Enhancements to your code review workflow
Since version 7.0 of Bitbucket Server, we've been making big improvements to our pull request experience. This page collects them all in one spot for you.
| [更新] を選択します | Released version |
|---|---|
| New code review workflow | 7.7 |
| React to comments | 7.7 |
| 差分ビューでのアクセシビリティ | 7.7 |
| View hidden comments | 7.4 |
| テキストを検索してレビュアーを選択することでプル リクエストを特定 | 7.2 |
| Pull requests get a makeover | 7.0 |
| Task improvements in a pull request | 7.0 |
| We've got your code covered | 7.0 |
New code review workflow (released 7.7)
SERVER DATA CENTER
As a pull request reviewer, you can now draft multiple comments on files and code during a review process. Then when you are ready, send them all off at once, rather than just one at a time. This new code review workflow will save you time and unnecessary back and forth exchanges with the pull request author.
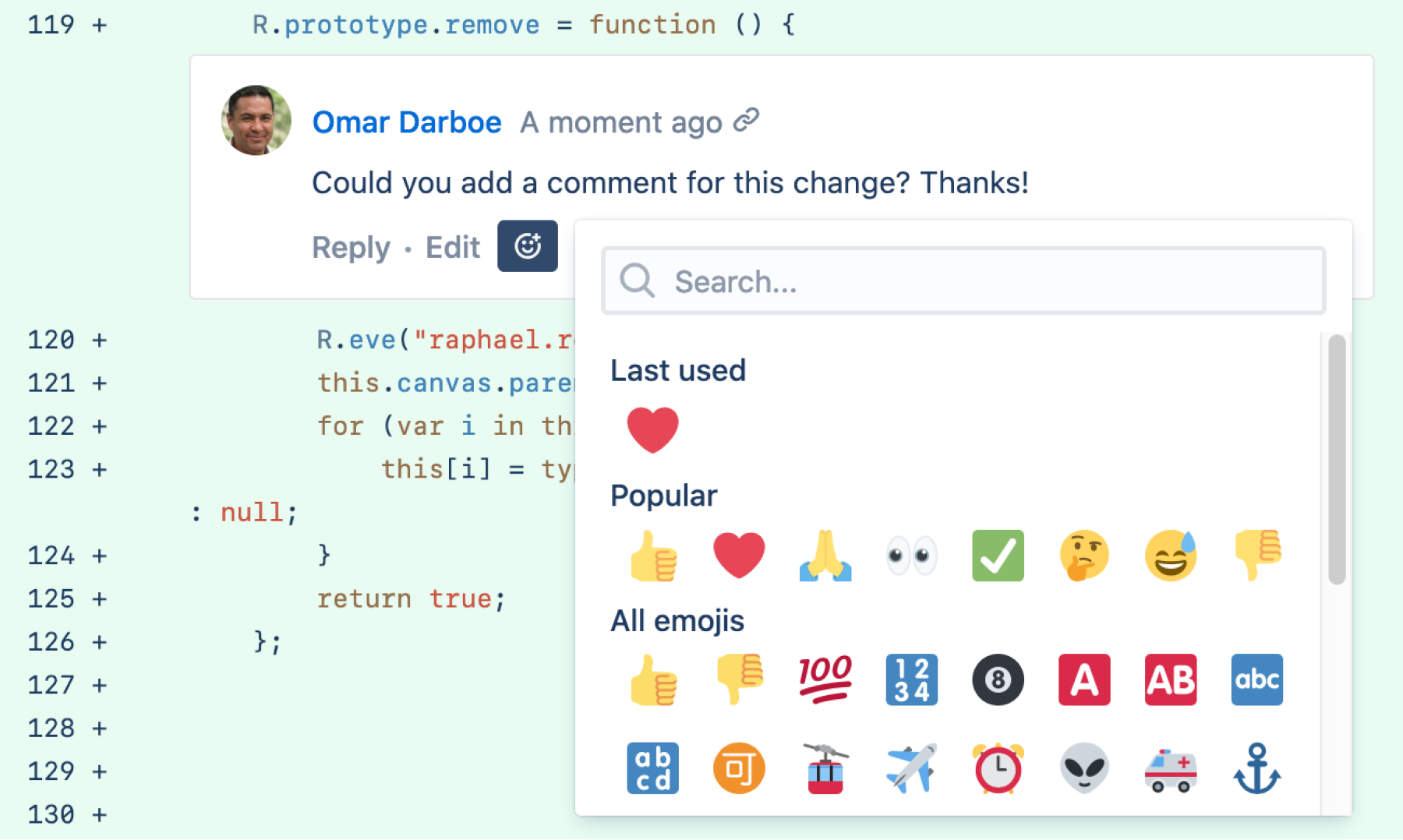
React to comments (released 7.7)
コメントへの返信が簡単になりました。コメントへのリアクション機能により、任意のコメントに絵文字を追加できるようになりました。素早く 👍 を追加したり、✅ とマークしたり、🔥 を追加したりしたいときに、数クリックで最適な絵文字を挿入できます。
Select the Add reaction buttonto try it out, and see Commenting on a pull request for more information.
