Creating dependent Cascading Lists in Jira
プラットフォームについて: Cloud、Server、および Data Center - この記事はすべてのプラットフォームに等しく適用されます。
Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Fisheye および Crucible は除く
要約
Jira allows for the creating of custom fields of the type Select List(Cascading), and one list can be created to display options that are dependent on the selection chosen within the other.
ソリューション
- Go to Administration( ) > Issues
- Click on Custom Fields in the sidebar on the left
- Click the Add Custom Field button on the upper right
- Select Select List (cascading) from the pop-up window
- Add a name and description for your field, then click Next
- Select the issue types, which project(s) it should apply to, and click Create
- The pop-up window will close and direct you to a screen that asks you which screens you'd like to associate your field to
- Find your custom field in the list of custom fields that now displays, and at the right side of it click "..." and select Configure
- It should bring up a page that says Default Configuration Scheme for "Your Field Name", you'll want to look to the bottom, where it says Options, and click on the link Edit Options
- Add in the values for the first list options under the Add New Custom Field Option, where it says Add Value
- To add in the second field values, you can either select the option to add the values from the dropdown menu that says "Choose parent list to edit:" or by clicking Configure to the right of the first menu options
- Add in the secondary field values for each parent option, then click the button at the bottom that says Done
- It will bring you back to the Custom field configuration page and display your primary list options with the secondary list options associated with each.
Screenshots:
Creating the parent options:
Creating the child options for each parent selection:
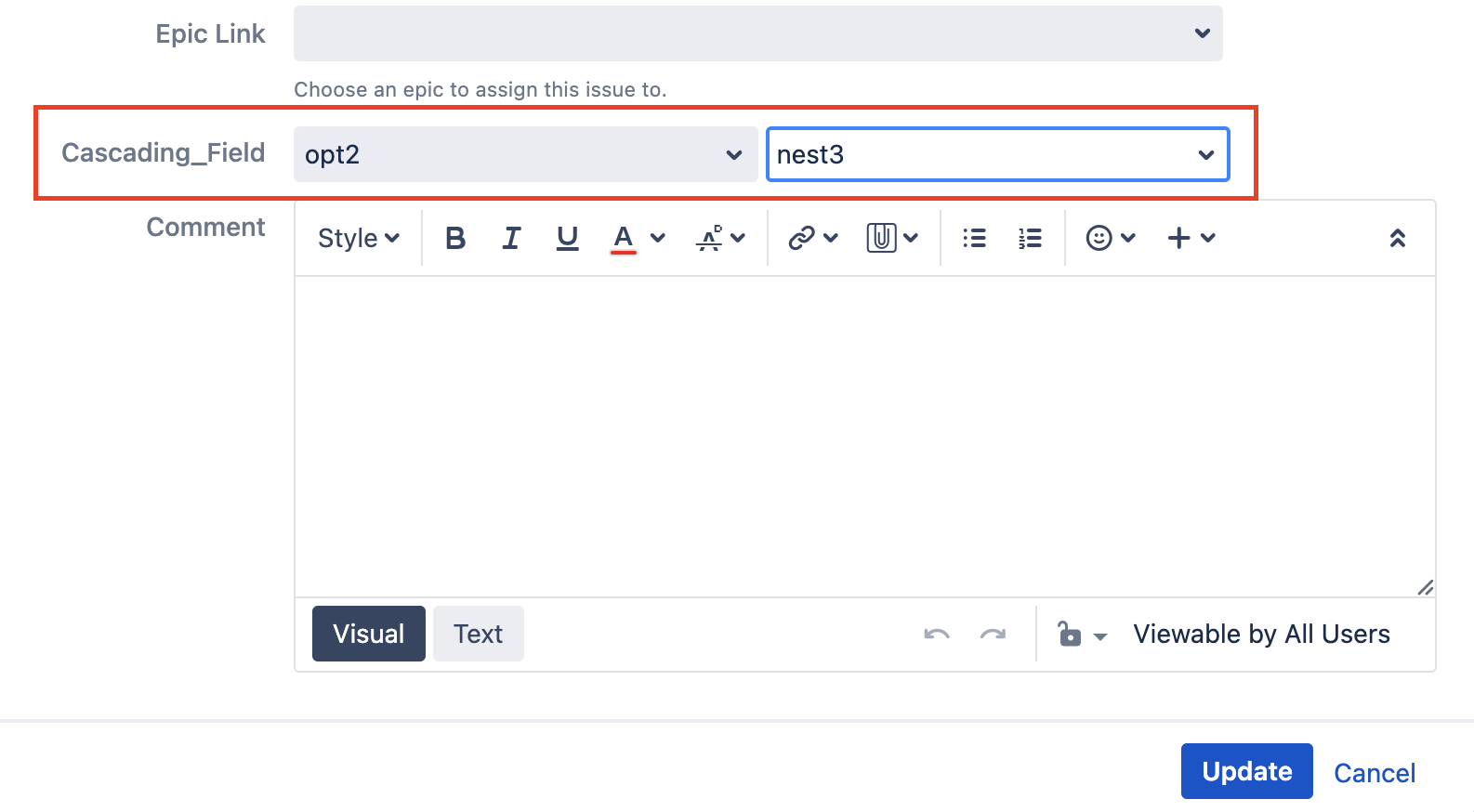
The custom field result, with 2 dropdowns: