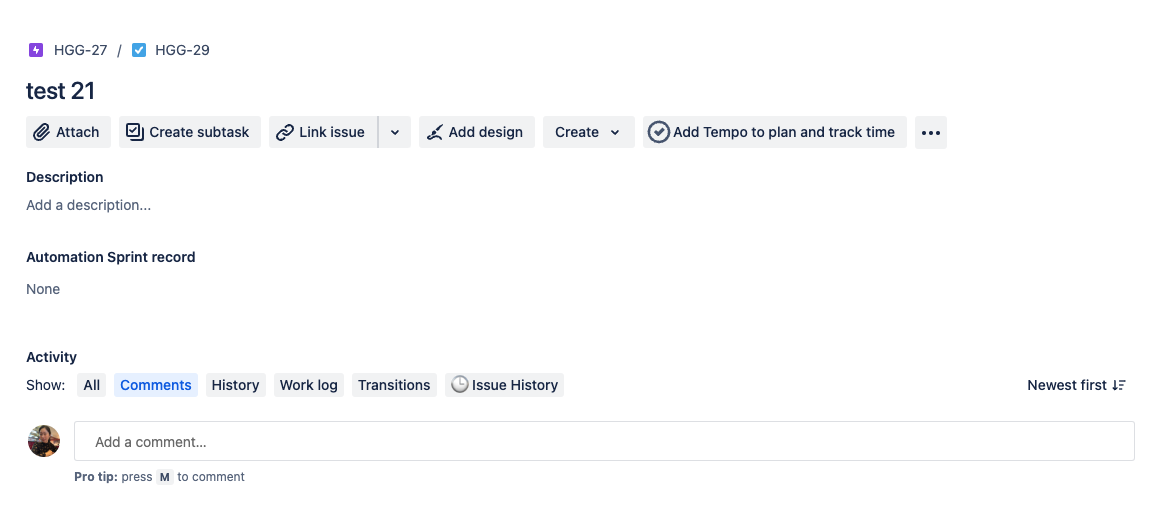
For example, the user is not able to see the parent of the EPIC HGG-27
環境
There is an issue level, Initiative, configured above the Epic in the issue hierarchy: Initiative > Epic > Story > SubtasksDiagnosis
原因
ソリューション
- Please create a new custom field- InitiativeDisplay( This field will contain the issuekey of the Initiative)
- Make sure the check box on the project screen that you want this field to be displayed
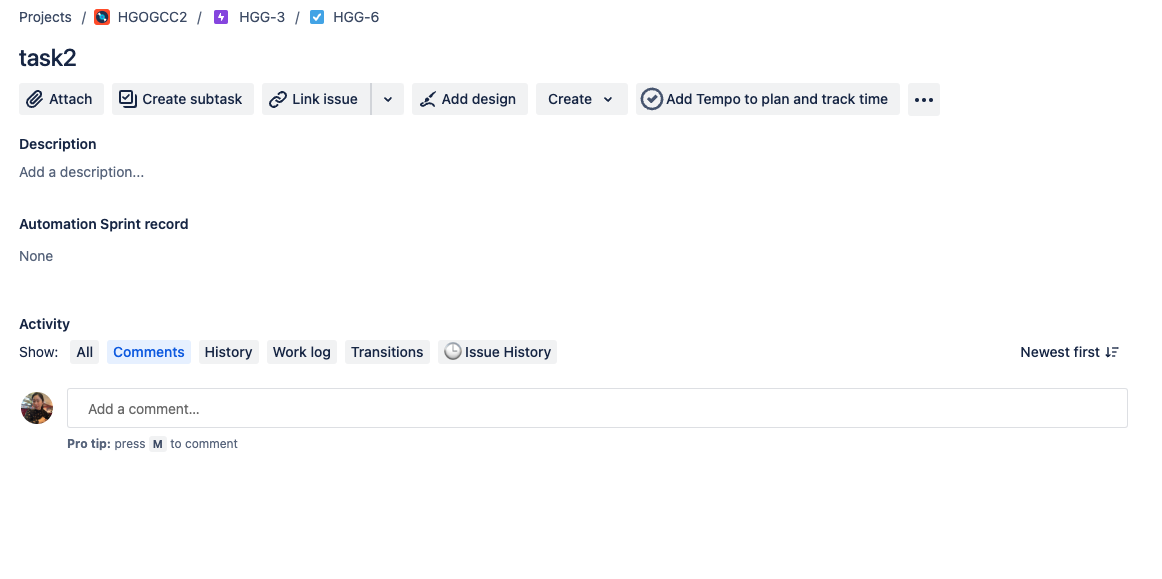
- For example on the following screenshot of Task HGG-6 >Epic(HGG-3) > Initiatives (HGG-14).
