チュートリアル: Webhook を作成およびトリガーする
Webhook を作成し、トリガーできるかどうかを確認してみましょう。操作をのテスト用に、シンプルな Flask サーバーで Bitbucket の Webhook を受信するリポジトリを作成しました。
開始する前に、次の要件を満たしていることを確認します。
- Python & Pip
- ngrok
ngrok requires a monthly subscription for custom subdomains.
ステップ 1: Webhook の URL を作成する
Webhook を追加する前に、サーバーの準備を開始します。
ローカル システムでサーバーをセットアップするために、まず、次のリポジトリhttps://bitbucket.org/atlassianlabs/webhook-listener のクローンを作成します。Webhook Listener リポジトリでクローン URL をコピーします。リポジトリの保存先にするディレクトリで、ターミナルにクローン コマンドと URL を入力します。
$ git clone git@bitbucket.org:atlassianlabs/webhook-listener.gitディレクトリを
webhook-listenerディレクトリに変更します。$ cd ~/<repos_directory>/webhook-listener先ほどクローンした
REQUIREMENTS.txtファイルをインストールします。$ pip install -r REQUIREMENTS.txtローカル システムの
webhook-listenerリポジトリで.envファイルを開きます。ファイルには、1 つの行 (NGROK_SUBDOMAIN=bbwebhook) が含まれます。この行のNGROK_SUBDOMAINを、サーバーの任意のサブドメインに設定します。このチュートリアルでは作業者の名前に変更します。NGROK_SUBDOMAIN=<first_name>次のコマンドで ngrok トンネルおよび Flask サーバーを開始します。
$ honcho startこのコマンドを実行する前に、または、
