サイト全体にバナーを追加する方法
このガイドは参考情報として提供され、アトラシアンのサポート対象ではありません。このページの内容について質問がある場合、アトラシアン コミュニティでお問い合わせください。
要約
Confluence 管理者がユーザーのためにサイト全体にバナーを追加したい場合があります。
環境
Confluence Server および Confluence Data Center
ソリューション
Confluence 管理者は、Confluence サイトのすべてのページの上部に表示される、サイト全体用のバナーを追加できます。
例 1: サイト全体の永続的なバナー
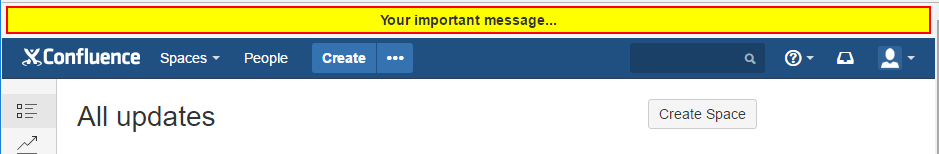
スクリーンショット: サイト全体のバナーの例
サイト全体のバナーを追加するには、次の手順を実行します。
- Confluence の管理領域に移動します。
- 左側のパネルの [ルック アンド フィール] セクションで [カスタム HTML] をクリックします。
- [編集] をクリックします。
[本文の開始] テキストボックスに次のコードを追加します。
<!-- Message Banner --> <div style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center;"> Your important message... </div>- [保存] をクリックします。
バナーをページの下部に追加したい場合、コードを [本文の最後] テキストボックスに追加します。
例 2: サイト全体の閉じられるバナー
スクリーンショット: サイト全体の閉じられるバナーの例
サイト全体の閉じられるバナーを追加するには、次の手順を実行します。
- Confluence の管理領域に移動します。
- 左側のパネルの [ルック アンド フィール] セクションで [カスタム HTML] をクリックします。
- [編集] をクリックします。
[本文の開始] テキストボックスに次のコードを追加します。
<div class="aui-message closeable"> <p class="title"> <strong>Error!</strong> </p> <p>And this is just content in a Default message.</p> </div>[保存] をクリックします。
例 3: バナーの表示先を制限
バナーが表示されるページを制限するには、Javascript コードを使用できます。
- Confluence の管理領域に移動します。
- 左側のパネルの [ルック アンド フィール] セクションで [カスタム HTML] をクリックします。
- [編集] をクリックします。
- On certain actions like creating and editing a page, the above code might not give the intended results. In those scenarios, we can use the following code
[本文の開始] テキストボックスに次のコードを追加します。
<!-- Message Banner --> <div id="mytest" style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center;"> Your important message... </div> <script type="text/javascript"> AJS.toInit(function(){ if (window.location.pathname != '/confluence/browsepeople.action'){ AJS.$('#mytest').hide(); } }); </script>On certain actions like creating and editing a page, the above code might not give the intended results. In those scenarios, we can use the following code
<!-- Message Banner --> <div id="mytest" style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center; display: none;"> Your important message... </div> <script type="text/javascript"> AJS.toInit(function() { if (document.getElementById('editPageLink') != null) { document.getElementById('editPageLink').setAttribute('onClick', 'document.getElementById(\'mytest\').style.display = \'block\';'); } if (window.location.pathname == '/pages/createpage.action' || window.location.pathname == '/pages/editpage.action') { AJS.$('#mytest').css('display','block'); } }); </script>- [保存] をクリックします。
window.location.pathname オプションは、サイト全体のバナーを表示したいページのパス名を示すための if 句で使用できます。
id オプションは、異なるページに表示する異なるバナーの参照に利用できます。
その他
If your banner significantly increases the height of your Confluence site footer, you may need to add HTML to allow for the extra height of a custom footer.
関連トピック