Adding custom CSS to fix menu formatting
Platform Notice: Data Center Only - This article only applies to Atlassian products on the Data Center platform.
Note that this KB was created for the Data Center version of the product. Data Center KBs for non-Data-Center-specific features may also work for Server versions of the product, however they have not been tested. Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Except Fisheye and Crucible
Summary
Problem
This problem affects Confluence 6.11 when using a non-English language ( verified with the German language )
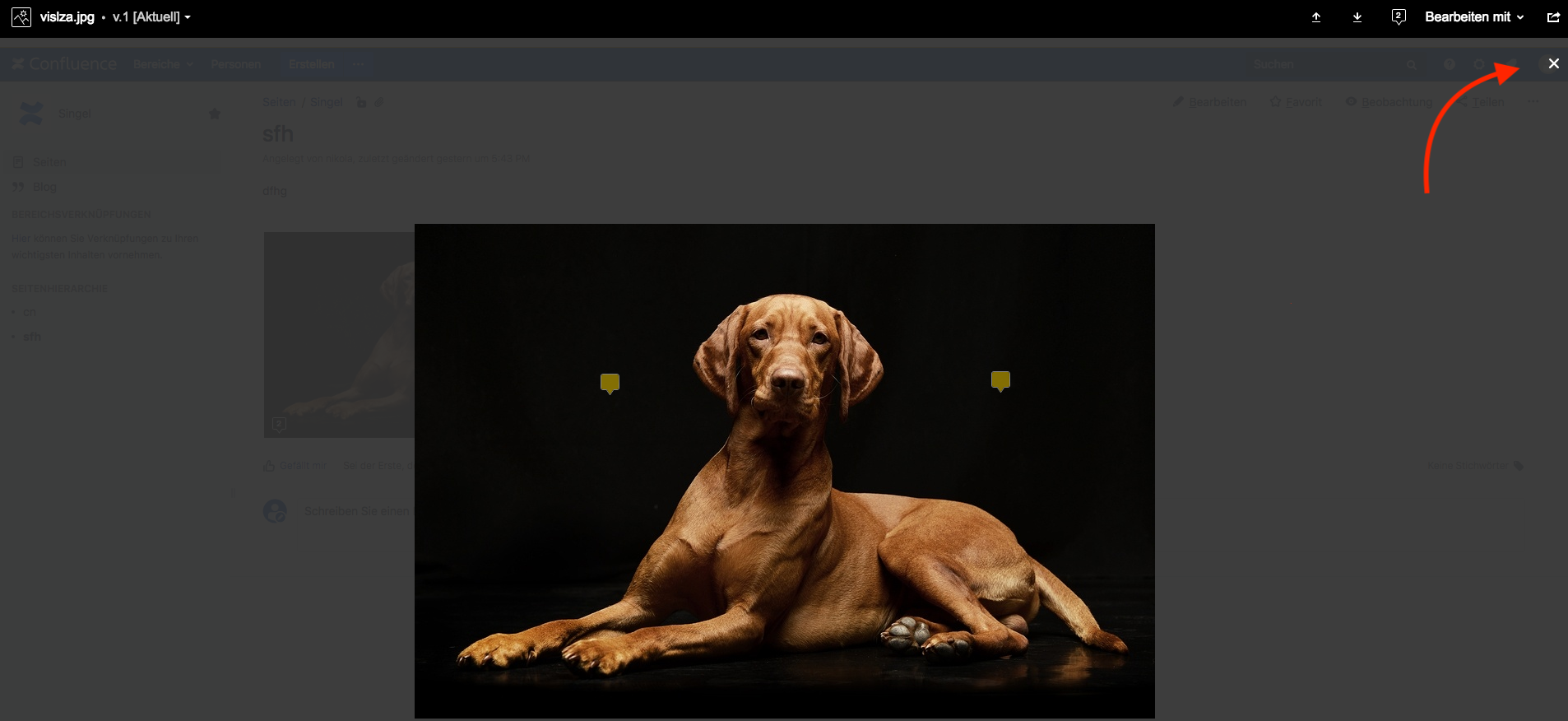
When browsing a Page that contains attachments, if you click to preview the file, the top-right menu bar will break by dropping the close ("X") button below. Please see the screenshot below.

Furthermore, you can drag&drop the icon for adding an inline comment, add an inline comment and post it.
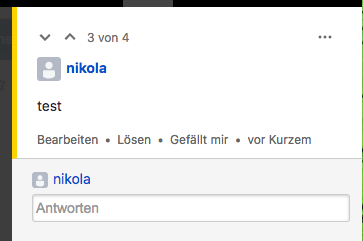
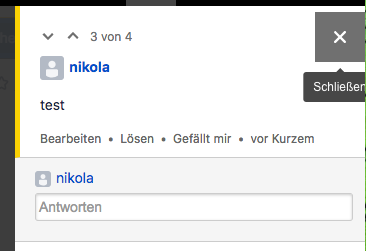
However, when you click on the little yellow icon to view your comment, the three-dots icon (...) for more options will be blocked by the "X" sign.
See screenshot below:
The left screenshot shows the close button blocking the options icon when hovering over.


Diagnosis
The menu bar breaks when using a non-English language in Confluence. The close button gets kicked out from the line and falls under its original placeholder.
Cause
This is caused by the "Edit with" string being longer when translated to the German language, causing the "x" button to drop down.
Solution
Workaround
Bug ticket for this is raised under CONFSERVER-56313 - Close button blocks inline comment options icon due to insufficient CSS width
In the meantime, this can be fixed by adding custom CSS in Confluence.
Go to General Settings > Custom HTML ( Allgemeine Konfiguration > Benutzerdefiniertes HTML )
Under the BODY section, add the following code
1 2 3 4 5 6 7<style type="text/css"> .cp-container button.cp-icon { width:25px; height:25px; margin-bottom: 12px; } </style>
Was this helpful?