Accessible colors for the diff view (released 7.7)
SERVER DATA CENTER
We’ve been hard at work to make some important accessibility changes. This release includes a new setting for the diff view that lets you switch to an accessible color option that uses blue and yellow for added and removed lines respectively. Once enabled, the colors will change immediately in the diff view.
View hidden comments (released 7.4)
SERVER DATA CENTER
No more disappearing act for comments that are in older diffs or that have become outdated due to a pull request update. By selecting the other comment counter when it appears on your pull request, you’ll have more context on why code has changed throughout a pull request by being able to:
See a file’s activity stream showing comments that are outdated or appear on another diff.
Distinguish which comments are actually outdated.
Reply to, like, delete, or react to outdated comments the same way you can from the overview tab.
Locate pull requests by searching for text and selecting a reviewer (released 7.2)
SERVER DATA CENTER
It's not productive to have to sift through a large list of pull requests in order to locate a comment you've left or to see why a change was made, so we've made it easier to find a pull request by refining your search. Quickly filter on matches to pull request titles and their descriptions by entering some text into the new search field. We've also added the option to filter by any reviewer so that you can further narrow down the list of pull requests that you've reviewed.
For information on other pull request filtering options, see Search for pull requests.
Pull requests get a makeover (released 7.0)
SERVER DATA CENTER
The pull request page has been redesigned and packed full of improvements to make your code review experience smoother, more enjoyable, and less of a tedious task.
Faster navigation in pull requests
With twice-as-fast content loading while switching between diffs, improved file navigation performance, and smooth scrolling in a side-by-side diff, you just might find yourself having fun speeding through your code reviews.
A more intuitive design
We've improved the pull request workflow, giving you a more effective and efficient experience.
Better collaboration in the diff view
- Commenting
- Comment anywhere in the diff, including on expanded lines of code that weren't changed as a part of the pull request.
- Comment on files stored via Git LFS.
- Syntax highlighting: Until now, syntax highlighting was only available on the side-by-side diff, but now it’s available in the unified diff too.
- Word wrap: No more horizontal scrolling to read lines of code in the diff.
- Expanding: Click Show more to expand all lines in the diff now, rather than just 10 at a time.
- Searching: You can now use your browser’s native Ctrl+F action to search for code in the file you’re viewing.
- Image thumbnails: Drag or attach an image into a comment and you’ll see a thumbnail-sized preview of it rather than having the full-sized image rendered.
Do more with less clicking
- Copying: You can now copy code from just one side of the side-by-side diff view without also copying code from the other one. Also, select and copy branch names in one click.
- Pasting: When you paste code from a pull request into a comment, we’ll automatically format it as a
code blockwith the correct syntax highlighting. - Editor: When you type into a comment or description editor in a PR, you'll see Markdown hints as you type, no need to preview until you’re ready to see the final view.
File-tree improvements
- Filtering: Easily locate changed files in a pull request using the new Filter file tree button. Use wildcards to find what you need faster on pull requests that have a great deal of files to look through. You can find it just above the file-tree, along with the Search code button. To see an example, check out Reviewing a pull request.
- Redesigned icons: Icons in the file tree view now have a more distinctive design with contrasting colors so that you can better recognize the relationship between them, and whether your file has been edited, added, removed, or modified.
Task improvements in a pull request (released 7.0)
SERVER DATA CENTER
Create tasks in your pull requests without having to write a comment first. In fact, you can even convert comments into tasks. They also now support Markdown and rich content, like code snippets. Check the Reviewing a pull request page for more details.
