カスタム レポート
このプロジェクトのコードは、こちらの公開リポジトリから入手できます。
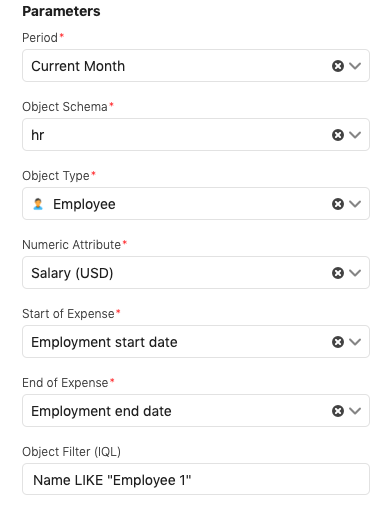
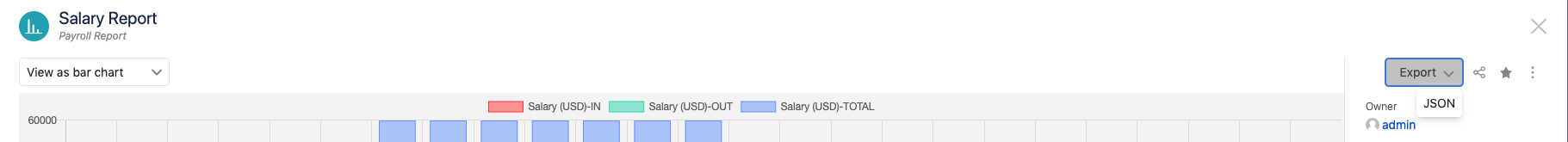
ここでは例として、給与情報を表示する新しいレポート タイプを作成します。このカスタム レポートは、ユーザーからパラメーターを受け入れて定義されたデータを明確に出力し、そのデータに基づいてレポートを生成します。
結果は次のようになります。
To create the custom report, we will start by creating a new Jira plugin following the instructions provided by Atlassian. Next, we will implement the Insight Widget Framework in the basic plugin, which allows us to use the report interfaces that are exposed. Finally, we will implement the Widget Module in the plugin descriptor, which registers our custom report widget as a plugin within Assets.
新しい Jira アプリの作成
アトラシアンが提供するガイドに従って、新しい Jira プラグインを作成します。この例に従うと、基本的な POM ファイルが生成されます。このファイルには、レポートに必要なさまざまな依存関係やプラグインを追加できます。
以下のサンプル POM には、今回の例に使用したレポートに必要な依存関係とプラグインが含まれています。これは参照用として作成されているため、以下に示すすべてのコードを実装することはお勧めしません。
サンプル プロジェクトを作成したら、基本プラグインに Insight Widget Framework を実装します。これによって、公開されているレポート インターフェイスを使用できるようになります。ウィジェット フレームワークは次の 3 部構成です。
- ウィジェット パラメーター (入力)
- ウィジェット データ (出力)
- ウィジェット モジュール (エンジン)
ウィジェット パラメーターの実装
ウィジェット パラメーターは、レポートの生成に使用されるパラメーター (フィールド) を表します。
これを実現するには、WidgetParameters クラスを実装します。
また、atlassian-plugin.xml に insight-widget モジュール型パラメーター要素を実装する必要があります。プラグイン記述子によって、パラメーターを画面上に表示させます。
ウィジェット データの実装
ウィジェット データは、フロントエンド レンダラーによってレポートが使用されるフォームを表します。これを実装するには、WidgetData クラスを使用します。
ウィジェット モジュールの実装
ウィジェット モジュールがレポートを生成します。これを実現するには、WidgetModule と GeneratingDataByIQLCapability の各クラスを実装します。
Insight とのインターフェイスに使用される (現時点で) 公開されているコンポーネントは、次のとおりです。
- ObjectSchemaFacade
- ObjectTypeFacade
- ObjectTypeAttributeFacade
- ObjectFacade
- ConfigureFacade
- IqlFacade
- ObjectAttributeBeanFactory
- ImportSourceConfigurationFacade
- InsightPermissionFacade
- InsightGroovyFacade
- ProgressFacade
ウィジェット フレームワークのカスタマイズ
上記の例を見てみると、ウィジェット フレームワーク内でカスタマイズできる場所が 3 箇所あることがわかります。
- 検証
- クエリの構築
- レポートの生成
これらを詳しく見ていきましょう。
パラメーターの検証
ウィジェット パラメーターが正しく作成されていることを検証することが重要です。
|