honcho startが動作しない場合、ngrok ディレクトリがPATHのディレクトリにあることを確認します。honcho startコマンドを実行すると、コマンド ラインに以下が返されます。You can access this webhook publicly via at http://<first_name>.ngrok.io/webhook You can access ngrok's web interface via http://localhost:4040これらの両方の URL を記録します。最初の URL は、サーバーへのアクセスに使用する Webhook URL です。最初の URL を送信するリクエストを表示するには、2 番目の URL を使用します。
ステップ 2: Webhook を作成する
- 次に、独自のリポジトリの Webhook を作成します。Bitbucket のリポジトリで、左側の [設定] リンク、[Webhook] リンクの順にクリックします。
- [Webhook の追加] ボタンをクリックしてリポジトリに Webhook を作成します。
- [タイトル] に「Webhook Listber」と入力します。
- [URL] フィールドに、サーバーの URL (例:
http://<first_name>.ngrok.io/webhook) を入力します。 - [保存] をクリックします。このチュートリアルでは、[トリガー] を [リポジトリ プッシュ] のままにします。
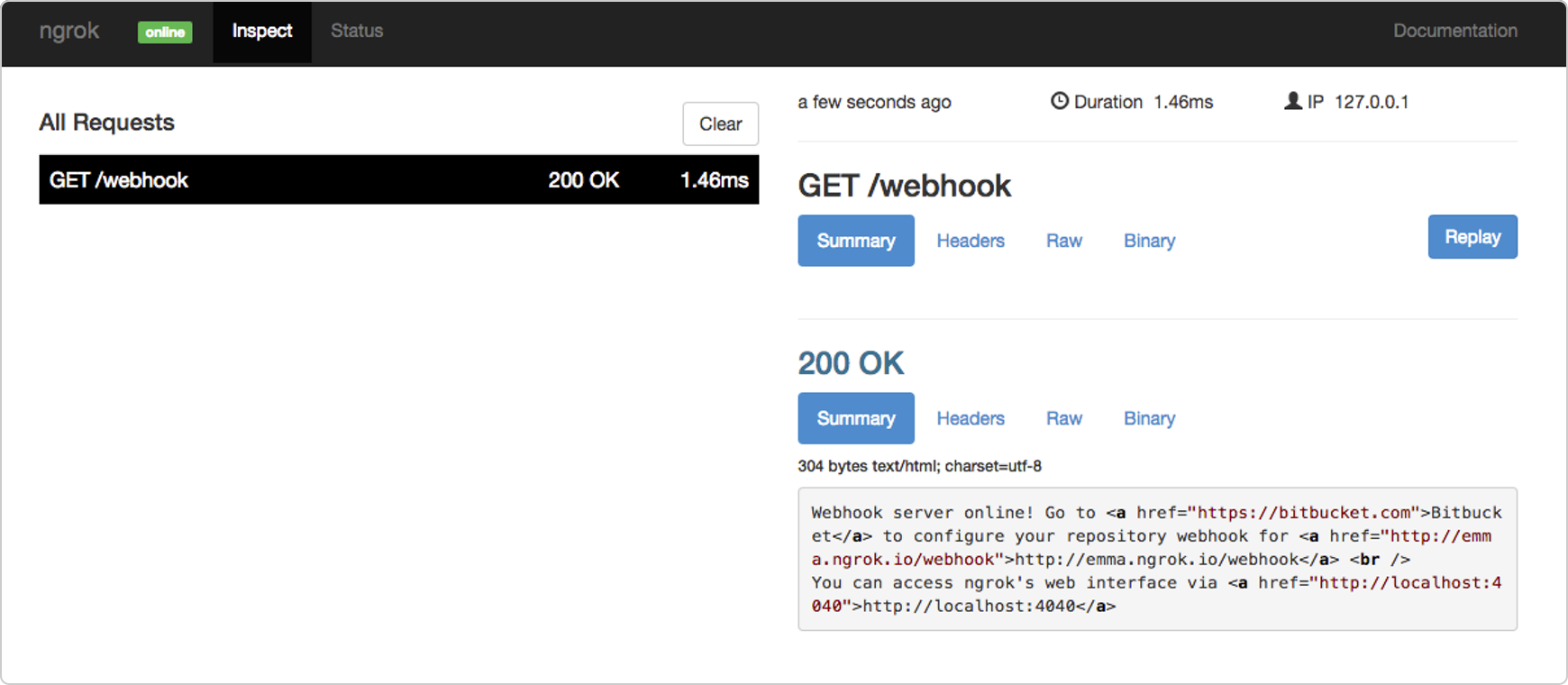
- これで Webhook を作成したので、Webhook の URL を開きます。次のように表示されるはずです。
ngrok の Web インターフェイスの URL を開きます (http://localhost:4040/)。ブラウザがサーバーに対して行った GET リクエストが表示されます。
ステップ 3: Webhook をトリガーする
次に、リポジトリにオブジェクトをプッシュして、Webhook がトリガーされるかどうかを確認します。最初に、次のテキストで新しいファイルを作成します。
Let's try out a webhook.- ファイルを
file.txtとしてローカル システムのリポジトリ ディレクトリに保存します。 Bitbucket リポジトリにファイルを追加し、コミット、プッシュします。
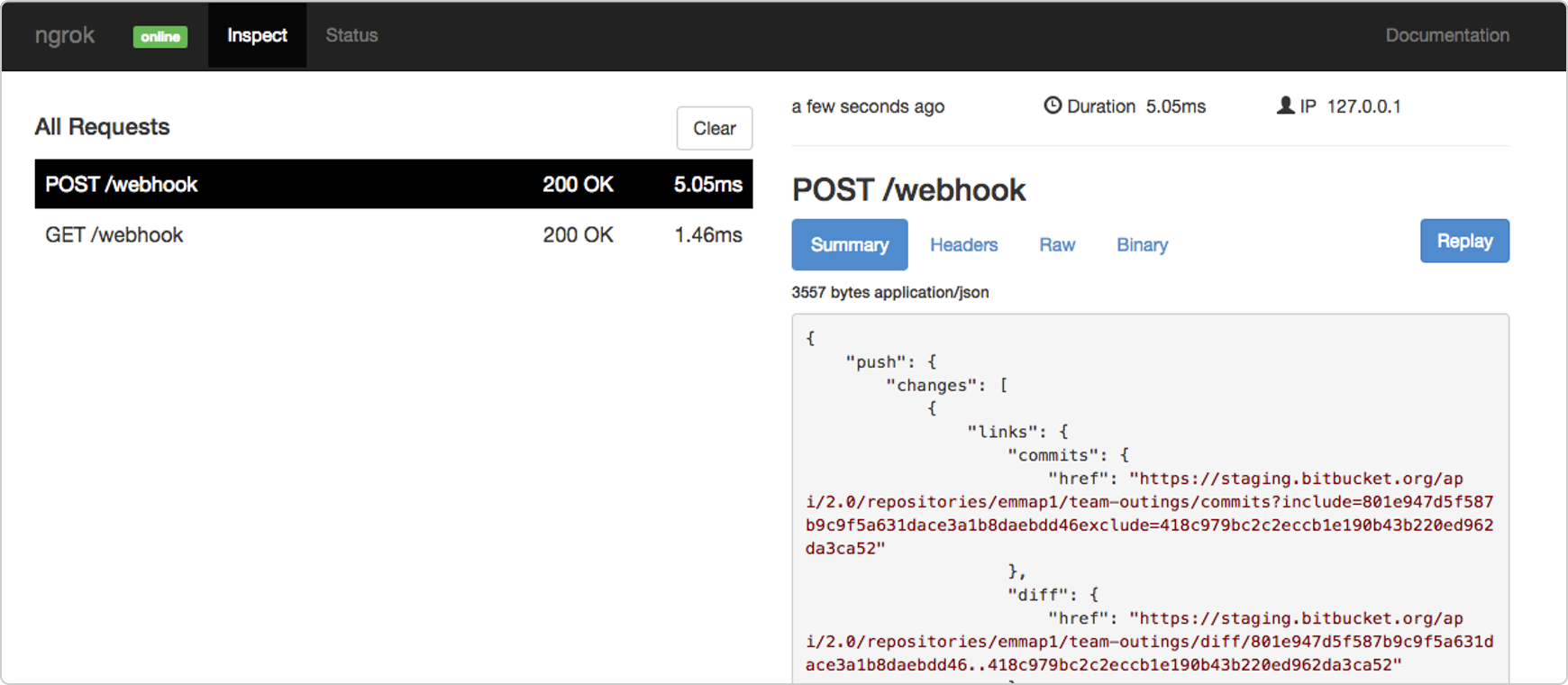
$ git add file.txt $ git commit -m 'Initial commit' $ git push- ngrok URL に戻ると、Bitbucket がサーバーに送信したイベント ペイロードの POST リクエストが表示されます。
