ファイルと画像の表示
別のページに添付されたファイルを挿入する
ファイル名を確認済みの場合、同じ Confluence サイトの他のページに添付されたファイルを表示できます。
他のページに添付された画像を表示する方法
- [挿入] > [ファイル] に進み、[他のページの検索] を選択します。
- ファイル名を入力します。
- 検索するスペースを、現在のスペースまたは [すべてのスペース] から選択し、[検索] を選択します。
- 検索結果からファイルを選択し、[挿入] を選択します。
画像ファイルを web から挿入する
画像を Confluence ページに添付することなく、Web ページからリモートで表示させることができます。画像が表示されている Web ページではなく画像自体の URL が必要になります。この操作は画像ファイルでのみ利用でき、他のタイプのファイル (ドキュメントなど) では使用できません。
Web ページの画像を表示する方法
- ページの編集中に、画像を表示したい場所にカーソルを合わせます。
- [挿入] > [ファイル] を選択し、[ウェブサイトからの画像] を選択します。
- 画像の URL を入力します。(例:http://atlassian.wpengine.netdna-cdn.com/wp-content/uploads/AtlassianBushRegeneration-12January2012-083-trunc.jpg
- [プレビュー] を選択し、URL と画像が適切であることを確認します。
- [挿入] を選択します。
ページからファイルを削除する
エディターでファイルまたは画像を削除しても、添付ファイルは削除されません。ページから添付ファイルを完全に削除するには、
"不明な添付ファイル" プレースホルダーが表示された場合。そのページ (または他のページ) から添付ファイルが削除されている可能性があります。
ファイルのプレビュー
ページの閲覧中に画像、ファイル サムネイルまたはリンクをクリックすると、プレビューが起動します。
プレビューには、ページに表示されている Web からの画像と、ページに添付されているファイルが含まれます (現在ページに表示されていないものも含む)。
プレビューでは次の操作を行えます。
- 画像ファイルをダウンロードする。
- 新しいバージョンをアップロードする (添付ファイルのみ)。
- ファイルにコメントを追加する。
- ファイルを選択してデスクトップ アプリケーションで編集する。
- ブラウザ幅に合わせて画像を拡大、縮小する。
- [次へ] [戻る] ボタンを使用してスライドショーのように表示する。
- ページに添付された他のファイルを見る、またはサムネイルをクリックしてそのファイルのプレビューを確認する。
- フル スクリーンのプレゼンテーションモードに切り替える。
Office ファイル、PDF、多くの画像タイプなど、さまざまなファイル タイプをプレビューできます。
- 他のファイルを参照: このページに添付されている他のファイルを参照します。
- このファイルを管理: ファイルをダウンロードし、新しいバージョンをアップロード、またはチームと共有します。
- コメントを追加: ピンをドラッグしてファイルにコメントします。
Office ファイルと PDF ファイル
ページにファイルを挿入することで、便利なドキュメント、スプレッドシート、プレゼンテーション、およびチームで利用可能な他のファイルを作成できます。
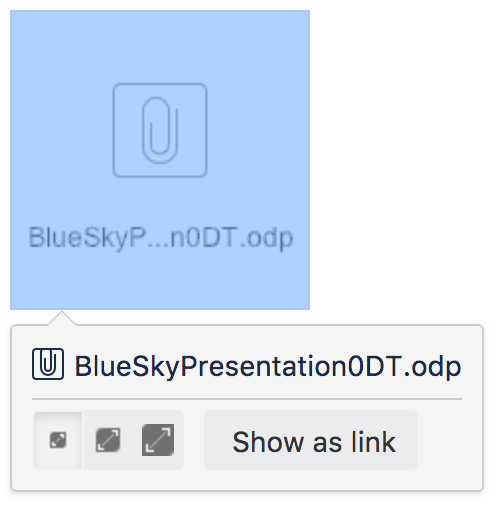
すべてのファイル タイプと同様に、ファイルをリンクやサムネイルとして挿入できます。サムネイルはドキュメントのコンテンツのプレビューを表示し、サイズ変更可能です。
Office または PDFファイルを表示するには、リンクまたはサムネイルをクリックして完全なプレビューを表示します (Excel、Word または PowerPoint がインストールされている必要はありません)。プレビューで [ダウンロード] ボタンを使用してファイルをダウンロードし、オフラインで表示することもできます。
