コード ブロック マクロ
このマクロは、Confluence Server と Data Center で使用できます。マクロの詳細については、「Confluence Cloud」を参照してください。
シンタックス ハイライトを使用してコード例を表示するには、コード ブロック マクロをページに追加します。
これは、以下のようなコード スニペットの共有に役立ちます。
- サンプル コード
- ターミナル コマンド
- アプリケーション ログからの抜粋
On this page:
スクリーンショット: ダーク テーマでシンタックス ハイライトを使用したコード ブロック マクロのコード例
コード ブロック マクロをページに追加する
コード ブロック マクロをページに追加するには、次の手順を実行します。
- エディタのツールバーで、[挿入] > [その他のマクロ] を選択します。
- [形式設定] カテゴリから [コード ブロック] を選択します。
- シンタックス ハイライトの言語を選択します。
- 以下のパラメーターを使用して、ページでのコード ブロックの表示方法をカスタマイズします。
- [挿入] をクリックします。
- コードをマクロ プレースホルダーに入力するか貼り付けます。
その後、ページを公開するとマクロの動作を確認できます。
スクリーンショット: コード ブロック マクロでのシンタックス ハイライトの言語とテーマの選択
注: コード ブロックはエディタのマクロ プレースホルダーに直接入力します。プレースホルダー内に含まれるスペースは、コード ブロック マクロでは処理されないので注意してください。これにより入力時、柔軟にコード インデントを行えます。
マクロ パラメーターを変更する
マクロ パラメーターは、マクロの動作を変えるために使用します。
マクロ パラメーターを変更するには、次の手順を実行します。
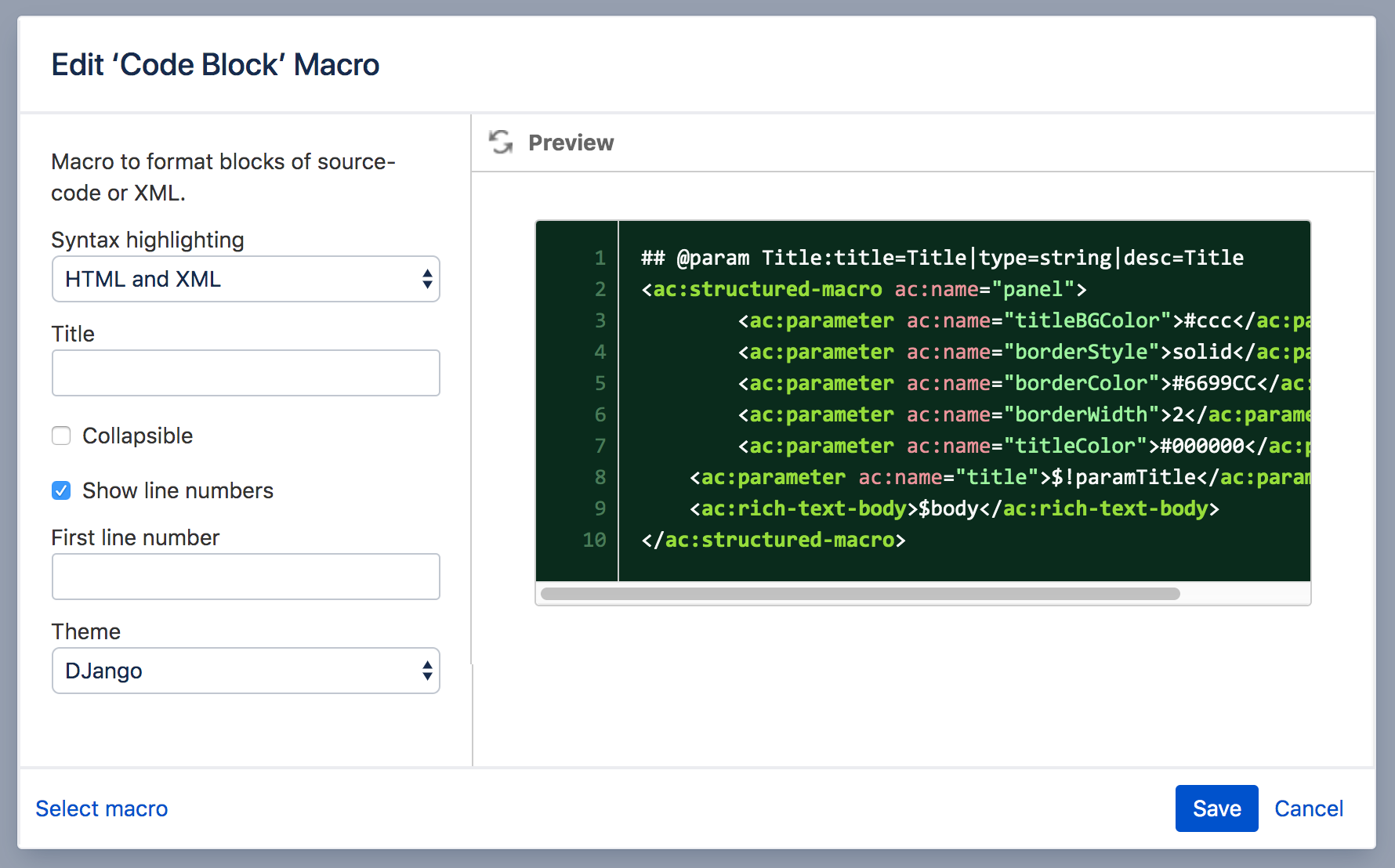
- エディタでマクロのプレースホルダーをクリックし、[編集] を選択します。
- 必要に応じてパラメーターを更新し、[挿入] を選択します。
このマクロで使用できるパラメーターの一覧は、次のとおりです。
パラメーター | 既定 | 説明 |
|---|---|---|
シンタックス ハイライト | java | 構文をハイライトする言語(または環境)を特定します。既定値は java ですが、下記の言語/環境から選択可能です。
|
タイトル | なし | コードブロックにタイトルを追加します。指定すると、コードブロックの先頭行のヘッダーに表示されます。 |
折りたたみ可能 | false | 選択すると、コード マクロの内容が、アクセス時やリフレッシュ時に折りたたまれます。 |
行番号を表示 | false | 選択すると、コード行の左側に数字が表示されます。 |
最初の行番号 | 1 | 行数を表示を選択すると、この値を最初の行の数字として定義します。 |
テーマ | 既定 | コードブロックの表示に使用するカラーテーマを指定します。テーマの多くは人気の統合開発環境 (IDE)のデフォルトのカラースキームをベースにしています。 既定のテーマConfluence (既定) は、ブランクの背景にブラックとカラーフォントの一般的なものですが、下記の人気のテーマから他のテーマを選択することも可能です。
|