これで、Webhook を正常に作成およびトリガーしました。
ステップ 4: Webhook リスナーを更新する
- ローカル システムのクローンされたリポジトリで、
listener.pyファイルを開きます。 このファイルをお読みください。このファイルは、
honcho startを実行した後にコマンド ラインに表示される内容と、Webhook URL に表示される内容を説明しています。
また、このファイルには、POST ペイロードのデータを使用して通知を出力するコードも含まれます。@app.route('/webhook', methods=['GET', 'POST']) def tracking(): if request.method == 'POST': data = request.get_json() commit_author = data['actor']['username'] commit_hash = data['push']['changes'][0]['new']['target']['hash'][:7] commit_url = data['push']['changes'][0]['new']['target']['links']['html']['href'] if _platform == "darwin": from pync import Notifier Notifier.notify('%s committed %s\nClick to view in Bitbucket' % (commit_author, commit_hash), title='Webhook received!', open=commit_url) else: print 'Webhook received! %s committed %s' % (commit_author, commit_hash) return 'OK' else: return displayHTML(request)tracking()関数を変更し、Webhook Listener の POST データの使用方法を更新します。使用するペイロード パラメーターや、関数によるデータの処理方法を更新できます。listener.pyファイルを保存します。honcho startを再度実行し、webhook を使用して別のファイルをリポジトリにプッシュします。
listener.py ファイルに行った変更が反映されます。