カスタマーポータル設計のベストプラクティス
ヘルプセンターをブランディングする
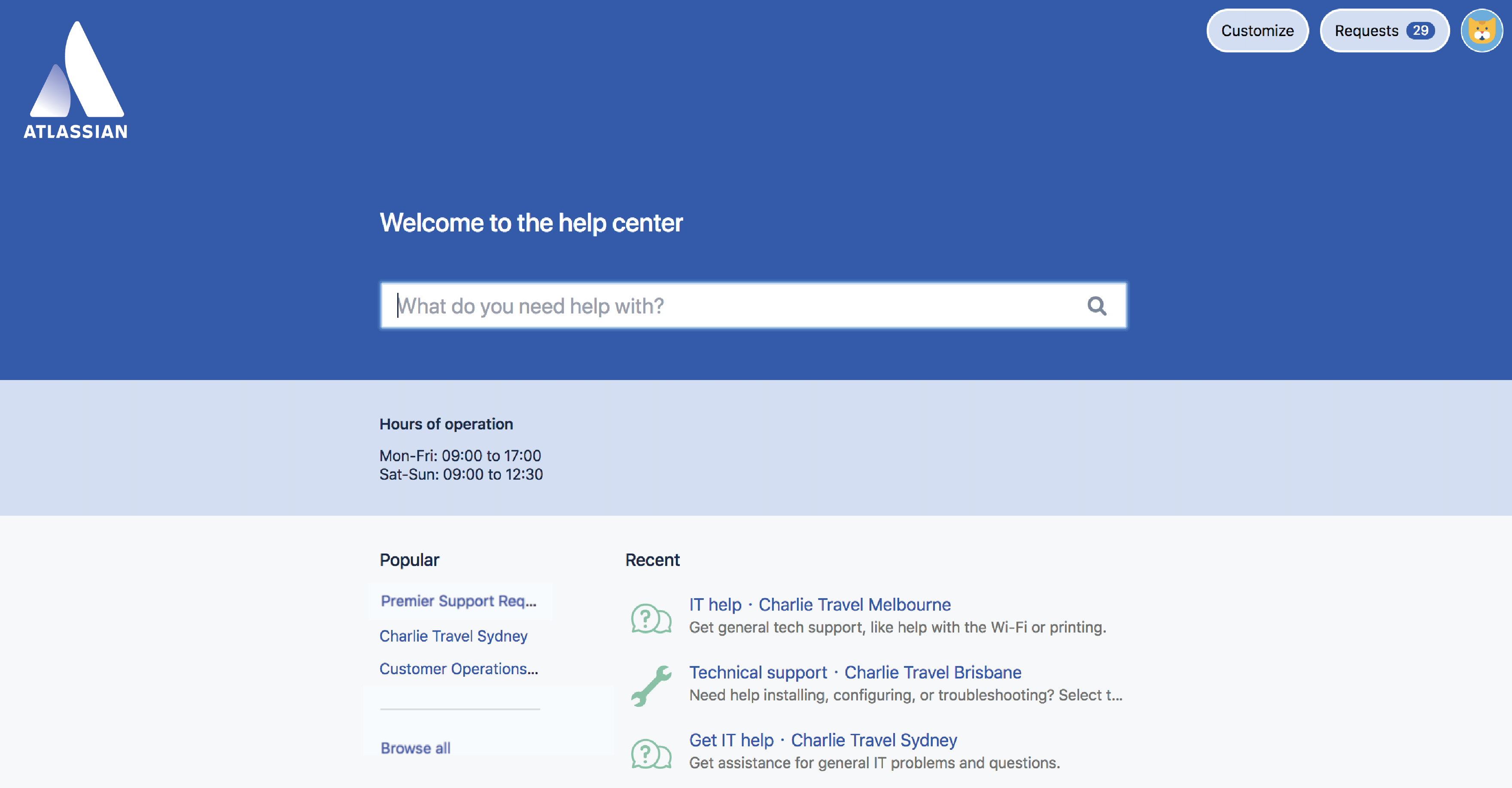
顧客は、グローバル ヘルプ センターによって自身がアクセスを持つすべてのサービス プロジェクトを参照できます。ヘルプ センターはさまざまな方法でブランディングできます。
- 企業ロゴの追加
- ヘルプ センターの命名
- 上部へのバナー画像を追加
- 一部のコンポーネントの色の変更
さらに、カスタマー ポータルはこれらのデザインの変更を継承することで、一貫したエクスペリエンスをサービス プロジェクト チャンネル全体で実現します。
この方法の詳細については、「ヘルプ センターの使用」を参照してください。
カスタマーポータルをブランド化する
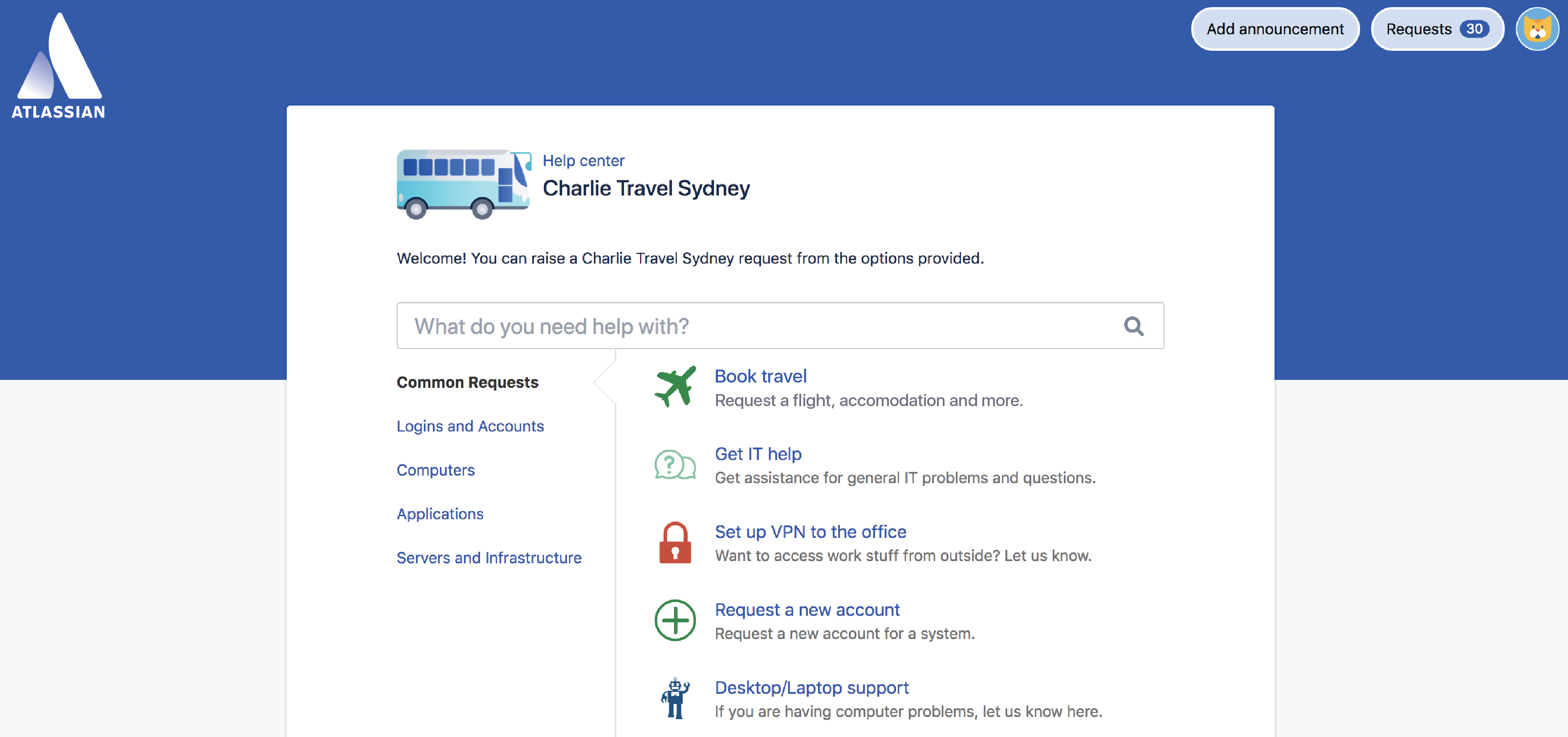
カスタマー ポータルに名前とロゴを追加し、ユーザーがリクエストの送信先のチームや組織を把握できるようにします。これは、次のようなイメージです。
この方法の詳細については、「カスタマー ポータルの設定」を参照してください。
顧客がリクエスト タイプを簡単に見つけられるようにする
顧客が簡単にリクエスト タイプを見つけられるようにリクエスト タイプをセットアップできます。次の内容を実行できます。
- リクエスト タイプに、顧客に理解しやすい名前を設定します。たとえば、"VPN アクセス" ではなく "システムへのアクセス" と命名します。
