Refused to connect to 'https:marketplace.atlassian.comrest2geoip' because it violates the following Content Security Policy directive: connect-src 'self'
プラットフォームについて: Server および Data Center のみ。この記事は、Server および Data Center プラットフォームのアトラシアン製品にのみ適用されます。
Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Fisheye および Crucible は除く
要約
Unable to update third-party Marketplace app nor can we expand the third-party Marketplace app details due to Content Security Policy violations captured with browser's Developer Tools:
- Network trace:
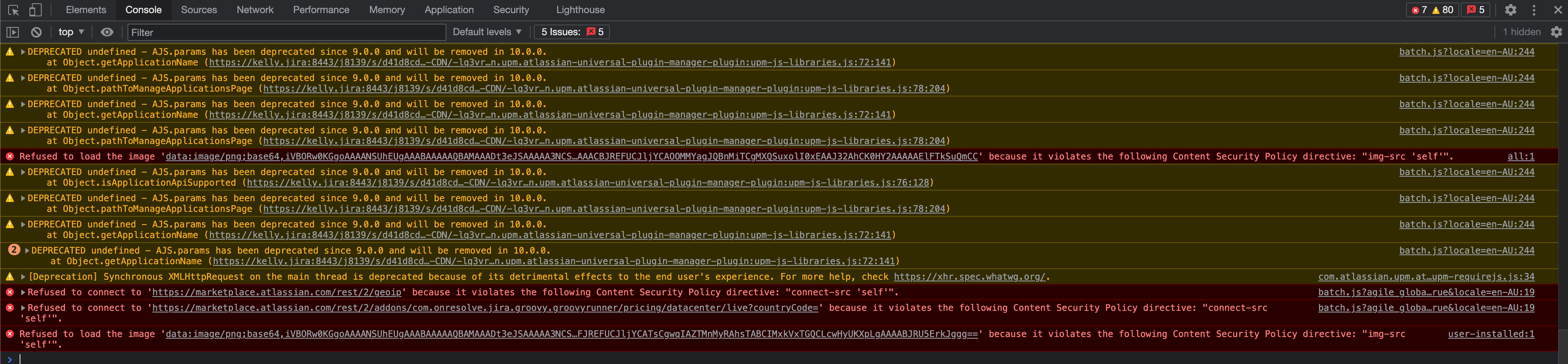
- Console log:
環境
Jira with Reverse Proxy Server
診断
The Content Security Policy violation seized as we test the same bypassing the reverse proxy.
Check the Content Security Policy setup at the Reverse Proxy server:
Apache:
Check the setup within the relevant virtual host configuration defined in httpd-ssl.conf/httpd.conf file, e.g:<Proxy *> Header set "Content-Security-Policy" "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self'; img-src 'self' data:; style-src 'self' 'unsafe-inline'; font-src 'self' data:; object-src 'self'; media-src 'self'; frame-src 'self'; child-src 'self'; form-action 'self';" </Proxy>Nginx:
Check the setup within the relevant server configuration defined in nginx.conf file, e.g:add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self'; img-src 'self' data:; style-src 'self' 'unsafe-inline'; font-src 'self' data:; object-src 'self'; media-src 'self'; frame-src 'self'; child-src 'self'; form-action 'self';";
原因
As per Content Security Policy Reference, Content-Security-Policy (CSP) is the name of a HTTP response header that modern browsers use to enhance the security of the document (or web page). The CSP header allows you to restrict how resources such as JavaScript, CSS, or pretty much anything that the browser loads.
When CSP is defined at the Reverse Proxy in front of Jira application, restriction is imposed to the page loading. In this use case, we need to make sure Atlassian Marketplace is allowed in connect-src and img-src CSP directives.
ソリューション
Update the Content Security Policy setup at the Reverse Proxy server:
Apache:
Check the setup within the relevant virtual host configuration defined in httpd-ssl.conf/httpd.conf file. Add marketplace.atlassian.com to connect-src and img-src CSP directives:<Proxy *> Header set "Content-Security-Policy" "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self' marketplace.atlassian.com; img-src 'self' marketplace-cdn.atlassian.com data:; style-src 'self' 'unsafe-inline'; font-src 'self' data:; object-src 'self'; media-src 'self'; frame-src 'self'; child-src 'self'; form-action 'self'" </Proxy>Nginx:
Check the setup within the relevant server configuration defined in nginx.conf file. Add marketplace.atlassian.com to connect-src and img-src CSP directives:add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self' marketplace.atlassian.com; img-src 'self' marketplace-cdn.atlassian.com data:; style-src 'self' 'unsafe-inline'; font-src 'self' data:; object-src 'self'; media-src 'self'; frame-src 'self'; child-src 'self'; form-action 'self';";