サイドバーの設定
スペースの管理者 であれば、 スペースの名前、ロゴ、またはページ階層の表示方法を変更するなど、スペースのサイドバーに変更を加えられます。また、サイドバーにショートカットリンクを追加して、利用者が重要なコンテンツにすぐに移動できるようにすることが可能です。
開始するには、スペースツール > サイドバーを設定 を選択します。
スペース名とロゴを変更する
スペース名を変更するには:
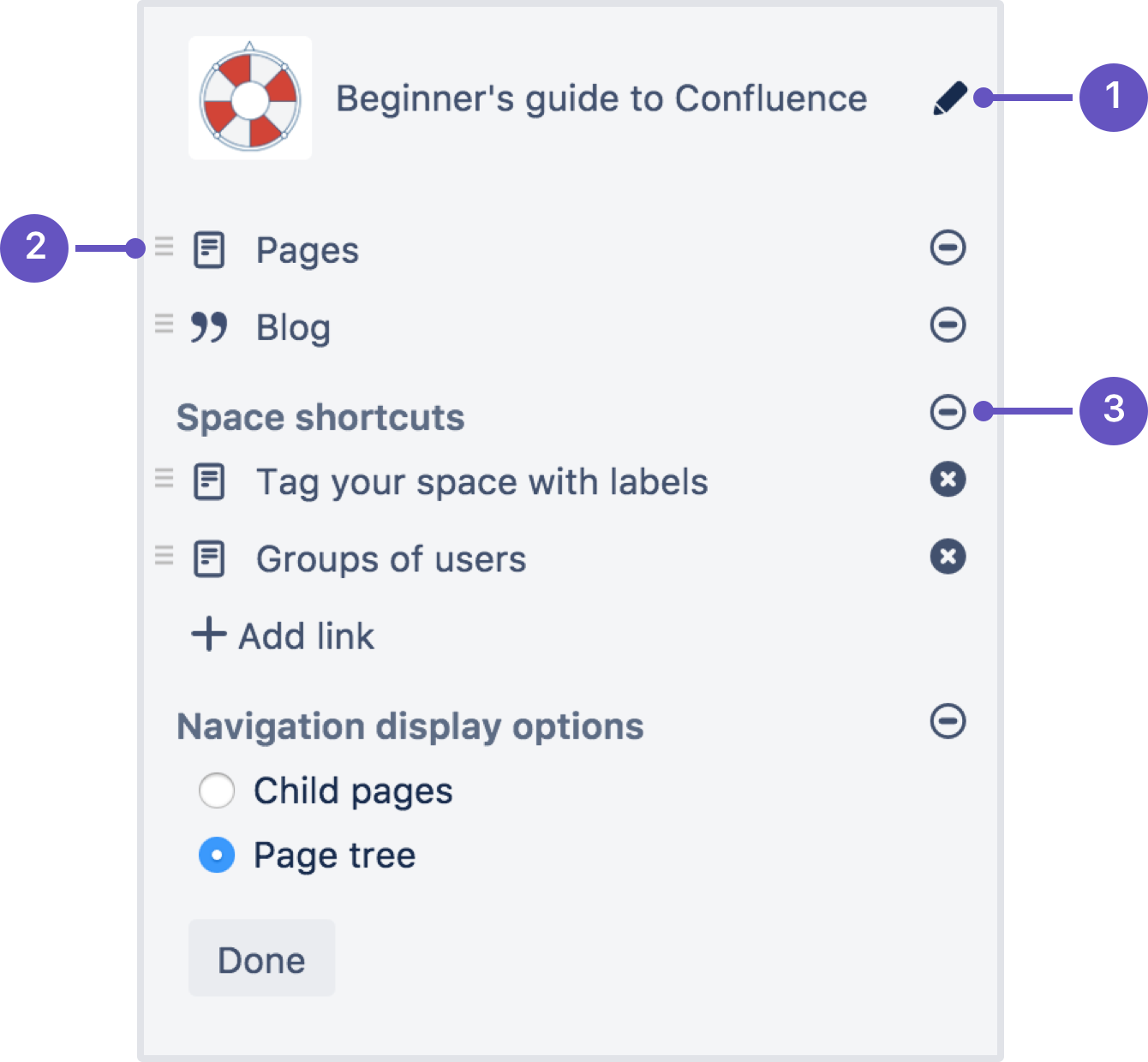
- スペース名の横にある を選択します。
- 新しいスペース名を入力して保存します。
- ロゴ - スペース名とロゴを変更する
- 順序を変更: ショートカットをドラッグして並べ替える
- 非表示: ページ、ブログ、ショートカット、またはナビゲーション表示オプションを非表示 / 表示する
スペースロゴを選択するには:
- スペース名の横にある を選択します。
- 画像のアップロードを選択します。
- コンピューターから画像を選択します
- 強調表示された円内に納まるように画像のサイズを調整します
- [保存] を選択します。
その他の情報:
- スペースロゴは48px x48px に設定されています。このサイズより小さいロゴは中央に配置されて、まわりに空白ができます。
- 変更できるのは、サイトスペースのスペースロゴのみです。個人用スペース には、自分のプロフィール画像がスペースアイコンとして使用されます。
サイドバーリンクを設定する
- アイコンを選択して、ページ、ブログ、ショートカットまたはナビゲーションオプションを表示または非表示にします。
たとえば、スペースを主にブログとして使用する場合、'ページ' リンクを非表示にできます。 - Confluene のチーム カレンダーなどのアドオンは、サイドバーのこのセクションに他のリンクを追加したり、これらを表示または非表示にすることもできます。
- サイドバーへのショートカットリンクを追加するには、リンクを追加を選択します。これは、チームや外部サイトにとって重要なページへのリンクになる可能性があります。
- リンクをドラッグして各セクション内のリンクの順序を変更します (セクション間のリンクの移動はできません)。
ナビゲーション表示オプションを変更する
- 子ページを選択し、サイドバーに現在のページとその子ページを表示します。
- ページ ツリーを選択し、スペース全体のページ ツリーを現在のページに拡大して表示します。
- ナビゲーション表示オプションを完全に非表示にして、表示したいページをショートカット リンクとして追加することもできます。または、サイドバー ナビゲーションを完全に削除し、ホームページにページ ツリー マクロまたは子ページ表示マクロを使用して、ナビゲーションの代わりにすることもできます。
カスタムコンテンツをサイドバーに追加する
サイドバーをさらにカスタマイズして、wikiマークアップを使用してカスタムコンテンツを追加することができます。
サイドバーにカスタムコンテンツを追加するには:
- スペースに移動し、サイドバーの下部にあるスペースツール > ルックアンドフィールを選択します。
- サイドバー、ヘッダーおよびフッターを選択します。
- サイドバーフィールドにカスタムコンテンツを入力します。
サイドバー、ヘッダーおよびフッターフィールドはすべて Wiki マークアップを使用します。ヘルプが必要な場合は、Wiki マークアップガイドを参照するか、以下の一般的なカスタマイズを確認してください。
最終更新日: 2022 年 10 月 5 日
Powered by Confluence and Scroll Viewport.