上の例では、オブジェクト属性タイプが実際のオブジェクト属性に対応していることを確認していることがわかります。たとえば、数値型として想定されていた従業員の給与属性がテキスト形式になった場合は、例外がスローされます。
IQL クエリの構築
また、ウィジェット パラメーターからクエリを構築する必要があります。このクエリはオブジェクトのフェッチに使用されます。上記の例では、次のようになります。
|
レポートの生成
最後に、返されたオブジェクトからウィジェット データを生成できます。上記の例では、次のようになります。
|
ProgressId は、現在のレポート ジョブの進捗に対応します。ProgressFacade を使用して、関連する情報を抽出します。
ウィジェット モジュールを記述子に追加する
Now that we've implemented classes for the WidgetParameters, WidgetData, and WidgetModule, we need to modify the descriptor to register your custom report widget as a plugin within Assets.
完全に機能するレポートを作成するには、ModuleType を変更してマッパーとビューの各関数を指定し、レンダラーとエクスポーターを定義する必要があります。
すべてのラベル名は一意である必要があることにご注意ください。
ModuleType を指定する
WidgetModule を指定します。
|
レンダラー
レポートの表示方法を指定します。グラフィック表示は iFrame 内でレンダリングされます。
|
棒グラフ自体には、バックエンドによって生成されたデータを変換して表示する JS コンポーネントが含まれています。以下の例をご確認ください。
マッパーとビューの各関数
マッパーとビューの各関数は、以下のシグネチャに従う必要があります。
|
- data: ウィジェット データ
- parameters: ウィジェット パラメーター
- baseUrl: ...
return: 変換されたデータ
|
- mappedData: マッパーの出力
- containerElementSelector: jsRiadaWidget と等しくなる
- return: 無効
ビュー関数で DOM に何でも追加して、親要素が次のとおりであることを確認します。
|
ダウンロードするリソースをプラグイン記述子のタグに配置します。
|
エクスポーターを定義する
次の構造を使用して、データのエクスポーターを定義します。
|
エクスポートされるデータは WidgetData ではなく、マッパーの出力になります。
|
- mappedData: マッパーの出力
- return: 拡張型に変換されたデータ
エクスポーターは作成されたレポートには表示されますが、プレビューには表示されません。
パラメーター
レポート パラメーター フォームに表示されるオプションは次のとおりです。キーはウィジェット パラメーターのフィールド名に対応します。
|
現在のパラメーター タイプ オプションは次のとおりです。
- チェックボックス
- 日付ピッカー
- 日時ピッカー
- IQL
- jql
- Number (番号)
- objectpicker
- objectschemapicker
- objectsearchfilterpicker
- objecttypeattributepicker
- objecttypepicker
- プロジェクト ピッカー
- ラジオ ボタン
- schemapicker
- [切り替え] を選択すると、
- simpleobjecttypepicker
- スイッチ
- text
- timepicker
- ユーザー ピッカー
依存関係は、どのタイプを返せるかについて、他のパラメーターやフィルターと関連性を持っています。
さらなる開発の可能性...
Insight Widget Framework を使用して Jira プラグインを構築することで、Insight でほぼすべての種類のカスタム レポートを作成できます。
上の例からわかるように、入力 (ウィジェット パラメーター)、出力 (ウィジェット データ)、レポート エンジン (ウィジェット モジュール) の各関数を提供するフレームワークによって、ほぼすべてのニーズに適合するレポート/エクスポート機能を提供できます。