ドキュメント用テーマの移行に関する FAQ
以前の発表でお知らせしたように、ドキュメント用テーマは Confluence 6.0 では利用できません。今後、具体的な質問が生じることが予想されますので、 Confluence 6.0 へのアップグレードの準備に役立てていただくためにこの FAQ を作成しました。
その他の質問につきましては、ページ下部からお寄せください。スタッフが回答致します。
既定のテーマはどのように表示されますか?
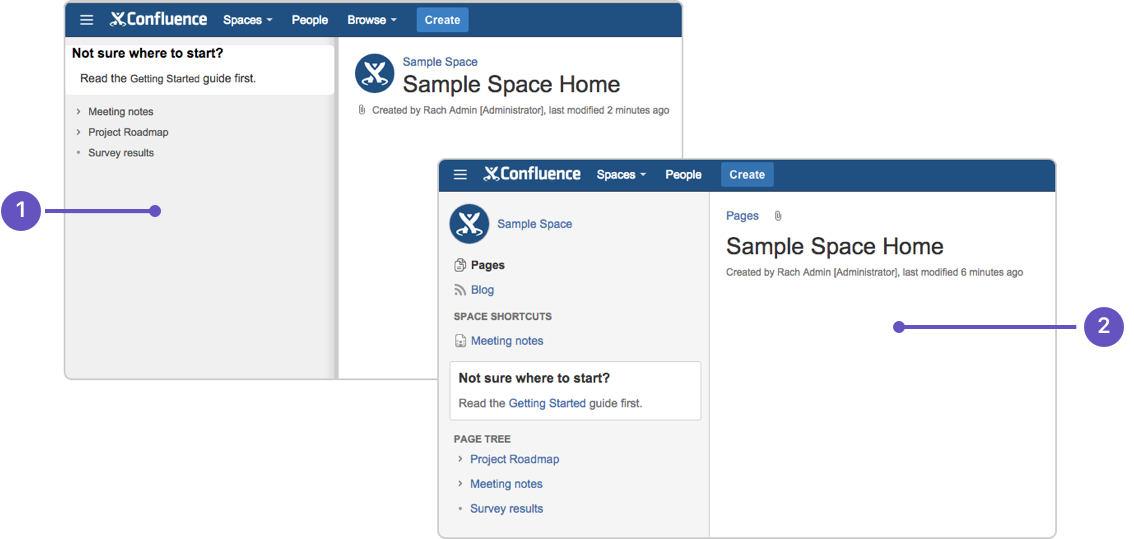
以下は、ドキュメント用テーマの例です。同じカスタムコンテンツが横に並んでいる既定のテーマです。
- ドキュメント テーマ: カスタムのサイドバー コンテンツを使用します。
- 既定のテーマ: サイドバーの同じカスタム コンテンツを使用します。
自分のスペースでドキュメント用テーマを使用しているかどうかをどのように確認できますか?
スペースがドキュメント用テーマを使用しているかどうかを確認する最も簡単な方法は、ヘッダーの作成ボタンの近くにある参照メニューを見つけることです。(すでに既定のテーマを使用している場合は、スペース ツールメニューがサイドバーの下部にあります。)
自分のサイトでドキュメント用テーマが使用されているかどうかをどのように確認できますか?
Confluence でドキュメント用テーマを使用しているスペースのリストを表示する簡単な方法はありませんが、Confluence 管理者は次のクエリを使用してデータベースからスペースのリストを直接取得できます。
SELECT *
FROM BANDANA B, SPACES S
WHERE B.BANDANAKEY='atlassian.confluence.theme.settings'
AND S.SPACEKEY=B.BANDANACONTEXT
AND B.BANDANAVALUE LIKE ('%documentation%')
ORDER BY S.SPACENAME;このクエリでは、ドキュメント用テーマを明示的に使用しているスペースのみ検索されます。グローバル ルック アンド フィールを使用しているスペースは含まれません (これらのスペースは、サイトテーマを変更すると自動的に変更されるため、スペースごとにテーマを変更する必要はありません)。
アップグレードによってカスタマイズ済みのテーマはどうなりますか?