Office および PDF ファイルを編集したりコメントを追加することもできます。
画像ファイル
ページの編集中に、画像を選択し、画像のプロパティを表示します。このパネルでは、表示サイズの設定、枠線や効果の追加、他のページへの画像のリンク設定を行うことができます。
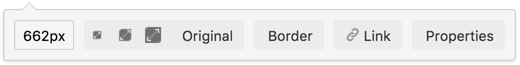
画像プロパティ パネルでは、以下の操作を行えます。
- 画像のプリセット サイズを選択します。
- 画像の幅を入力します (16px から 900px)。
- 画像の周囲に枠線を追加します。
- 画像をページまたは URL にリンクする
- 画像を調整します (左右の調整ボタンを使用して画像の周囲でテキストを折り返すこともできます)
- 画像にカーソルを合わせたときに表示されるタイトルを追加します ([プロパティ] > [タイトル])。
- スクリーン リーダーで使用したり、画像が表示できないときに使用される代替テキストを追加します ([プロパティ] > [タイトル])。
- ドロップシャドーやスナップショットなどの効果を画像に追加します ([プロパティ] > [効果])。
インスタント カメラ効果を使用して画像にキャプションを追加する方法
- 画像プロパティパネルで [効果] を選択し、[インスタント カメラ] イメージ効果を選択します。
- ページを保存します。
- 移動 その他のオプション> [添付ファイル] に移動し、ページの [添付ファイル] ビューを開きます。
- 画像ファイル横の [プロパティ] を選択します。
- 添付ファイルにコメントを追加します。コメント欄に入力した文字が画像キャプションとして表示されます。
コメントは新しいバージョンの画像をアップロードする度に再入力する必要があります。
注意: インスタントカメラ効果は全角の書体に対応していないため、アルファベットでのみ使用できます。
イメージ効果の注意事項
画像効果の表示では大量のリソースが消費される場合があります。画像が非常に大きい場合 (データ サイズとピクセル単位の寸法に基づく)、Confluence では画像効果を適用できなくなります。
そのため、インスタンス全体に影響を与えないように、Confluence では画像効果を表示するための専用スレッドも制限されます。スレッドが利用できない場合、Confluence は画像を効果なしで表示します。スレッド数を調整する必要がある場合は、「Confluence 5.5 以降で画像効果が表示されない」を参照してください。
マルチメディア ファイル
ファイル プレビューでは、MP3 音声ファイルおよび MP4 動画ファイルもサポートされます。添付された音声および動画ファイルの再生には HTML5 が使用されます。したがって、プレビューでユーザーが再生できるファイル タイプは、ブラウザがサポートしている音声および動画のフォーマットに依存します。
マルチメディア マクロを使用すると、表示できるマルチメディア ファイル (動画、音声、およびアニメーション) の範囲が広がります。
ウィジェット コネクター マクロを利用すれば、オンラインの動画 (YouTube や Vimeo などのビデオ) を表示することができます。
ページにファイルの一覧を表示する
ページにあるファイルの一覧をさまざまな方法で表示できます。以下の方法が可能です。
- 添付ファイル マクロを利用して現在のページに添付されているファイルを表示する。
- スペース添付ファイル マクロを利用してスペースのすべてのファイルを表示する。
- ギャラリー マクロを利用して、ページに添付された画像のサムネイルを表示する。
また、ファイル リスト ブループリントを使用して、ファイルの一覧をアップロード、閲覧、および管理することもできます。