How do I hide "All Updates" or "Popular" from the Dashboard sidebar
プラットフォームについて: Server および Data Center のみ。この記事は、Server および Data Center プラットフォームのアトラシアン製品にのみ適用されます。
Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Fisheye および Crucible は除く
Please note that all the workaround stated on this page are beyond Atlassian Support Offerings.
目的
There is currently no configuration to hide the All updates or Popular button from the Discover sidebar. The guide below will assist you in a few variety in hiding the All updates or Popular button from the dashboard.
Confluence Admin with large instances may want to hide this function as there are many users who are constantly updating in Confluence. However, there is currently an enhancement request to bring this functionality to Confluence:
- CONF-43399 - 課題詳細を取得中... ステータス
回避策
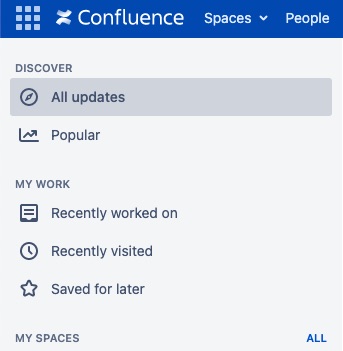
Original View of Discover section |
To imitate the outcome below, please insert the chosen code below to Administrator > General Configuration > Look And Feel > Custom HTML in the "At end of the HEAD" session
| 結果 | コード |
|---|---|
This is to hide the 'Discover' section in the Sidebar | |
This is to hide the 'All Updates' and 'Popular' without removing 'Discover' Section in the Sidebar | |
This is to hide the 'All updates' only | |
This is to hide the 'Popular' only |
For more modification on How to hide elements in Confluence using CSS or JavaScript, it can be found at the link: How to hide elements in Confluence using CSS or JavaScript
You can change your Site's default landing page from Dashboard (All Updates) to any space by following the steps in the following link: Configuring the Site Home Page