- In the normal view of the Task, the parent field available only shows the Epic of HGG-3
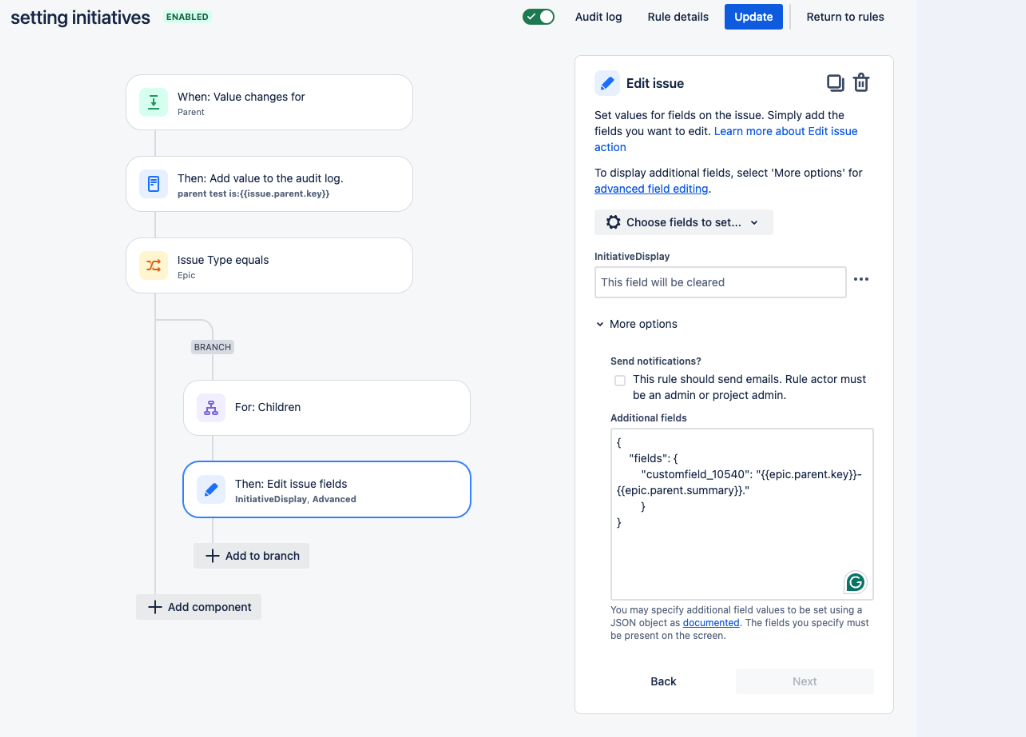
Setting up the Automation rules
- The extra field -InitiiativeDisplay will update the Epic's parent value into the Task ticket view which can be achieved by using the Automation rules as setup in the following configuration
- This rule will update the children of the Epic(tasks, story), when the parent of the Epic(Initiatives) is updated.
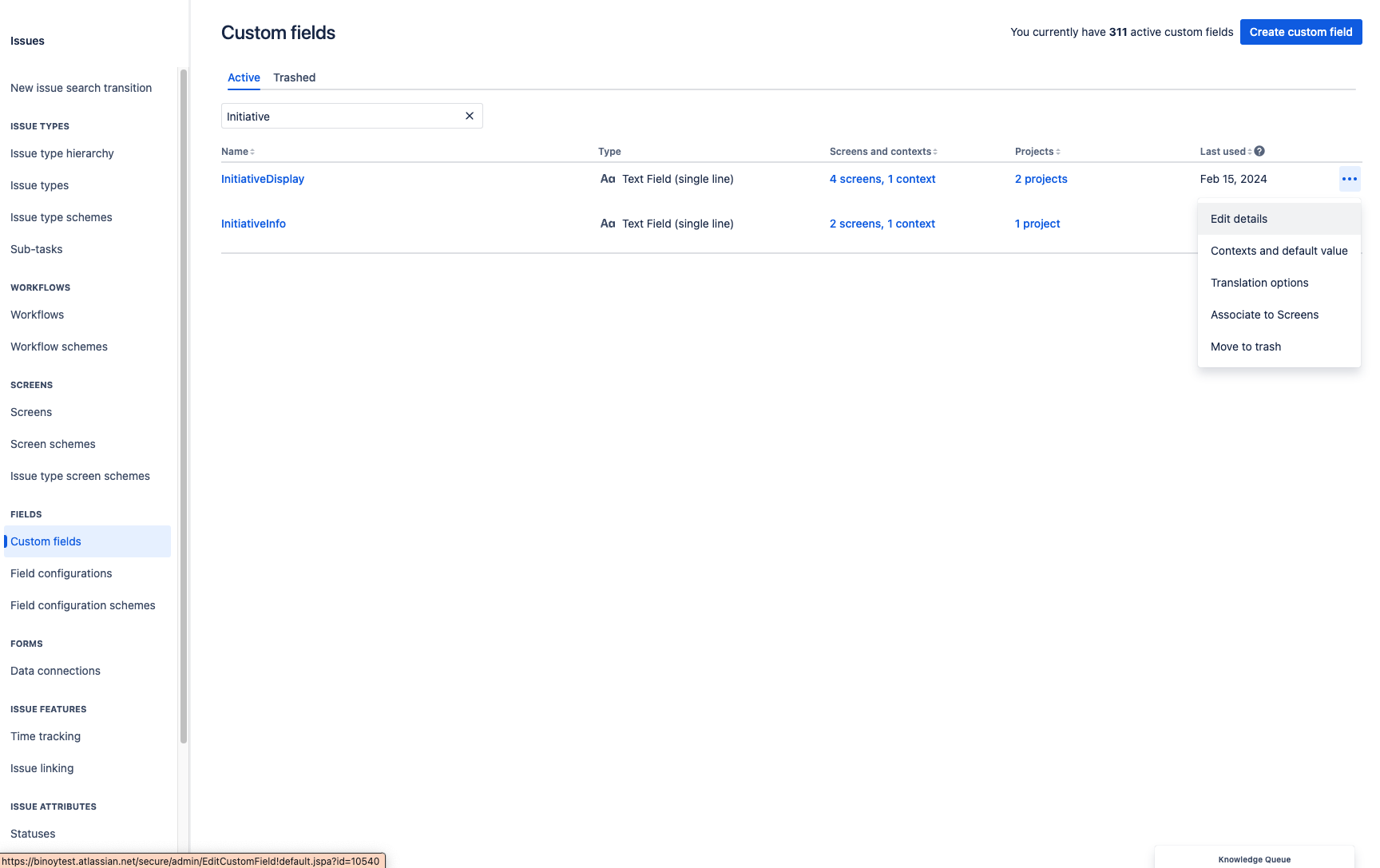
- You would need to get the ID of your custom field by going to the Customer field >Edit details(placing a mouse on this )