アップグレード中は、ドキュメント用テーマを現在使用しているすべてのスペースで既定のテーマが自動的にオンになります。カスタマイズ済みのドキュメント用テーマ (サイドバー、ヘッダー、またはフッターへの Wiki マークアップの追加など) がある場合、この Wiki マークアップは既定テーマのサイドバー、ヘッダー、およびフッターに配置されます。
既定のテーマは、ページやブログへのリンク、スペースのショートカットなどのいくつかの新しいセクションをサイドバーに追加します。これらは非表示にできます。[スペース ツール] > [サイドバーの設定] に進み、 ボタンを使用して項目を非表示にします。
アップグレードするとスペースが壊れませんか?
カスタマイズした量に依存します。多くの場合、スペースサイドバーが少し異なっていることがありますが、大幅に変更されることはないはずです。
CSS を使用してスペースの外観を変更した場合 (スペース スタイルシートを使用、または {style} および {div} などの Adaptavist Content Formatting マクロをドキュメント テーマのサイドバー、ヘッダー、フッターで使用)、スペースを適切に表示するには CSS 内のいくつかのクラス名に変更を加える必要がある場合があります。たとえば、ドキュメント テーマで .acs-side-bar と指定した場合、デフォルト テーマには #splitter-sidebar を使用する必要があります。
Confluence UI を介してカスタマイズ済み既定のテーマをレイアウトする場合、ドキュメント用テーマを使用していたスペースに既定のテーマを再適用すると、スペースの外観が異なって表示されたり、壊れたりします。
問題が生じた場合、壊れたレイアウトをリセットする必要があります。
カスタムコンテンツをサイドバー、ヘッダー、およびフッターにグローバルに追加できますか
はい。 > [一般設定] > [サイドバー、ヘッダーおよびフッター] に進みます。グローバル ルック アンド フィールを使用しているすべてのスペースは、カスタム コンテンツを継承します。特定のスペースのサイドバー、ヘッダーおよびフッターに追加されたカスタム コンテンツは、グローバルで追加されたカスタム コンテンツを上書きします。
サイドバー、ヘッダー、またはフッターで引き続きマクロを使用できますか?
はい。ドキュメント用テーマでマクロが正常に機能していたのであれば、既定のテーマでも使用できます。
カスタムコンテンツをサイドバー、ヘッダー、またはフッターのどこに追加するのがよいでしょうか?
カスタム コンテンツは、各スペースのサイドバー、ヘッダーおよびフッターに個別に追加できます ([スペース ツール] > [ルック アンド フィール] > [サイドバー、ヘッダーおよびフッター])。グローバルでも追加できます ( > [一般設定] > [サイドバー、ヘッダーおよびフッター])。
Confluence はすべてのスペースのグローバル カスタム コンテンツを表示します。ただし、スペース独自のカスタムコンテンツが定義されている場所は除きます (スペースカスタムコンテンツは、グローバルカスタムコンテンツをオーバーライドします)。この動作はフィールドごとに適用されるため、スペースはカスタムコンテンツが組み合わされて表示されます。たとえば、フッターのコンテンツはグローバルに定義し、ヘッダーのコンテンツはスペースごとに個別にまたは一部のスペースにのみ定義することもできます。
サイドバーの上部にあるページやブログのショートカットを非表示にするには、どのようしますか?
[スペース ツール] > [サイドバーの設定] に進み、 アイコンを使用して項目を非表示にします。
既定のテーマのサイドバーをグローバルに編集できますか?
いいえ。カスタムコンテンツはサイドバーにグローバルに追加できますが、サイドバーの表示/非表示セクション、スペースロゴの設定、ショートカットリンクの追加はスペースごとに行います。
子ページではなく、ページツリーを表示したいのですが、どうすればいいですか?