Confluence の保存形式または wiki マークアップで使用されるパラメーター名がマクロ ブラウザで使用されるラベルと異なる場合、以下の一覧に括弧付きで表示されます (example)。
コード ブロック マクロを管理する
コード ブロック マクロを構成して、特定の言語やテーマを既定で使用したり、新しい言語をアップロードしたりできます。既定のテーマと言語を変更するには Confluence 管理者権限が、新しい言語をアップロードするにはシステム管理者権限が必要です。
サイトにコードブロックの既定の外観を設定するには:
- > [一般設定] > [コード マクロの設定] の順に選択します。
- [既定のテーマ] と [既定の言語] を選択します。
- 保存を選択します 。
他を指定していない限り、すべての新しいコードブロックに既定のテーマと言語が適用されます。既存のコードブロックは変更されません。
他の言語を追加するには:
- > [一般設定] > [コード マクロの設定] の順に選択します。
- [新規言語の追加] を選択します。
- 追加する言語ファイルを見つけ、新しい言語の [名前] を入力します (これは言語の選択時に表示されます)。
- 追加を選択します。
言語ファイルは正しくフォーマットされた JavaScript ファイルで、Custom Brush syntax に準拠している必要があります。サンプルを <install-directory>/confluence/includes/js/third-party で確認いただけます。
インストールした言語を無効化または削除するには:
- > [アプリの管理] に移動します。
- [ユーザーがインストールしたアプリ] から、アップロードした言語に対応するアプリを検索します。"Custom Code Macro Highlighting for..." のように表示されます
- [アンインストール] または [無効化] を選択します。
言語がコードマクロに表示されなくなります。
このマクロを追加するその他の方法
手入力でこのマクロを追加する
Wiki マークアップを使用してこのマクロを追加する
これは、エディタ外部 (スペースのサイドバー、ヘッダー、フッターのカスタム コンテンツなど) でマクロを追加する場合に便利です。
マクロ名: code
マクロ本文:プレーンテキストをアクセプトする
{code:title=This is my title|theme=FadeToGrey|linenumbers=true|language=java|firstline=0001|collapse=true}
This is my code
{code}Confluence を使いこなす
Atlassian Marketplace で提供されている数百ものマクロを使用して、Confluence を拡張できます。人気のあるアプリの一部を紹介します。
- Code Pro for Confluence - Confluence の任意のソースでコードをリアルタイムで表示
- Include Bitbucket Server for Confluence - Bitbucket Server へ自動的に同期されるコード スニペットをConfluence 内に簡単に追加
- Markdown Extension for Confluence - 公開および非公開 Github & Bitbucket リポジトリのマークダウンを Confluence に埋め込み