- リクエスト タイプごとに異なるアイコンを使用して、顧客が "フライトの予約" と "IT ヘルプ" とを区別できるようにします。
- コンテキスト ヘルプを追加します。たとえば、添付ファイル フィールドで許可されるサイズや形式を示します。
- リクエスト タイプの説明で例を使用します。たとえば、"Microsoft Office などのソフトウェア ライセンスが必要な場合はここでリクエストを登録します" などです。
- リクエスト タイプの説明に、便利な情報へのリンクを追加します。たとえば、イントラネット内で利用可能な Microsoft Office ライセンス番号の一覧がある場合、そのリンクを追加することで、顧客はリクエストを登録する必要がなくなります。
この方法の詳細については、「リクエスト タイプのセットアップ」を参照してください。
類似したリクエスト タイプのグループ化
リクエスト タイプが多い場合 (例: 8 つ以上)、顧客が必要な情報を見つけやすくするよう、一部をまとめてグループ化することをおすすめします。グループ化されたリクエスト タイプは、カスタマー ポータルにタブとして表示されます。
グループを追加するには、次の手順を実行します。
- サイドバーから [+ グループの追加] を選択します。
- グループの表示中に、[既存のリクエスト タイプの追加] を選択してリクエスト タイプを追加します。
- ドラッグ アンド ドロップで、カスタマー ポータルでのグループの表示順を変更します。
リクエスト タイプの詳細については、「リクエスト タイプのセットアップ」 を参照してください。
リクエスト タイプがカスタマー ポータルに表示されないようにするには、他のグループの下部にある [ポータルで非表示] グループに移動させます。リクエスト タイプを削除しても、作成済みのリクエストには影響しません。
ナレッジベースを設定する
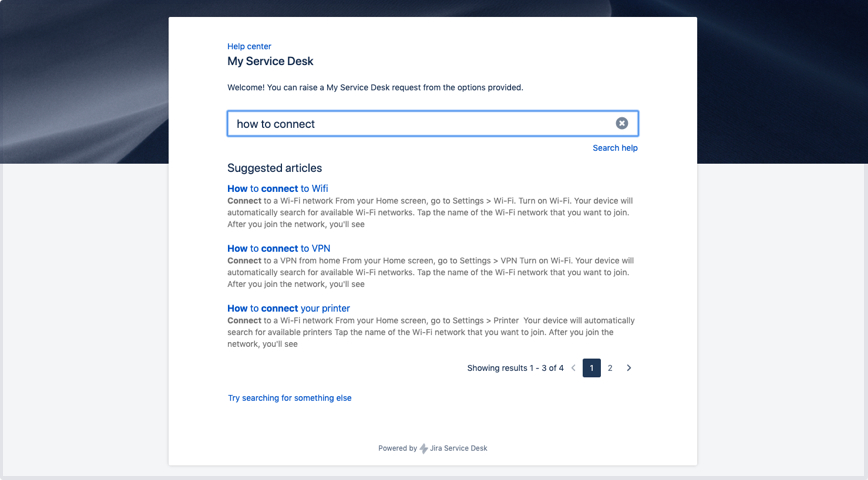
しばらくするとサービス チームには顧客と共有できるナレッジが多数蓄積されるようになるため、これらを共有することで顧客はリクエストを登録不要で自身で問題を解決できるようになります。Jira Service Management を Confluence と統合することで、ナレッジ ベースをセットアップできます。
この方法の詳細については、「セルフサービスのナレッジベースのセットアップ」を参照してください。



![プロジェクト設定の [リクエスト タイプ] セクション。](https://confluence.atlassian.com/servicemanagementserver0422/files/1142233169/1142233184/1/1655274452369/group_request_types_together.png)