- You can find the custom field id at the bottom of the left screen.
- Please this value in the automation code under the Additional fields tab.
{
"fields": {
"customfield_xxxxx":"{{epic.parent.summary}}."
}
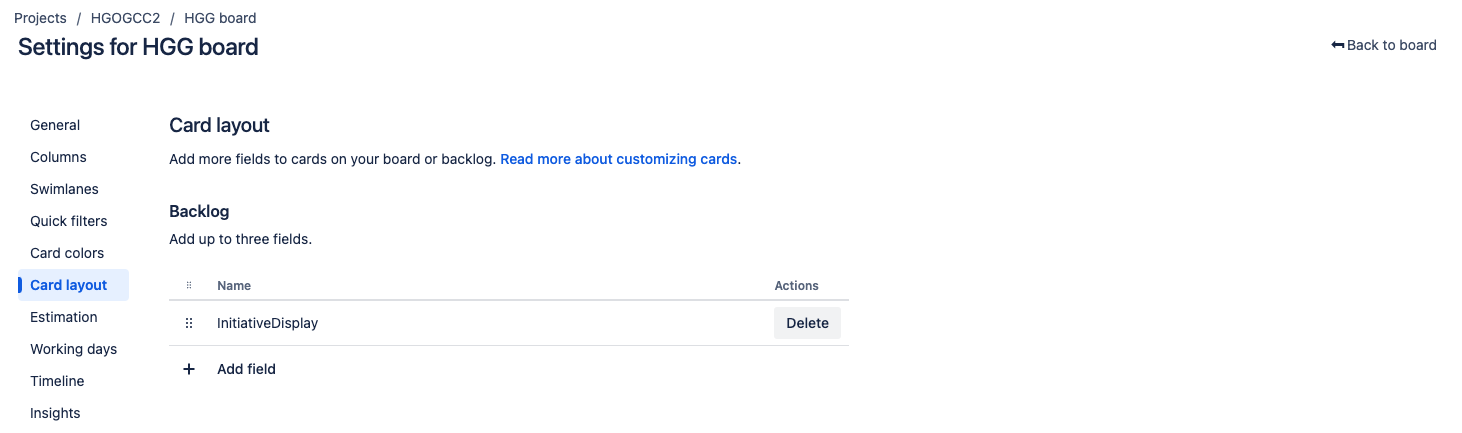
}To add the new field to your Card Layout
- Go to the Project's Backlog or Active Sprints and Click on the ... to Configure Board
- Go to Card Layout and Add the Custom Field "InitiativeDisplay"
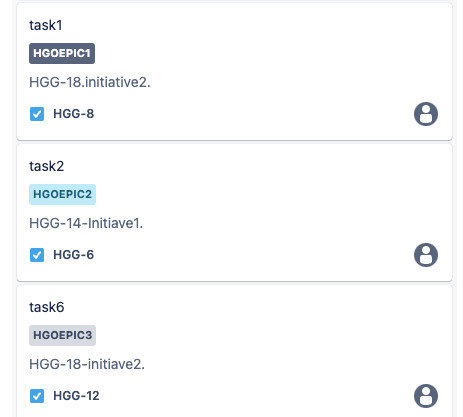
3. Once it is added, you will be able to see the Initiative info on the card
最終更新日: 2025 年 2 月 24 日
Powered by Confluence and Scroll Viewport.