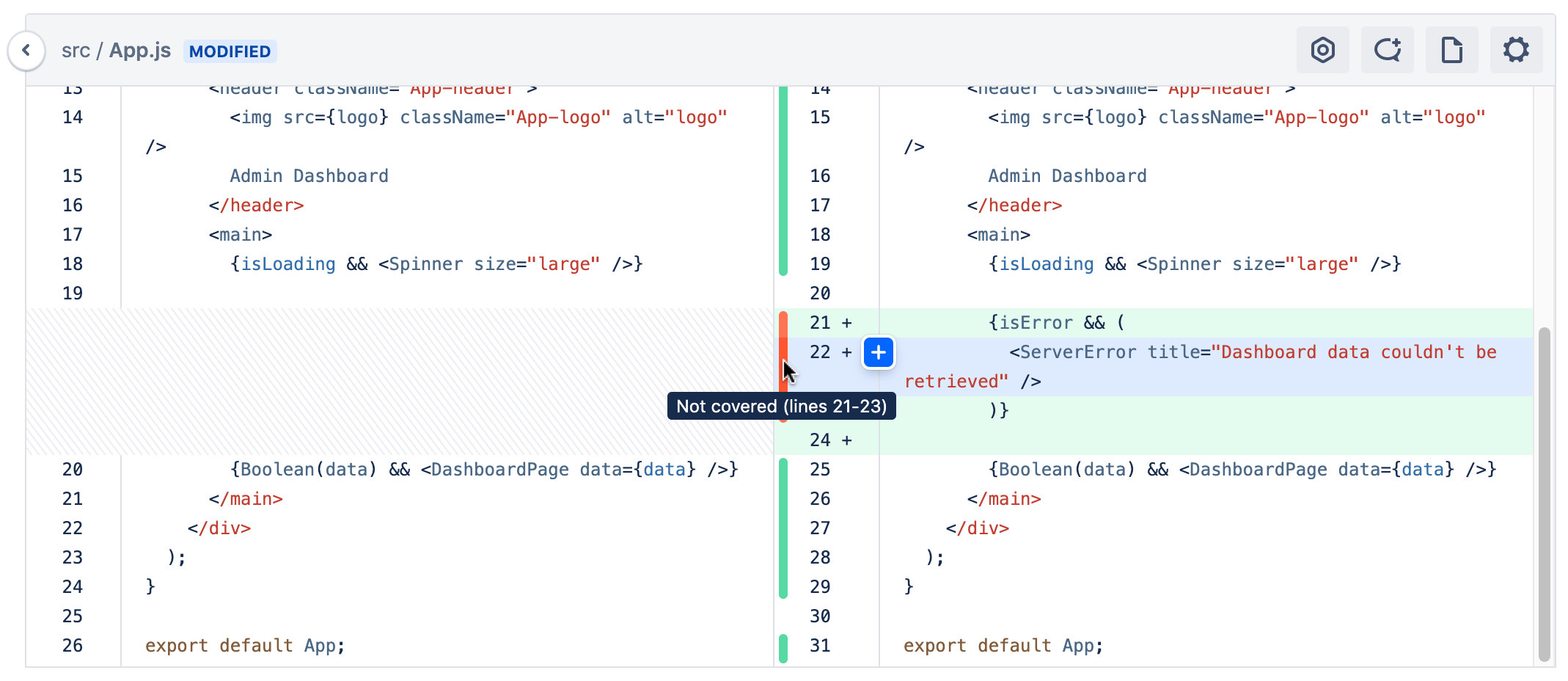
We've got your code covered (released 7.0)
SERVER DATA CENTER
Code Insights for Bitbucket Server offers a better way for your team to improve code quality by allowing continuous integration (CI) and other analysis tools to surface insights about code quality in pull requests. This is so issues that are related to code quality can be viewed and acted upon during a normal code review process. Now, you can access your code coverage results as a part of Code Insights.
Code coverage finds aspects of the code which may not have been covered adequately by tests. The results are compiled and displayed in the diff view using color-coded blocks which represent lines of code that are covered fully, partially, or not at all by tests. You can then also dig into a coverage report, if it’s provided, to see the actual lines that may not be covered and use that to identify critical parts of your application that still need to be tested.