DVCS を使用した開発ツールとの統合
DVCS アカウント ページは、Bitbucket Cloud、GitHub、GitLab の各アカウントを Jira にリンクできる、開発ツールの統合オプションの 1 つです。リンクすると、Jira 課題でリポジトリから開発情報を直接表示できます。開発ツールとの統合の詳細
アカウントをリンクする
Bitbucket Cloud、GitHub、GitLab アカウントを Jira にリンクできます。これは外部アプリケーションの統合に似ていて、OAuth アクセス トークンのように開発ツールのいくつかの項目を設定する必要があります。
Bitbucket Server や Bamboo など、ここに記載されていない他の開発ツールを使用している場合でも、アプリのリンクを通じて統合できます。
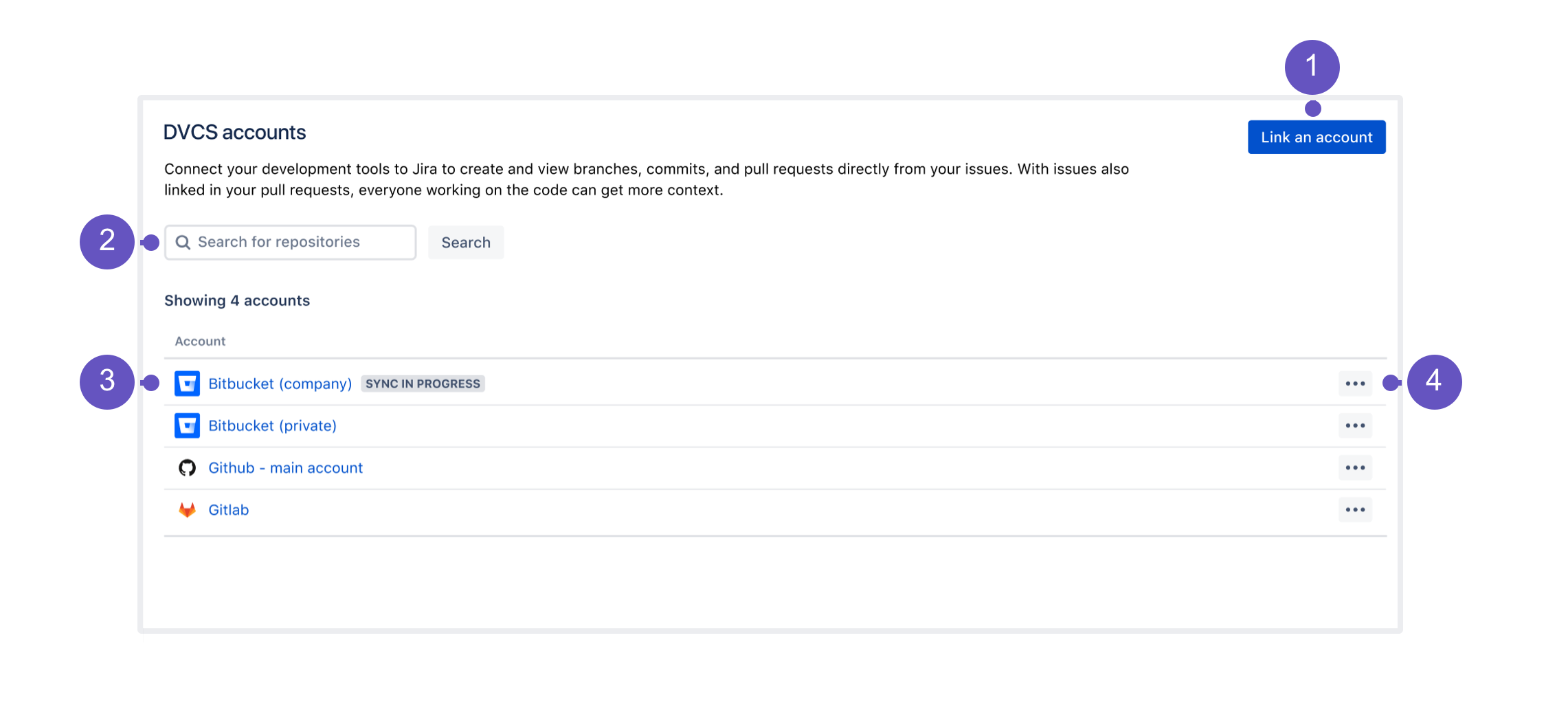
アカウントの管理
アカウントをリンクすると、アカウントのリストにリポジトリと共に表示されます。
アカウントをリンクする: アカウントとそのリポジトリを Jira に追加します。
検索: リポジトリを検索して、リポジトリのリストとそれらで利用可能な設定を取得します。
アカウント: アカウントをリンクすると、リストに表示されます。いずれかのアカウントをクリックして、そのリポジトリの詳細を表示します。
設定: アカウント全体の設定オプション。
設定オプション
アカウントごとに、次のアクションを実行できます。
| 設定 | 説明 |
|---|---|
| アカウント ページを表示する | Bitbucket Cloud では使用できません 外部アカウントのページを開きます。 |
| 既定のアカウント設定を構成する | アカウントのグローバル設定をいくつか実行できます。
|
| リポジトリを更新する | ソフト同期を使用して、このアカウント内のすべてのリポジトリからの変更を同期します。つまり、前回の同期以降に発生した変更のみが更新されます。リポジトリ ビューから完全同期 (データの再作成) も実行できます。 |
| 自動アクセスを設定する | Bitbucket Cloud でのみ使用できます 詳細については、「チームへの自動招待を設定する」を参照してください。 |
| OAuth 設定をリセットする | GitLab および GitLab Self-Managed では使用できません アカウントをリンクするときに指定した設定をリセットします。 |
| 削除 | Jira からアカウントを削除します。 |
リポジトリの管理
リポジトリは次の 2 つの方法で表示できます。
検索: メインの DVCS アカウント ページの検索バーを使用してリポジトリのリストを検索し、それらに対して実行できるアクションを表示します。
アカウント: リンクされたアカウントのいずれかをクリックして、ビューをリポジトリに切り替えます。
リポジトリの追加: リンクされていないリポジトリをこのアカウントに追加します。新しいアカウントを追加するときに、すべてのリポジトリを自動リンクするように選択できます。この場合、リストにはすべてのリポジトリがすでに存在しています。
リポジトリ: リポジトリのリスト。いずれかをクリックして、開発ツールで開きます。
最後のアクティビティ: 最後のアクティビティに関する情報。カーソルを置くと、最新の変更を同期できる更新アイコンが表示されます。知っておくべきこと: このアイコンを Shift キーを押しながらクリックすると、追加の同期オプション (完全同期) も表示できます。
スマート コミット: このリポジトリのスマート コミットを有効/無効にします。
アカウント ツール: アカウント全体の設定オプション。
Jira の開発情報を表示する
アカウントとそのリポジトリをリンクすると、Jira は自動的に課題キーを検索して開発作業を関連する課題に関連付けようとします。
開発作業で課題を参照する方法と課題内で開発情報を表示する方法については、以下を参照してください。