スペースの配色の編集
カスタマイズ可能な要素
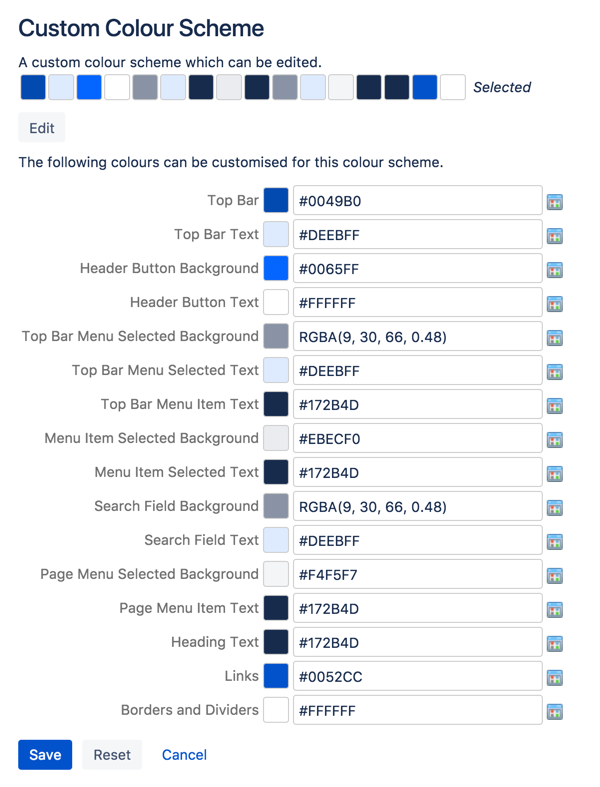
カラーテーマでは、トップバー、タブ、背景など、UI のカラーを編集できます。
下記の UI は特殊なテーマが設定されており、カラーの変更ができません。
- トップバー - トップ ナビゲーションバーの背景
- トップバーの文字 - トップ ナビゲーションバー文字
- ヘッダーボタン背景 - トップ ナビゲーションバーのボタン(作成ボタンなど)
- トップボタンの文字 - トップ ナビゲーションバーにあるボタンの文字
- トップバーメニュー選択時の背景 - 選択時のトップ ナビゲーションバー メニュー項目の背景色 (例:スペース)
- トップバーメニュー選択時の文字 -トップ ナビゲーションバー メニュー項目選択時の文字色
- トップバー メニュー項目の文字 - トップ ナビゲーションバーのドロップダウンメニューの文字(ヘルプ、歯車など)
- メニュー項目選択時の背景 - トップナビゲーションバーのドロップダウンメニュー項目のハイライトカラー
- メニュー項目選択時の文字 - トップナビゲーションバーのドロップダウンメニュー項目の文字色
- 検索フィールド背景 - ヘッダーの検索フィールドの背景色
- 検索フィールド文字 - ヘッダーの検索フィールド内の文字色
- トップページ メニュー選択時の背景 - 選択時のドロップダウン メニューの背景色
- ページメニュー項目の文字 - ドロップダウン ページメニューのメニュー項目の文字色
- ヘッダー 文字 - スペース全体のすべてのヘッダータグ
- リンク - スペース全体のすべてのリンク
- 枠線と区切り線 - 表の枠線と区切り線
ヒント
間違えたり失敗したりした場合は、リセットを選択し、やり直してください。
最終更新日: 2020 年 12 月 14 日
Powered by Confluence and Scroll Viewport.