スペース ツール > サイドバーの設定に進み、ナビゲーションオプションでページツリーを選択します。すべての新しいスペースでは、ページツリーが既定です。
スペースの管理およびスペースの操作はどこにありますか?
ドキュメント用テーマでは、スペースの操作とスペースの管理の選択を切り替えるのではなく、単一のスペース ツールメニューがあります。これにより、権限、コンテンツツール、ルック アンド フィール、統合メニューへ直接移動できます。
サイドバー、ヘッダー、およびフッターでは Wiki マークアップを使用する必要がありますか?
はい。この機能を追加した主な目的は、ユーザーが最小限の労力でドキュメント用テーマから既定のテーマに移行できるようにすることです。これらのフィールドを Wiki マークアップとして維持することによって、既存のカスタマイズをそのまま貼り付けることができます。
スペースロゴを非表示にするか、外観を変更することはできますか?
任意の画像をアップロードしてスペース ロゴとして使用できますが、サイドバーに表示される方法を変更することはできません (常に円形で最上部に配置されます)。
標準装備のページツリーを非表示にして、独自のページツリーを挿入できますか?
はい。サイドバーでのページ ツリーの表示方法を完全に制御したい場合、組み込みのページ ツリーを非表示にすることができます。その後、サイドバーのカスタム コンテンツにページ ツリー マクロ {pagetree} を追加します。
サイドバーでページタイトルを折り返すには、どのようにしますか?
デフォルト テーマのサイドバーではページ タイトルは折り返されません (これは組み込みページ ツリーでも、カスタム コンテンツとして {{pagetree}} マクロを追加した場合でも同じです)。これを変更する方法はありません。
サイドバーに表示される項目の順序を変えられますか?
ショートカットなどのサイドバーの一部のアイテムの順序は変更できますが、セクション自体の順序は変更できません。 アイコンが表示されているものは移動できます。
カスタムコンテンツはページツリーの上に表示されます。標準装備のページツリーを非表示にしてから、Wiki マークアップを使用してカスタムコンテンツ領域に追加するオプションがあります。これは、ページツリーの順序とカスタムコンテンツを自分で制御したい場合に便利です。
スペース ジャンプマクロは引き続き使用できますか?
いいえ。スペース ジャンプマクロはドキュメント テーマが提供していたため、ドキュメント テーマを削除したあとは利用できません。このマクロをページ上またはスペースのヘッダーやフッターで使用している場合、アップグレード後に次のエラーが表示されるようになります: unknown macro: {spacejump}.。
スペース ジャンプ マクロがサイト内のページで使用されているかどうかを確認するには、検索バーに「macroName:spacejump」と入力します。マクロを含むすべてのページが返されます (サイドバー、ヘッダー、フッターは検索されません)。
なぜ子ページはページの下に表示されないのですか?
既定のテーマでは、子ページはサイドバーの下にリストされませんが、子ページ表示マクロをフッターに追加することで同様の結果を得られます。
このスペースだけに検索を制限できますか?
いいえ。その機能は、ドキュメント用テーマと共に取り除いた機能の一つです。
回避策の 1 つとして、Livesearch マクロをサイドバーまたはスペース ホームページに追加します。スペース パラメータの @self を使用して、検索を現在のスペースに制限します。
スペースのページをアルファベット順に表示するには、どのようにしますか?
既定のテーマには、スペースのすべてのページをアルファベット順に表示するオプションはありません。
ドキュメント用テーマを使用しているスペースをインポートする場合はどうなりますか?
スペースのインポートは問題ないはずですが、既定のテーマが適用されます。ドキュメント用テーマで Wiki マークアップがカスタマイズされている場合、カスタマイズは既定のテーマに自動的に移行されません。スペースをエクスポートする前に、サイドバー、ヘッダー、およびフッターフィールドの Wiki マークアップコンテンツをコピーして保存してください。これにより、スペースを正常にインポートした後で、手動でそれぞれのフィールドに戻すことができます。